一、table表格内的查询
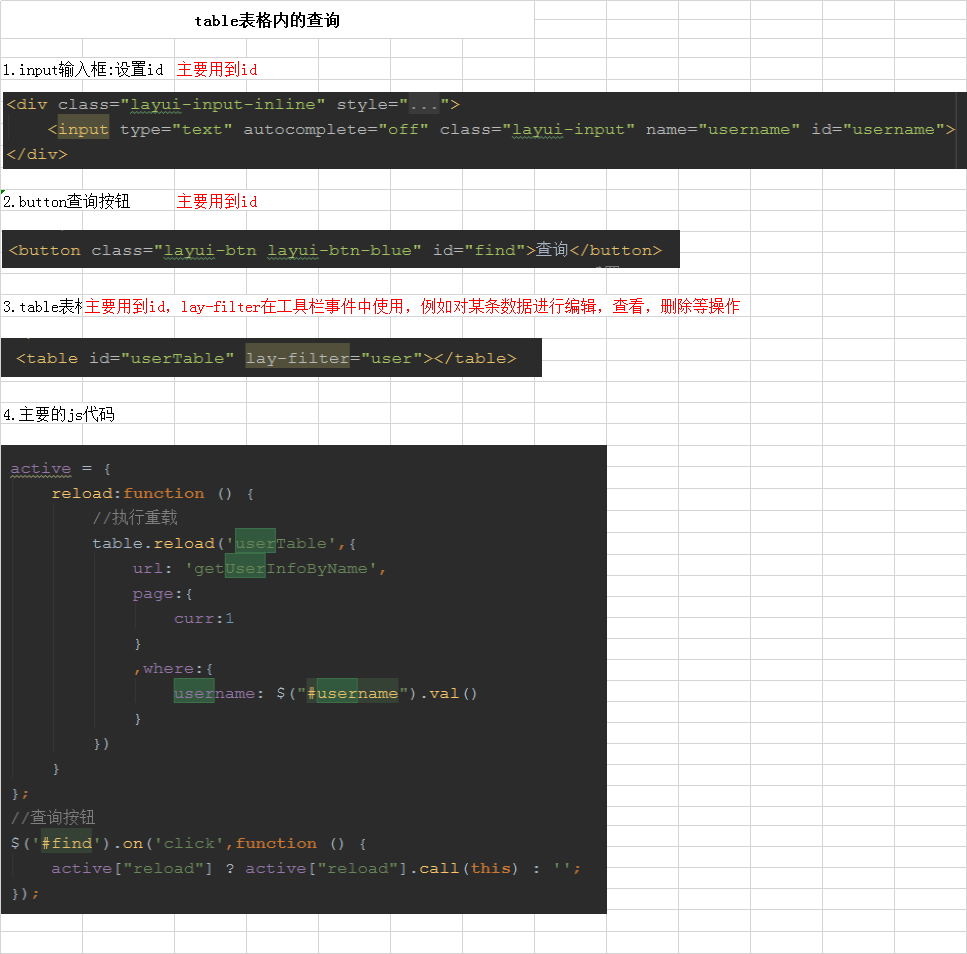
1.单个条件查询:

主要代码:

1 <%-- 2 Created by IntelliJ IDEA. 3 User: Administrator 4 Date: 2019/1/14 5 Time: 18:38 6 To change this template use File | Settings | File Templates. 7 --%> 8 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 9 <html lang="zh-CN"> 10 <head> 11 <meta charset="UTF-8"> 12 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 13 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 14 <link rel="stylesheet" href="css/layui1.css"> 15 <link rel="stylesheet" href="css/modules/layer/default/layer1.css"> 16 <link rel="stylesheet" href="css/view.css"/> 17 <title>用户管理</title> 18 </head> 19 <body class="layui-view-body"> 20 <style> 21 .get_yzm_div { 22 width: 500px; 23 height: 200px; 24 border: 1px solid #e6e6e6; 25 position: fixed; 26 left: 50%; 27 top: 50%; 28 transform: translate(-250px, -100px); 29 background-color: #fff; 30 padding-top: 20px; 31 display: none; 32 } 33 </style> 34 <div class="get_yzm_div" id="get_yzm_div" style="display: none;"> 35 <div class="yzm"> 36 <div style="width: 70px;border-right: 1px solid #eee" id="div_tel">手机号</div> 37 <input type="tel" style="border:none;padding: 10px;width: 329px" placeholder="请输入手机号" id="ipt_tel"/> 38 </div> 39 <div class="yzm"> 40 <div style="width: 70px;border-right: 1px solid #eee" id="div_yzm">验证码</div> 41 <input type="tel" style="border:none;padding: 10px;width: 200px" readonly placeholder="请输入验证码" id="ipt_yzm"/> 42 43 <div class="get_yzm"> 44 <div id="yzm_shade" style="position:absolute;z-index:6666;display:none;width:120px;height:38px"></div> 45 <span id="time" style="color: #666;margin-right: 5px"></span> <span 46 id="re_get">获取验证码</span></div> 47 </div> 48 <button class="layui-btn layui-btn-normal layui-btn-radius" style="width: 420px;margin: 30px 40px" id="confirm">确定 49 </button> 50 </div> 51 <div class="layui-content"> 52 <div class="layui-page-header"> 53 <div class="pagewrap"> 54 <span class="layui-breadcrumb"> 55 <a href="bg_index.do">首页</a> 56 <a href="">用户管理</a> 57 <a><cite>用户信息</cite></a> 58 </span> 59 <h2 class="title">用户信息</h2> 60 </div> 61 </div> 62 <div class="layui-row"> 63 <div class="layui-card"> 64 <div class="layui-card-body"> 65 <div class="form-box"> 66 <div class="layui-form layui-form-item"> 67 <div class="layui-inline"> 68 <div class="layui-form-mid">用户名:</div> 69 <div class="layui-input-inline" style="width: 100px;"> 70 <input type="text" autocomplete="off" class="layui-input" name="username" id="username"> 71 </div> 72 <%--<div class="layui-form-mid">手机号:</div>--%> 73 <%--<div class="layui-input-inline" style="width: 100px;">--%> 74 <%--<input type="text" autocomplete="off" class="layui-input" name="phoneNumber">--%> 75 <%--</div>--%> 76 <%--<div class="layui-form-mid">邮箱:</div>--%> 77 <%--<div class="layui-input-inline" style="width: 100px;">--%> 78 <%--<input type="text" name="email" autocomplete="off" class="layui-input">--%> 79 <%--</div>--%> 80 <button class="layui-btn layui-btn-blue" id="find">查询</button> 81 <%--<button class="layui-btn layui-btn-blue" id="reset">重置</button>--%> 82 <button class="layui-btn layui-btn-blue" id="add">添加用户</button> 83 </div> 84 </div> 85 <table id="userTable" lay-filter="user"></table> 86 </div> 87 </div> 88 </div> 89 </div> 90 </div> 91 <div id="formdemo" style="display: none"> 92 <form class="layui-form" action="" lay-filter="example" style="height: 400px; width: 400px; margin-left: 100px;"> 93 <div class="layui-form-item" style="margin-top: 20px;"> 94 <label class="layui-form-label">用户名</label> 95 <div class="layui-input-block"> 96 <input type="text" name="username" autocomplete="off" placeholder="请输入商品名" class="layui-input"> 97 </div> 98 </div> 99 <div class="layui-form-item"> 100 <label class="layui-form-label">手机号</label> 101 <div class="layui-input-block"> 102 <input type="text" name="phoneNumber" id="number" autocomplete="off" placeholder="请输入数量" class="layui-input"> 103 </div> 104 </div> 105 <div class="layui-form-item"> 106 <label class="layui-form-label">头像</label> 107 <div class="layui-input-inline"> 108 <input name="avatar" id="avatar" required lay-verify="required" placeholder="图片地址" class="layui-input"> 109 </div> 110 <div class="layui-input-inline layui-btn-container" style="width: auto; margin: 14px 0 0 76px;"> 111 <button type="button" class="layui-btn layui-btn-primary" id="LAY_avatarUpload" style="background-color: #009688;color: #fff;"> 112 <img src="images/upload.png" style="margin: -3px 0 0 -6px;width: 28px;"> 113 上传图片 114 </button> 115 <input class="layui-upload-file" type="file" accept="undefined" name="file"> 116 <button class="layui-btn layui-btn-primary" layadmin-event="avartatPreview" style="background-color: #009688;color: #fff;">查看图片</button> 117 </div> 118 </div> 119 <div class="layui-form-item"> 120 <label class="layui-form-label">邮箱</label> 121 <div class="layui-input-block"> 122 <input type="text" name="email" autocomplete="off" placeholder="请填写正确邮箱地址" class="layui-input"> 123 </div> 124 </div> 125 <div class="layui-form-item"> 126 <label class="layui-form-label">角色</label> 127 <div class="layui-input-block"> 128 <div class="layui-unselect layui-form-select"> 129 <div class="layui-select-title"> 130 <input name="role" type="text" placeholder="请选择角色" value readonly class="layui-input layui-unselect"> 131 <i class="layui-edge"></i> 132 </div> 133 </div> 134 </div> 135 </div> 136 <div class="layui-form-item"> 137 <label class="layui-form-label">部门</label> 138 <div class="layui-input-block"> 139 <div class="layui-unselect layui-form-select"> 140 <div class="layui-select-title"> 141 <input name="role" type="text" placeholder="请选择部门" value readonly class="layui-input layui-unselect"> 142 <i class="layui-edge"></i> 143 </div> 144 </div> 145 </div> 146 </div> 147 <div class="layui-form-item"> 148 <label class="layui-form-label">备注</label> 149 <div class="layui-input-block"> 150 <input type="text" name="note" autocomplete="off" class="layui-input"> 151 </div> 152 </div> 153 </form> 154 </div> 155 <script src="js/layui.js"></script> 156 <script src="js/layui.js"></script> 157 <script type="text/html" id="bardemo"> 158 <button class="layui-btn layui-btn-xs" lay-event="edit"> 编辑</button> 159 <button class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</button> 160 </script> 161 <script> 162 var element = layui.element; 163 var table = layui.table; 164 var form = layui.form; 165 166 layui.use([ 'table'],function () { 167 var reqJson = {}; 168 var table = layui.table; 169 var $ = layui.