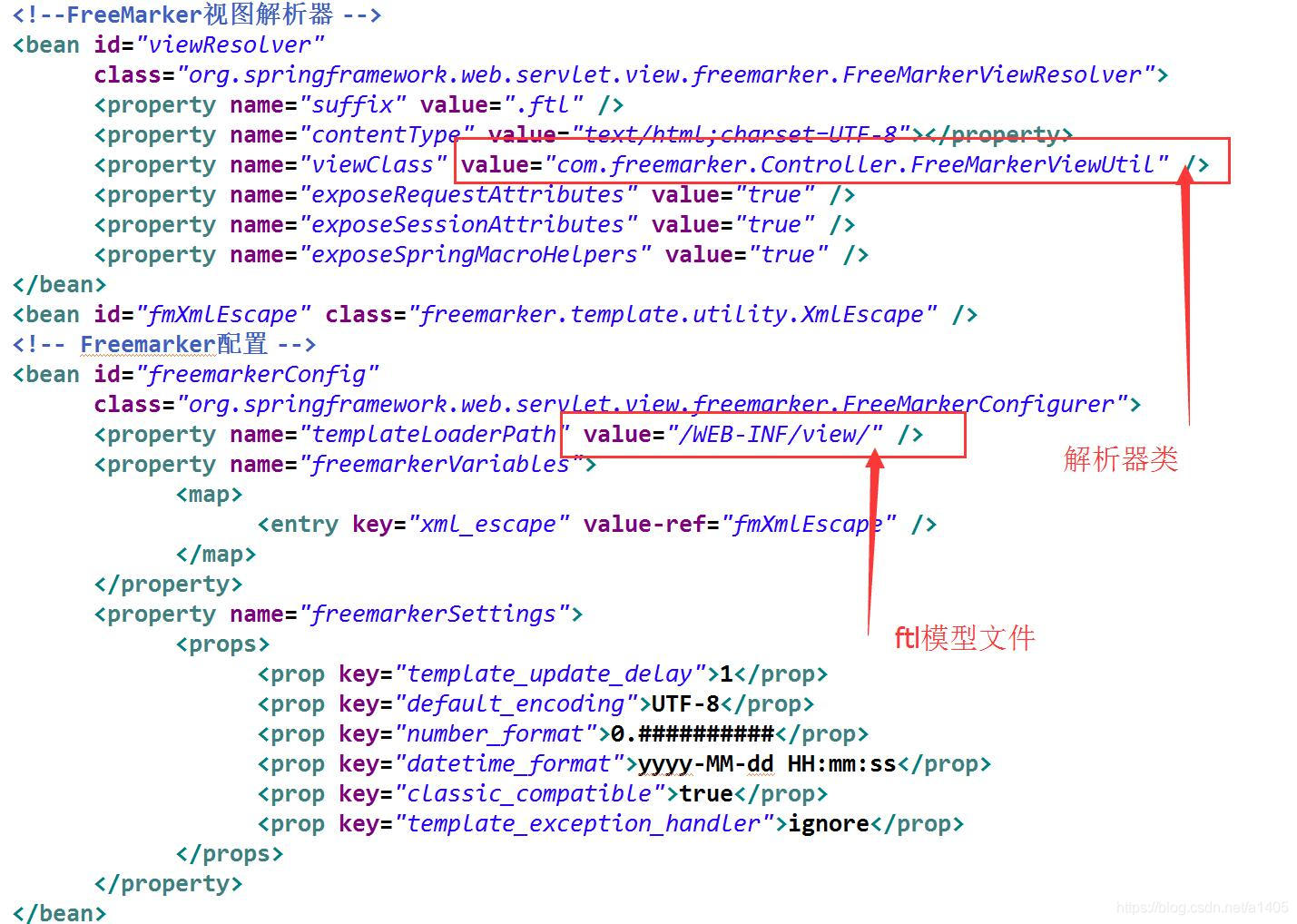
一、在springMVC文件中配置freemarker视图解析器

二、建立模型文件(freemarker完全支持el表达式语言)
我的目录是:WebContent/WEB-INF/view/index.ftl,建立一个文件后缀为ftl即可!
