Vue.js 学习第二节 v-for v-bind指令学习
v-for指令学习
v-for
- 用法:基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法 alias in expression ,为当前遍历的元素提供别名。
我们用 v-for 指令根据一组数组的选项列表进行渲染。v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。
下面为例

<div id="app">
<ul>
<li v-for="food in foodList">{{food}}</li>
</ul>
</div>
v-for.js的内容

效果图

同时 我们可以将data中的数组更改为对象组成的数组


效果图

v-bind指令学习
v-bind
- 缩写:
: - 用法: 动态地绑定一个或多个特性,或一个组件 prop 到表达式。 在绑定 class 或 style特性时,支持其它类型的值,如数组或对象
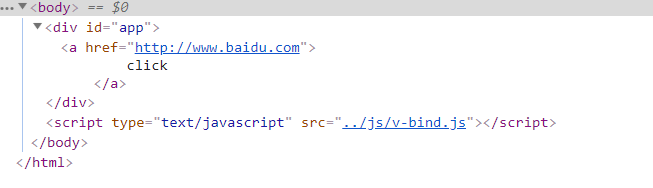
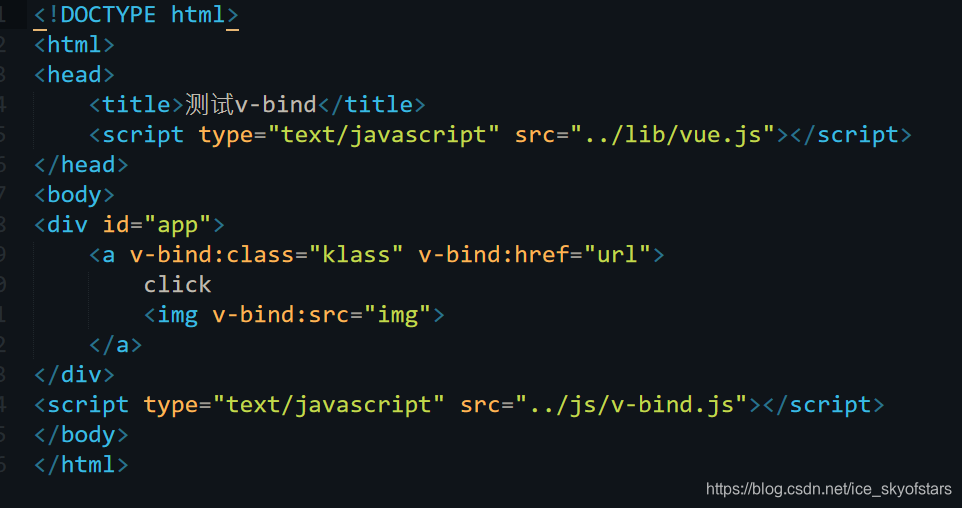
以下例子展示用v-bind完成对url的引用


