这是在博客发布的第一篇文章.对于我这个暴躁的萌妹子来说学编程真的是件很头疼的事儿. 找bug找不到简直要原地爆炸.好了回归正题.以后我会经常分享我每天的笔记以及面试经验.如果有知识点不对的地方希望有大神及时指出哦~
常用的开发工具:
chrome . sublime . Dreamweaver . webstorm. vscode.
(在这里安利一下webstorm.但是后面用到的时候也会出现一些小问题.总体来说还是不错的.毕竟陪伴了我几年实在不忍心卸载o(╥﹏╥)o)
五大浏览器:
浏览器是网页运行的平台.常用的浏览器有IE.火狐(Firefox).谷歌(Chrome).Safari和Opera等.我们平时称为五大浏览器.

Web 标准构成:
Web标准不是某一个标准.而是由W3C和其他标准化组织制定的一系列标准的集合.
主要包括结构(Structure).表现(Presentation)和行为(Behavior)三个方面.
结构标准:结构用于对网页元素进行整理和分类.主要学的是HTML.
表现标准:表现用于设置网页元素的版式.颜色.大小等外观样式.主要指的是CSS.
行为标准:行为是指网页模型的定义及交互的编写.主要是 Javascript.
总结来说就是:html决定页面的结构.css决定页面的样式.js决定页面的行为
Web 标准的好处
1、让Web的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
HTML 初识
一般先学习HTML+CSS. 这里我们先定一个小目标.先学HTML.后学习CSS.
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”.是用来描述网页的一种语言.
所谓超文本.因为它可以加入图片.声音.动画.多媒体等内容.不仅如此.它还可以从一个文件跳转到另一个文件.与世界各地主机的文件连接.
注意:
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
总结: HTML 作用就是用标记标签来描述网页,把网页内容在浏览器中展示出来。
HTML骨架格式
HTML 有自己的语言语法骨架格式:
<HTML>
<head>
<title></title>
</head
<body>
</body>
</HTML>
1.HTML标签:
所有HTML中标签的一个根节点.最大的标签 根标签
2.head标签: 文档的头部 .文档的头部描述了文档的各种属性和信息.包括文档的标题.在 Web 中的位置以及和其他文档的关系等.绝大多数文档头部包含的数据都不会真正作为内容显示给读者.
注意在head标签中我们必须要设置的标签是title
3.title标签: 文档的标题 作用:让页面拥有一个属于自己的标题。
4. body标签:文档的主体 以后我们的页面内容 基本都是放到body里面的 body 元素包含文档的所有内容(比如文本.超链接.图像.表格和列表等等)
HTML标签分类
在HTML页面中.带有“< >”符号的元素被称为HTML标签.如上面提到的 ..都是HTML骨架结构标签.所谓标签就是放在“< >” 标签符中表示某个功能的编码命令.也称为HTML标签或 HTML元素
1.双标签
<标签名> 内容 </标签名>
该语法中“<标签名>”表示该标签的作用开始.一般称为“开始标签”.“</标签名>” 表示该标签的作用结束.一般称为“结束标签”.和开始标签相比.结束标签只是在前面加了一个关闭符“/”.
比如 我是文字
2.单标签
<标签名 />
单标签也称空标签.是指用一个标签符号即可完整地描述某个功能的标签
比如
HTML标签关系
1.嵌套关系
<head> <title> </title> </head>
2.并列关系
<head></head>
<body></body>
文档类型<!DOCTYPE>
位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范.必需在开头处使用<!DOCTYPE>为所有的XHTML文档指定XHTML版本和类型.只有这样浏览器才能按指定的文档类型进行解析.
字符集
<meta charset="UTF-8" />
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
gb2312 简单中文 包括6763个汉字
BIG5 繁体中文 港澳台等用
GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则包含全世界所有国家需要用到的字符
记住一点.以后我们统统使用UTF-8 字符集,.这样就避免出现字符集不统一而引起乱码的情况了.
HTML标签的语义化
所谓标签语义化,就是指标签的含义
为什么要有语义化标签?(面试经常问的问题)
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化
HTML常用标签
标题标签 (熟记):
标题标签语义: 作为标题使用,并且依据重要性递减
注意: h1 标签因为重要.尽量少用.不要动不动就向你扔了一个h1. 一般h1 都是给logo使用.或者页面中最重要标题信息.
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>
段落标签( 熟记):
在网页中要把文字有条理地显示出来.离不开段落标签.就如同我们平常写文章一样.整个网页也可以分为若干个段落.
<p>我是段落</p>
水平线标签(认识)
网页中常常看到一些水平线将段落与段落之间隔开.使得文档结构清晰.层次分明.这些水平线可以通过插入图片实现.也可以简单地通过标签来完成.
<hr />是单标签
换行标签(熟记)
在HTML中.一个段落中的文字会从左到右依次排列.直到浏览器窗口的右端.然后自动换行.如果希望某段文本强制换行显示.就需要使用换行标签.
<br />
div span标签(重点)
div span 是没有语义的 是我们网页布局主要的2个盒子 css+div
div 就是 division 的缩写 分割. 分区的意思 其实有很多div 来组合网页
span, 跨度.跨距;范围
语法格式:
<div> 这是头部 </div> <span>今日价格</span>
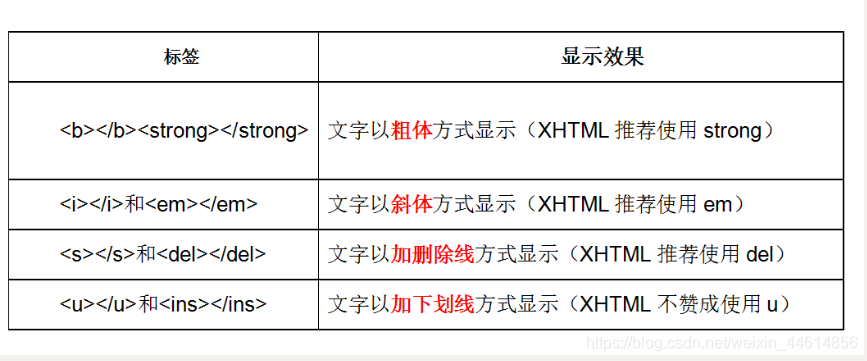
文本格式化标签(熟记)
在网页中.有时需要为文字设置粗体.斜体或下划线效果.这时就需要用到HTML中的文本格式化标签.使文字以特殊的方式显示.

