一、安装Ruby环境
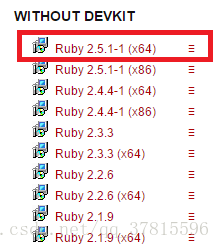
- Sass依赖于ruby环境,所以装sass之前先确认装了ruby。可以到 Ruby 的官网下载对应需要的 Ruby 版本。
- 此处根据我的电脑配置,我下载的是
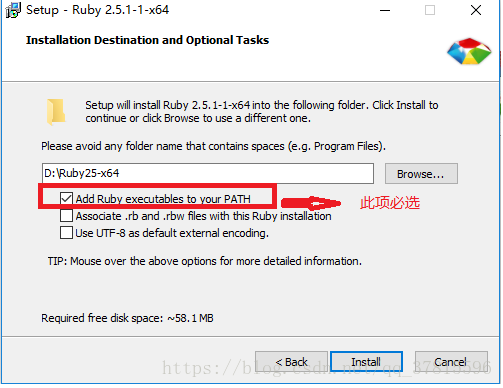
- 安装注意: 安装过程中,请注意,勾选 Add Ruby executables to your PATH 选项,可以保证在系统中添加好环境变量,防止之后在编译软件中发生找不到ruby环境的错误。另,安装地址无特殊要求。
- 安装成功,输入
ruby -v,可以看到:
二、安装Sass
- 通过终端命令安装 Sass。
- 打开电脑的ruby命令终端,输入下面的命令:
gem install sass - 提醒一下,在使用 Mac 的同学,可能需要在上面的命令前加上”sudo”,才能正常安装:
sudo gem install sass - 上面的方法一般是能安装成功的,但是墙的厉害,我为了简单使用的上面的方法
- 淘宝镜像安装法:(ruby终端下输入命令)
$ gem sources –remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/ 【如果你系统不支持https,请将淘宝源更换成:gem sources -a http://gems.ruby-china.org】
gemsources−lgemsources−l gem install sass - 成功后如图:
三、SASS文件转换为CSS文件的方法:
如:在D盘建立一个demo文件夹,文件夹下有一个demo.scss文件(scss,sass都行。sass文件对代码的排版有着非常严格的要求,而且没有大括号,没有分号。scss对代码的要求没那么高。)用下面的方法可以将sass或者scss转换为css文件。
(1)首先找到d盘下的demo文件夹,打开cmd通过d:能够定位到d盘目录下,然后通过cd ..能够定位到d盘根目录下,再通过cd demo定位到demo文件夹下
C:\Users\mayn>d:
D:\Ruby25-x64\bin>cd ..
D:\Ruby25-x64>cd ..
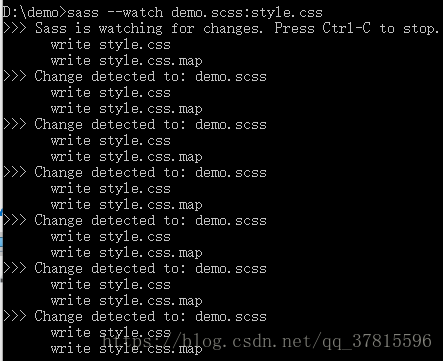
D:>cd demoD:\demo>sass --watch demo.scss:style.csssass --watch代表一直监听着style.scss 只要在编辑器上更新了scss就会自动更新style.css 。
实际运用
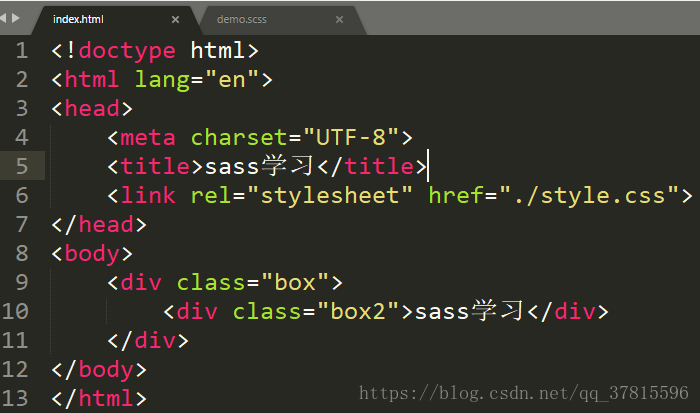
首先新建一个demo文件夹,包括index.html和一个demo.scss
然后将sass或者scss转换为css文件

注意:修改demo.scss文件时,必须处于被watch监听状态下,否则不会将样式改变同步到style.css中
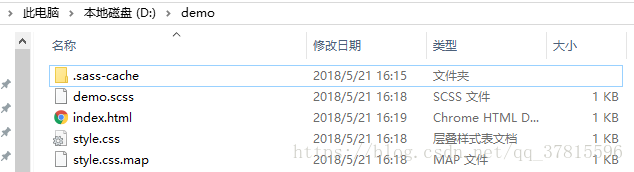
可以看到,原先的目录下,多出了几个文件
再查看index.html效果图,可以看到
四、常用sublime插件
- package control
- emmet
- autofilename
- autoprefixer
五、相关资料
六、Sublime Text 3 LESS、SASS、SCSS高亮插件、提示插件
原文:http://www.w3ci.com//soft/716.html
LESS https://packagecontrol.io/packages/LESS
功能:LESS高亮插件 下载
简介:用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
使用:打开.less文件或者设置为less格式
为sublime text 添加SASS语法高亮
以前写CSS时,都是直接写样式,没有任何的第三方工具,后面发现越是面向大网站,越难管理,上次参加完携程UED大会后,发现SASS对于前端团队多人协作和站点代码维护上很有帮助,很多同学都开始用了,我还是在原地踏步,我也不能OUT呀,于是开始学习,平时比较喜欢sublime编辑器,而sublime默认是不带sass语法高亮的,今天记录一下,sublime下如何安装sass语法高亮。
1.下载 sublime SCSS语法高亮包 “点击下载”
2.将下载下来的文件包解压。
3.打开sublime安装目录下的Data → Packages目录
4.将包放入打开的目录,重启sublime,搞定。