Sublime Text3 SASS配置
一、预装环境及配置
这个部分参考官网,我不赘述
传送门
二、sublime中的安装SASS及其相关组件
这个部分,给你一个参考,我也不赘述
传送门
https://www.cnblogs.com/kakayang/p/6478069.html
三、sublime Text3 配置SASS编译之后的输出位置
1、Tools -> Build System -> New Build System
2、在新建的这个文件中粘贴如下代码:
{
"cmd": ["sass", "--update", "$file:${file_path}/../css/${file_base_name}.css"],
"selector": "source.sass, source.scss",
"line_regex": "Line ([0-9]+):",
"osx":
{
"path": "/usr/local/bin:$PATH"
},
"windows":
{
"shell": "true"
}
}
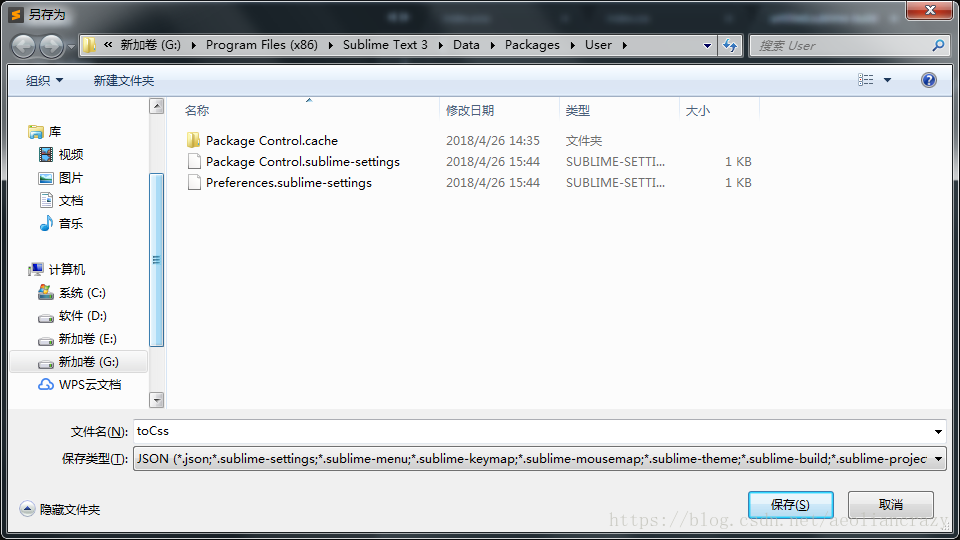
保存到Sublime Text3 Packages的默认安装目录下的,\Sublime Text 3\Data\Packages\User中,保存文件名toCSS。
注意:根据目前版本的sublime来设置,你在此步保存的默认文件夹就是,保存的时候请注意,保存的文件名不要添加任何后缀名,默认的文件类型,就选默认的json
保存后,会自动添加后缀名。
3、Tools -> Build System -> toCSS ,选择编译类型。
这样设置以后,如项目中有css文件夹,就会编译到css文件夹中,如果没有,会自动生成一个css文件夹,用于保存编译后的css文件。
四、尝试操作
新建一个scss文件

scss源码:
$main-color: #ce4dd6; $style: solid;
.navbar { border-bottom: { color: $main-color; style: $style; } } a { color: $main-color; &:hover { border-bottom: 1px $style; } }
$color: #369; 在此页面操作Ctrl+b,进行编译
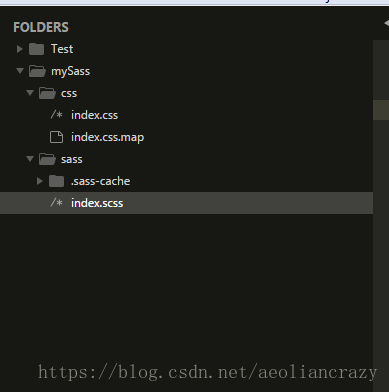
编译完成后的目录层级

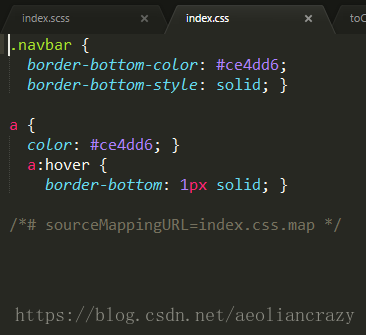
生成的css文件为
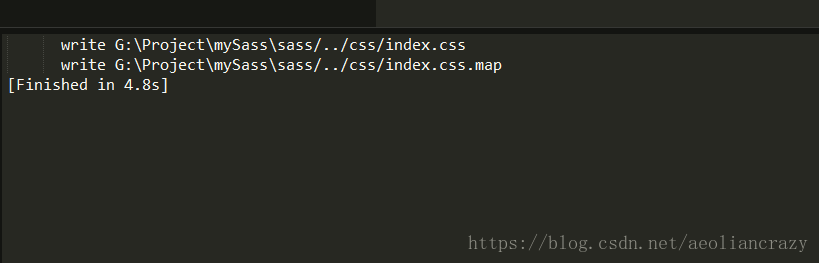
底部的输出
这样输出的格式为expanded(扩展)的版本
在生产环境中一般推荐的输出格式为compressed(压缩)。