标签属性
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
在上面的语法中
1.标签可以拥有多个属性.必须写在开始标签中.位于标签名后面
2.属性之间不分先后顺序.标签名与属性.属性与属性之间均以空格分开
3.任何标签的属性都有默认值.省略该属性则取默认值
4.采取 键值对 的格式 key=“value” 的格式
图像标签img (重点)
该语法中src属性用于指定图像文件的路径和文件名.他是img标签的必需属性. 图片只更改宽度或者高度.图片等比例缩放
<img src="图像URL" />

链接标签(重点)
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href:用于指定链接目标的url地址.当为标签应用href属性时.它就具有了超链接的功能. 意思是超文本引用
target:用于指定链接页面的打开方式.其取值有self和_blank两种.其中self为默认值.blank为在新窗口中打开方式
注意:
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href=“index.html”> 首页
3.如果当时没有确定链接目标时.通常将链接标签的href属性值定义为“#”(即href="#")表示该链接暂时为一个空链接.
4.不仅可以创建文本超链接.在网页中各种网页元素.如图像.表格.音频.视频等都可以添加超链接
特殊字符标签 (理解)

注释标签
在HTML中还有一种特殊的标签——注释标签.如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字.就需要使用注释标签.其基本语法格式如下:
<!-- 注释语句 --> ctrl + / 或者 ctrl +shift + /