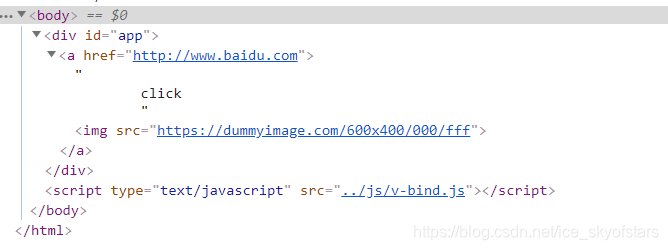
效果图


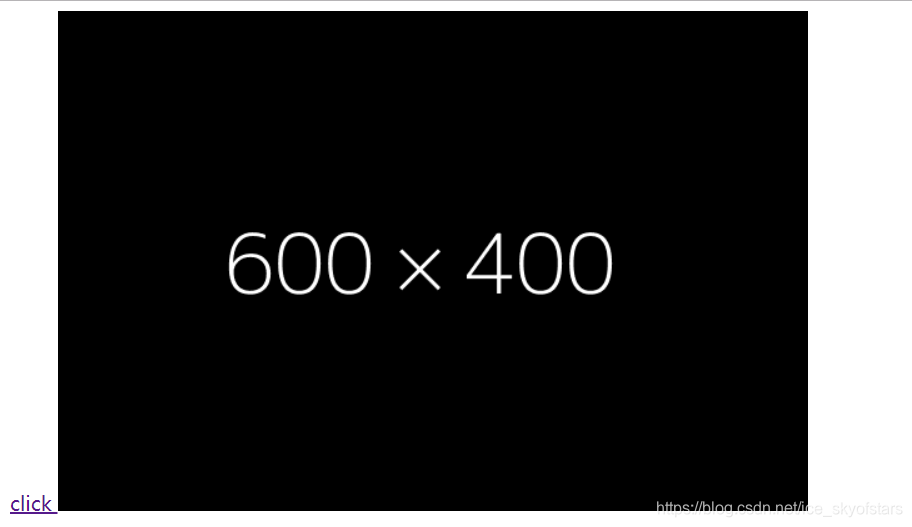
以下例子展示用v-bind完成对image的引用

<img v-bind:src="img">

效果图


扫描二维码关注公众号,回复:
5132928 查看本文章


以下例子展示用v-bind完成对class的修改

<a v-bind:class="klass" v-bind:href="url">
click
<img v-bind:src="img">
</a>

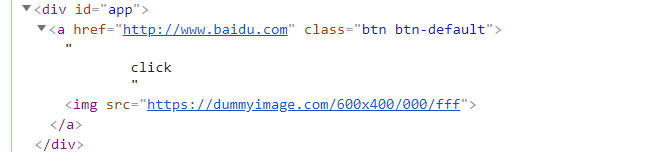
效果图

此时我们可以看见a标签的class已经修改为btn btn-default
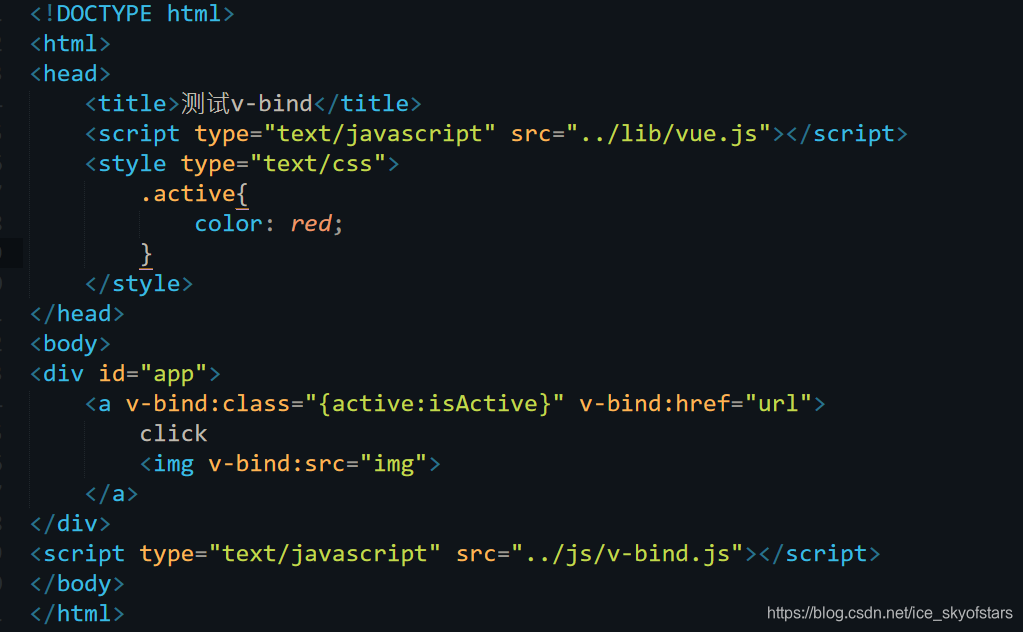
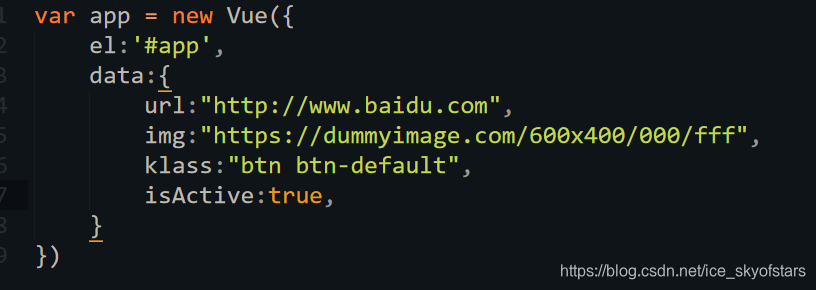
以下例子展示用v-bind将对象内容传入class中


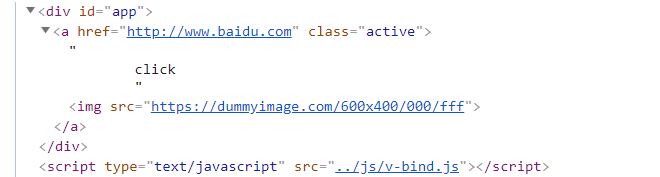
效果图


此时我们可以看到class为active
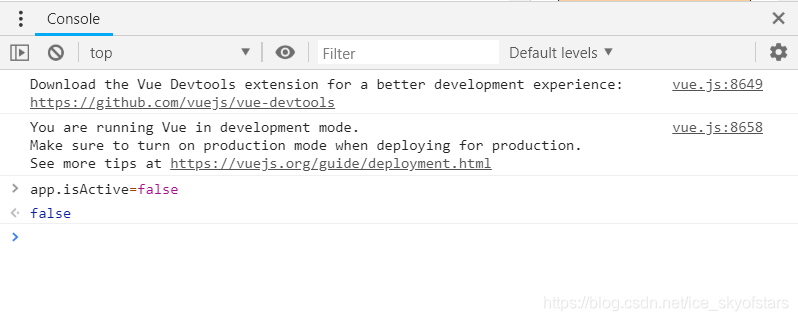
我们可以通过console将isActive的属性改为false

此时class则为空,同时a标签的属性修改至原有属性