React路由基本用法
1.React Router4.0基本概述:
React Router4.0(以下简称 RR4)遵循React的设计理念,即万物皆组件。所以 RR4 只是一堆 提供了导航功能的组件(还有若干对象和方法),具有声明式(声明式编程简单来讲就是你只需要关心做什么,而无需关心如何去做,可组合性的特点。
RR4 采用单代码仓库模型架构(monorepo),这意味者这个仓库里面有若干相互独立的包,分别是:
- react-router React Router 核心
- react-router-dom 用于 DOM 绑定的 React Router
- react-router-native 用于 React Native 的 React Router
- react-router-redux React Router 和 Redux 的集成
- react-router-config 静态路由配置的小助手
2.react-router-dom怎样使用?
1.react-router-dom和react-router的关系:
在 React 的使用中,我们一般要引入两个包,react 和 react-dom,那么 react-router 和react-router-dom 是不是两个都要引用呢?其实他们两个只要引用一个就行了,因为react-router-dom里面依赖于react-router("react-router-dom包含react-router"的关系),如下图所示;

2.react-router-dom和react-router的区别:
它们之间的不同之处就是react-router-dom比react-router多出了 <Link> <BrowserRouter> 这样的组件;
3.react-router-dom的基本用法:
react-router-dom的API在网上能搜索到一大堆,这里不啰嗦了;直接上怎么用?
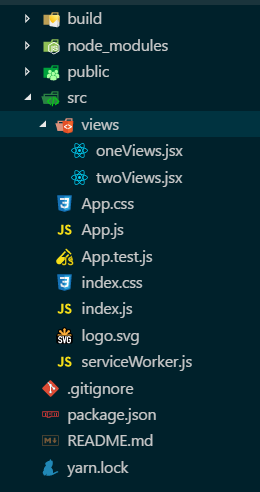
1.先用create-react-app脚手架工具,初始化项目名为react19的项目,完成目录结构如下:

2.然后使用命令yarn add react-router-dom或cnpm install react-router-dom安装react-router-dom依赖包并在App.js中初始化路由配置;

基本总结:
1.<BrowserRouter>组件:Router是BrowserRouter的别名,它表示BrowserRouter本身。而BrowserRouter使用了H5 Histroy API高阶路由组件;
2.<Switch>组件:它的作用是只渲染出第一个与当前访问地址匹配的<route>和<redireact>组件;
3.<Route/>组件:当地址URL和path属性设置的值匹配时,渲染出相应的UI组件界面;
4.<HashRouter>组件:它的作用主要利用Hash值的原理进行地址—UI匹配,在RR4中并没有抛弃,但是不建议使用;熟悉vue-router的可以知道,它跟vue-router匹配原理一样;
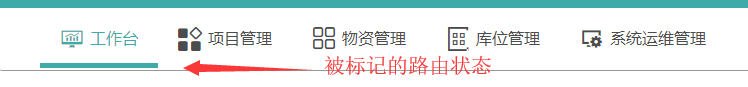
5.<NavLink>组件:主要用于导航拥有激活状态准备的;它和Link的路由匹配效果一致;不同的是NavLink有状态标记,Link无状态标记,如下面效果实现就建议使用NavLink;

NavLink用法如下:
<NavLink to="/one" activeClassName="actived"></NavLink>以上是React-Router-Dom的基本组件和API解释,详情请百度之;
3.通过运行npm start命令就可以启动服务器查看效果: