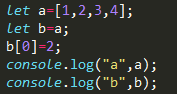
浅拷贝:(影响到原来的)
将a赋值给b,改变b的值,a也发生的改变。
因a与b指向同一个堆内存

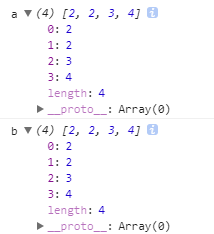
结果:

深拷贝:(互不影响)
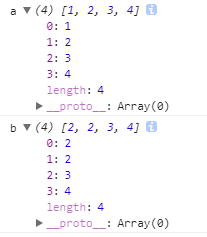
将a赋值给b,改变b的值,a不会被影响
开辟新的堆内存

采用先将对象转字符串,然后将字符串转回对象的方式
结果:

另一种深拷贝方式(公用方法)
function deepClone(obj){ let objClone = Array.isArray(obj)?[]:{}; if(obj && typeof obj==="object"){ for(key in obj){ if(obj.hasOwnProperty(key)){ //判断ojb子元素是否为对象,如果是,递归复制 if(obj[key]&&typeof obj[key] ==="object"){ objClone[key] = deepClone(obj[key]); }else{ //如果不是,简单复制 objClone[key] = obj[key]; } } } } return objClone; } let a=[1,2,3,4], b=deepClone(a); a[0]=2; console.log(a,b);