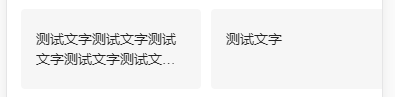
问题描述:在scroll-view 中scroll-x="true"时控制文字超出显示省略号,要求如图:
但实际中会出现如文字不换行或样式错乱的问题。
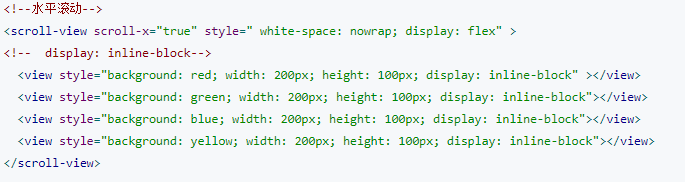
横向滚动的实现如下:
超过两行显示省略号:
.scroll_txt{
word-wrap:
break-word;
display:
-webkit-box;
overflow:
hidden;
text-overflow:
ellipsis;
word-wrap:
break-word;
-webkit-line-clamp:
2;
-webkit-box-orient:
vertical;
}
因为scroll-view上设置了 white-space:nowrap;导致文字不换行,如图:
这时在.scroll_txt 上添加 white-space:normal !important; 文字换行但是样式错乱。如图:
在父级元素上增加 overflow:hidden; 得以解决。