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>演示${title}</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<#list users as user>
测试..............username : ${user.username}
测试..............password : ${user.password}
</#list>
</body>
</html>三、编写视图解析器
FreeMarkerViewUtil.java,继承自org.springframework.web.servlet.view.freemarker.FreeMarkerView在这里对原类进行扩展
package com.freemarker.Controller;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.Locale;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.support.RequestContextUtils;
import org.springframework.web.servlet.view.freemarker.FreeMarkerView;
import freemarker.template.SimpleHash;
import freemarker.template.Template;
import freemarker.template.TemplateException;
public class FreeMarkerViewUtil extends FreeMarkerView {
@Override
protected void doRender(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response)
throws Exception {
// Expose model to JSP tags (as request attributes).
exposeModelAsRequestAttributes(model, request);
// Expose all standard FreeMarker hash models.
SimpleHash fmModel = buildTemplateModel(model, request, response);
if (logger.isDebugEnabled()) {
logger.debug("Rendering FreeMarker 模版 [" + getUrl() + "] in FreeMarkerView '" + getBeanName() + "'");
}
// Grab the locale-specific version of the template.
Locale locale = RequestContextUtils.getLocale(request);
/*
* 默认生成静态文件,除非在编写ModelAndView时指定CREATE_HTML = false, 这样对静态文件生成的粒度控制更细一点
* 例如:ModelAndView mav = new ModelAndView("search");
* mav.addObject("CREATE_HTML", false);
*/
if (Boolean.FALSE.equals(model.get("CREATE_HTML"))) {
processTemplate(getTemplate(locale), fmModel, response);
} else {
createHTML(getTemplate(locale), fmModel, request, response);
}
}
public void createHTML(Template template, SimpleHash model, HttpServletRequest request,
HttpServletResponse response) throws IOException, TemplateException, ServletException {
// 站点根目录的绝对路径
String basePath = request.getSession().getServletContext().getRealPath("/");
String requestHTML = this.getRequestHTML(request);
// 静态页面绝对路径
String htmlPath = basePath + requestHTML;
System.out.println("静态页面绝对路径===========>>:"+htmlPath);
File htmlFile = new File(htmlPath);
if (!htmlFile.getParentFile().exists()) {
htmlFile.getParentFile().mkdirs();
}
if (!htmlFile.exists()) {//不存在则创建
htmlFile.createNewFile();
Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(htmlFile), "UTF-8"));
// 处理模版
template.process(model, out);
out.flush();
out.close();
}
/* 将请求转发到生成的htm文件 */
request.getRequestDispatcher(requestHTML).forward(request, response);
}
/**
* 计算要生成的静态文件相对路径 因为大家在调试的时候一般在Tomcat的webapps下面新建站点目录的,
* 但在实际应用时直接布署到ROOT目录里面,这里要保证路径的一致性。
*
* @param request
* HttpServletRequest
* @return /目录/*.htm
*/
private String getRequestHTML(HttpServletRequest request) {
// web应用名称,部署在ROOT目录时为空
String contextPath = request.getContextPath();
// web应用/目录/文件.do
String requestURI = request.getRequestURI();
// basePath里面已经有了web应用名称,所以直接把它replace掉,以免重复
requestURI = requestURI.replaceFirst(contextPath, "");
// 将.do改为.html,稍后将请求转发到此html文件
requestURI = requestURI.substring(0, requestURI.indexOf(".")) + ".html";
return requestURI;
}
}四、测试类(Controller)
package com.freemarker.Controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.spring.vo.User;
@Controller
@RequestMapping("/home")
public class FreeMarkerController {
@RequestMapping("index1")
public ModelAndView Add(HttpServletRequest request, HttpServletResponse response) {
ModelAndView mav = new ModelAndView("index");
User user = new User();
user.setUsername("<h2>小明=========================================================></h2>");
user.setPassword("<a href='https://www.hao123.com/'>百度</a>");
List<User> users = new ArrayList<User>();
users.add(user);
mav.addObject("users", users);
return mav;
}
@RequestMapping("index2")
public ModelAndView index() {
ModelAndView mav = new ModelAndView("index");
mav.addObject("title", "网站标题");
//说明:在这里可以控制不生成静态htm
mav.addObject("CREATE_HTML", false);
return mav;
}
}如果需要删除生成的html,可以自行修改上面的工具类。