话说 我们要知道怎么将VS code设置成中文,当然要先安装的我们的vs code啦~~~~
然而安装我们的
vscode需要用到node.js和git,如果没有就到https://nodejs.org/en/download/下载node.js,然后到https://git-scm.com/downloads下载并安装git,注意自己的系统版本,最后到https://code.visualstudio.com下载vscode并安装好。
装好之后像是这样:

接下来咱们看看我们VS 一些比较好用的插件
- eslint 一款javascript代码风格检查工具
- prettier 自动格式化你的代码,变得整齐美观
- coderunner 运行各种各样的代码
- tslint 一款typescript代码风格检查工具
- vscode-icon 给你很多好看的图标
- document this js生成文档注释
- vim 最好的快捷键映射
- gitlens 查看git修改记录
下载插件点击我们软件中左边第五个图标

现在我们知道了怎么安装vs code,又知道了怎么下载我们的插件
那么下载之后我们经常遇到一个问题--------英文(很多人可能和我一样看到英文就有气无力)
现在我们一起看看洒家的解决方法
1、按我们的快捷键
Windows 快捷键是:ctrl+shift+p

2,输入 Configure Language
选择后会打开 locale.json 文件
{
// 定义 VSCode 的显示语言。
"locale":"en" ;
}
3,将en改成zh-CN重启后就变成我们的中文(如果重启后不能变换成中文,就去下载我们的插件
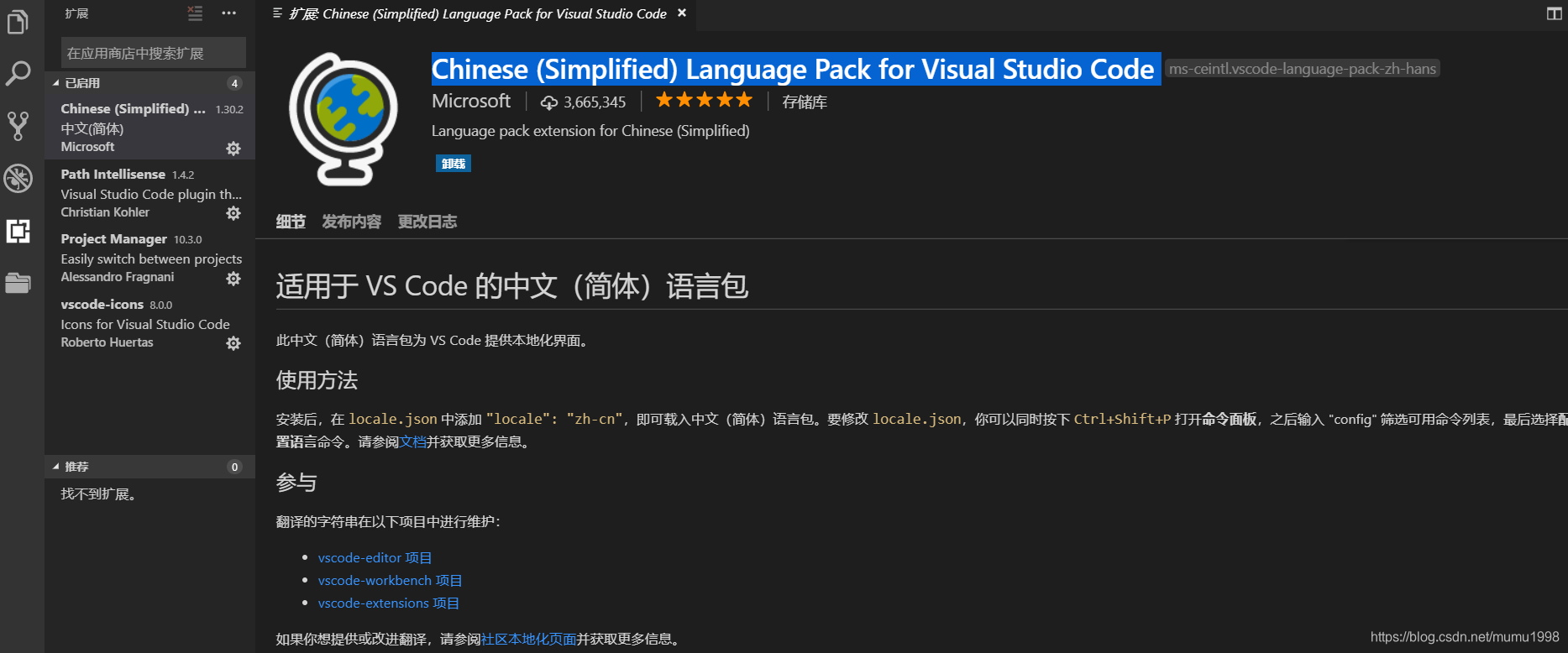
Chinese (Simplified) Language Pack for Visual Studio Code,再重复上述步骤即可)

修改之后一定要保存 locale.json 文件,关闭VSCODE,重新打开语言就变了。