前端开发中经常需要获取页面还有屏幕的高度和宽度进行计算,此文即介绍如何用 JavaScript 还有 jQuery 获取这些尺寸.
1.简介
一个页面显示在浏览器内,浏览器又放置在屏幕窗口内,所以由里向外便是 页面 , 浏览器 , 屏幕 三者.
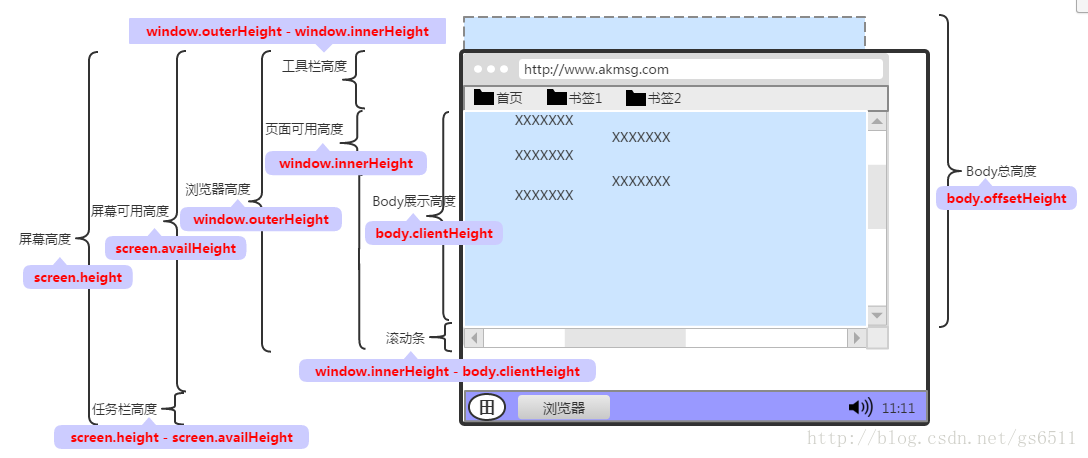
展示图:
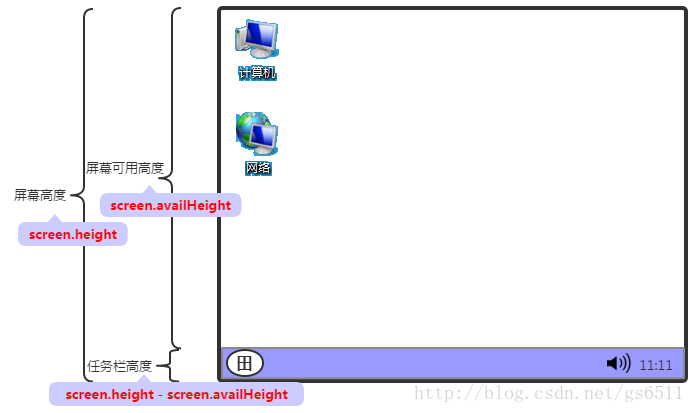
2.屏幕尺寸
screen.availHeight:屏幕可用高度
screen.availWidth:屏幕可用宽度
screen.Height:屏幕高度
screen.Width:屏幕宽度
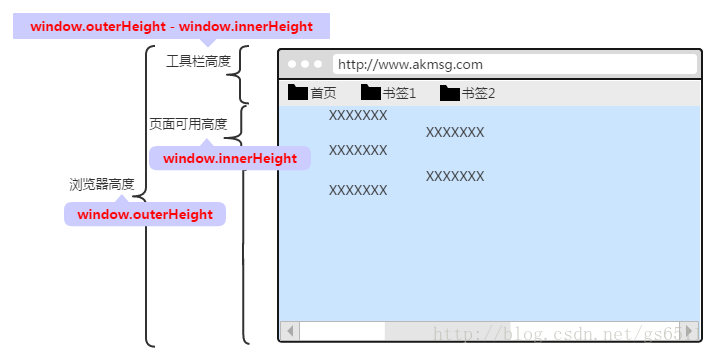
3.浏览器尺寸
- window.outerHeight:浏览器高度 , 此高度包含了水平滚动条的高度(若存在)。
- window.outerWidth:浏览器宽度
- window.innerHeight:页面可用高度
- window.innerWidth:页面可用宽度
- window.outerHeight - window.innerHeight:工具栏高度
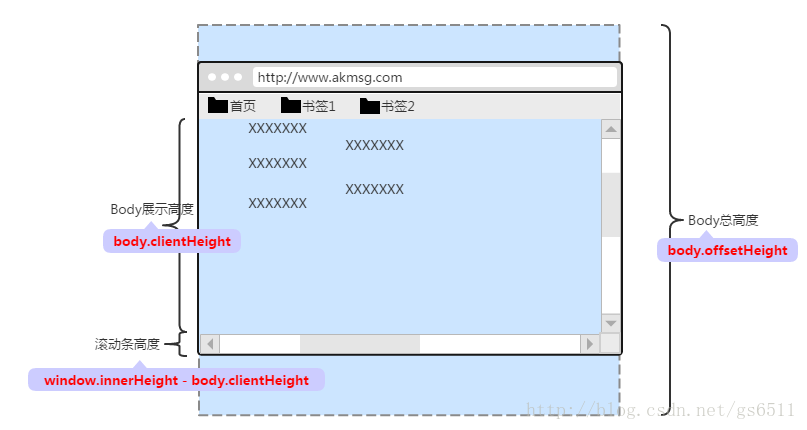
4.页面尺寸
- body.clientHeight:网页可见区域高度
- body.clientWidth:网页可见区域宽度
- body.offsetHeight:网页可见区域高度(包括边线的高)
- body.offsetWidth:网页可见区域宽度(包括边线的宽)
- window.innerHeight - body.clientHeight:滚动条高度
5. jQuery 获取各种宽度和高度
浏览器可视区域
$(window).height()
$(window).width()
页面的文档尺寸
$(document).height()
$(document).width()
当前窗口文档body的尺寸
$(document.body).height()
$(document.body).width()
滚动条到顶部的垂直高度 (即网页被卷上去的高度)
$(document).scrollTop()
$(document).scrollLeft()