$; 170 var url = "getUserInfo"; 171 var col = [[ //标题栏 172 {field: 'id', title: 'ID', width: '5%', sort: true} 173 ,{field: 'bg_roleName', title: '用户姓名',width: '6%',align: 'center'} 174 ,{field: 'bg_Create', title:'创建人',width: '7%',align: 'center'} 175 ,{field: 'name', title: '用户名', minWidth: 120,align: 'center'} 176 ,{field: 'phonenumber', title: '手机号', minWidth: 150,align: 'center'} 177 ,{field: 'avatar', title: '头像', minWidth: 80,align: 'center'} 178 ,{field: 'bg_email',title:'邮箱', mindWidth: 80,align: 'center'} 179 ,{field: 'bg_branch',title: '部门',minWidth:80,align: 'center'} 180 ,{field: 'bg_content',title: '备注',minWidth: 80,align: 'center'} 181 ,{field: 'right',title: '操作',toolbar: '#bardemo', minWidth: 80,align: 'center'} 182 ]]; 183 table.render({ 184 elem: '#userTable' 185 , url: 'getUserInfo' 186 , where: { 187 188 } 189 , response: { 190 statusName: 'status' //数据状态的字段名称,默认:code 191 , statusCode: 200 //成功的状态码,默认:0 192 , msgName: 'msg' //状态信息的字段名称,默认:msg 193 } 194 , request: { 195 pageName: "page" 196 , limitName: "limit" 197 } 198 , skin: 'line' // 表格风格 199 , even: true 200 , page: true // 是否显示分页 201 , limits: [10, 20, 30] 202 , limit: 10 // 每页默认显示的数量 203 , cols: col 204 }); 205 206 // 工具栏事件 207 table.on('tool(user)',function (obj) { 208 var data = obj.data; 209 var tr = obj.tr; 210 var layEvent = obj.event; 211 if (layEvent == 'edit'){ 212 layer.open({ 213 type:1, 214 area:['600px','520px'], 215 btn:["确定","取消"], 216 btnAlign:'c', 217 content: $("#formdemo").html(), 218 success : function (index,layero) { 219 $("input[name='username']").val(data.name); 220 $("input[name='phoneNumber']").val(data.phonenumber); 221 $("input[name='avatar']").val(data.avatar); 222 $("input[name='email']").val(data.bg_email); 223 $("input[name='role']").val(data.bg_roleName); 224 $("input[name='note']").val(data.bg_content); 225 } 226 }) 227 } else if (layEvent == 'del'){ 228 layer.confirm("确定删除该用户吗") 229 } 230 }); 231 // function user_manage() { 232 // layer.msg('加载中', { 233 // icon: 16 234 // ,time:0 235 // ,shade: 0.01 236 // 237 // }); 238 // $.post("getGoodsBtName", reqJson, function (data) { 239 // if (reqJson.username != "") { 240 // reqJson.username = null; 241 // } 242 // setLaypage(eval("(" + data + ")").total); 243 // var rows = eval("(" + data + ")").rows; 244 // console.dir(rows); 245 // rows = translate(rows, ceJson, language); 246 // var col = getTitle(); 247 // 248 // var tb_data = getTableData("admin_h", col, rows); 249 // 250 // table.render(tb_data); 251 // layer.closeAll(); 252 // }); 253 // 254 // } 255 // $("#search").click(function () { 256 // reqJson.username = $("#username").val(); 257 // user_manage(); 258 // }); 259 260 261 active = { 262 reload:function () { 263 //执行重载 264 table.reload('userTable',{ 265 url: 'getUserInfoByName', 266 page:{ 267 curr:1 //重新从第一页开始 268 } 269 ,where:{ 270 username: $("#username").val() //设定异步数据接口的额外参数,任意设 271 } 272 }) 273 } 274 }; 275 //查询按钮 276 $('#find').on('click',function () { 277 active["reload"] ? active["reload"].call(this) : ''; 278 }); 279 280 //重置搜索栏内容 281 $("#reset").on('click',function () { 282 $("#username").val(); 283 $("#phoneNumber").val(); 284 $("#email").val(); 285 }); 286 }); 287 </script> 288 </body> 289 </html>
2.多个条件的查询:
