1、v-if和v-show都是用来实现条件判断的指令。
2、先看代码
<body>
<div id="app">
<button @click="reverse()">click</button>
<p v-if="flag">这是v-if指令控制</p>
<p v-show="flag">这是v-show指令控制</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
flag:true
},
methods:{
reverse(){
this.flag = !this.flag;
}
}
});
</script>
</body>
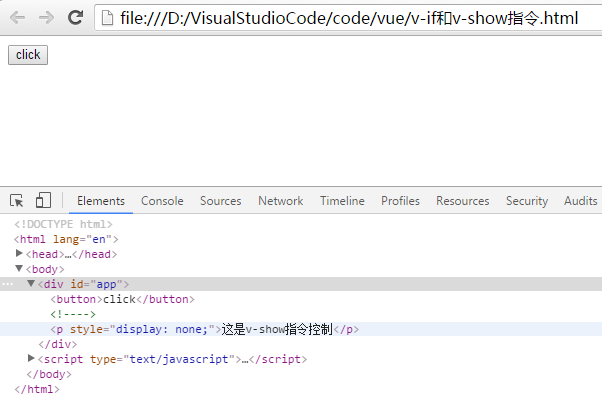
通过点击按钮来控制v-if和v-show对应元素的显示和隐藏。从页面展示现象看,这两个指令的作用是一样的,我们来看下浏览器控制台元素的具体展示情况。

当页面元素隐藏或者显示的时候,v-if每次都会重新删除或创建元素,v-show指令则通过控制样式属性display的值来实现同样的效果。
总结:
1、v-if由于每次都会重新删除或创建元素,所以有较高的切换性能消耗。
2、v-show通过控制样式属性display的值来显示隐藏元素,但是即使你不需要显示,该元素还是被页面渲染了,所以其有较高的初始渲染消耗。
3、具体使用哪一个还是要根据实际的业务场景来判断使用。
每天进步一点点!