服务器端运行的路由和客户端运行的路由的区别:
服务器端基础路由StaticRouter
客户端基础路由BrowserRouter
一:使用服务器端路由
1.安装路由包。
npm install react-router-dom --save
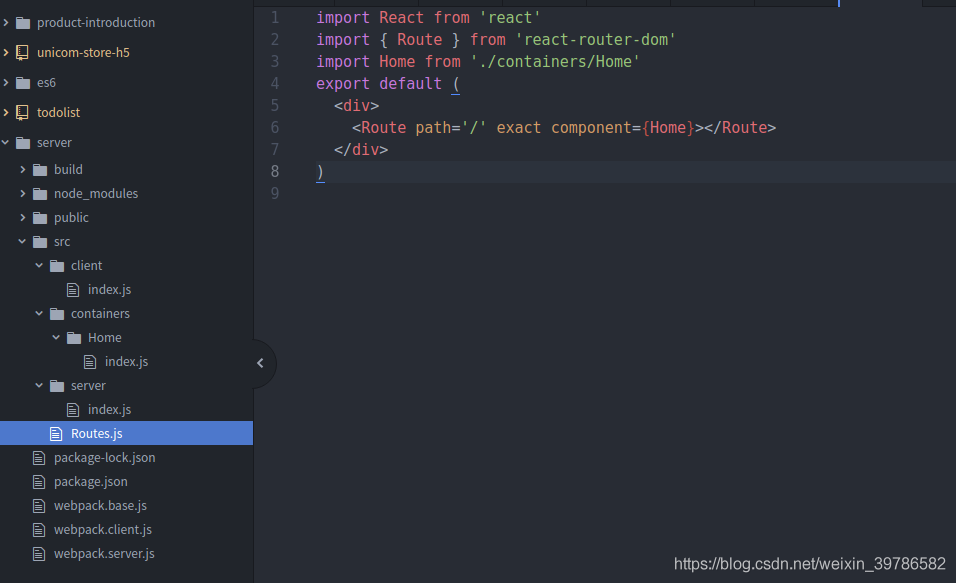
2.src下新建一个Routes.js文件

服务器端的路由:引入StaticRouter 必需要有一个context属性,和Routes
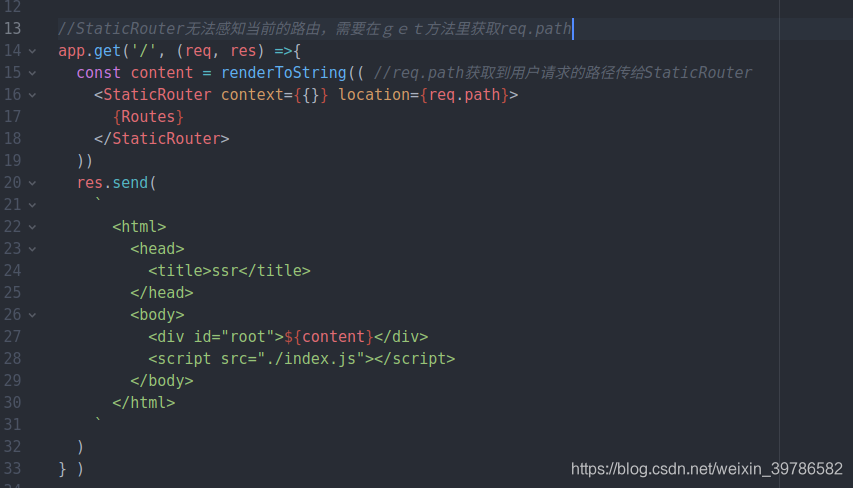
context={{}}
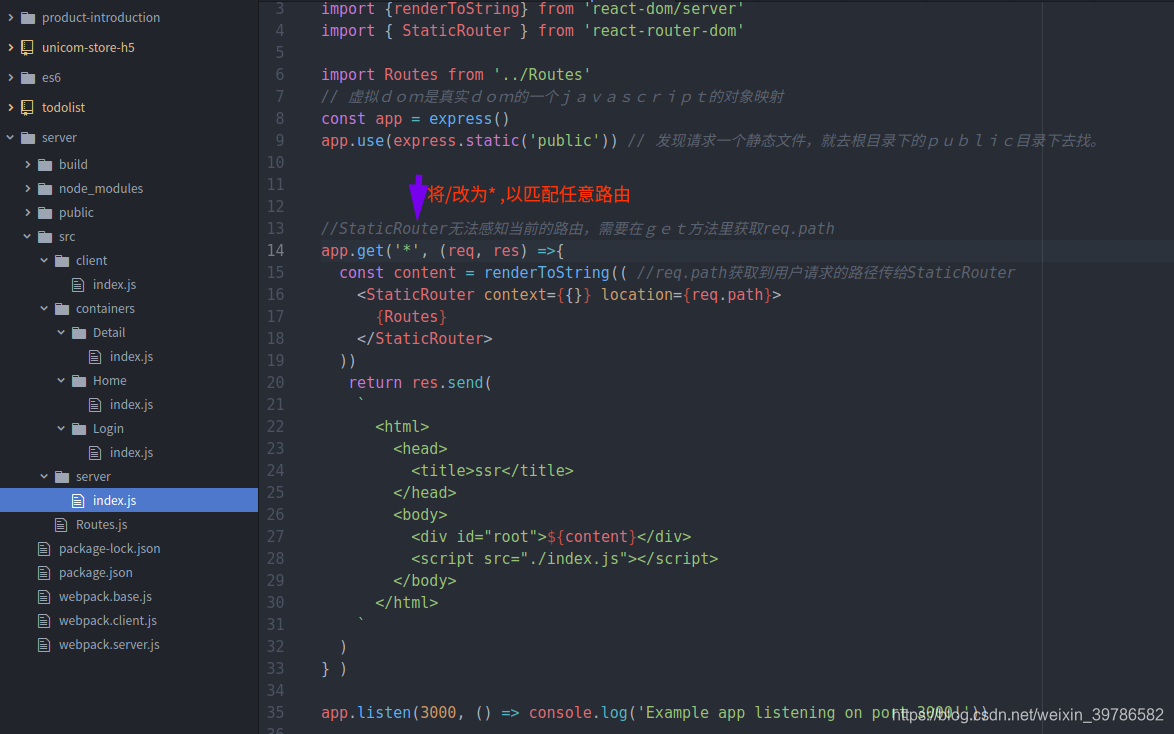
StaticRouter无法感知当前的路由,需放在get方法里通过location={req.path}属性获取

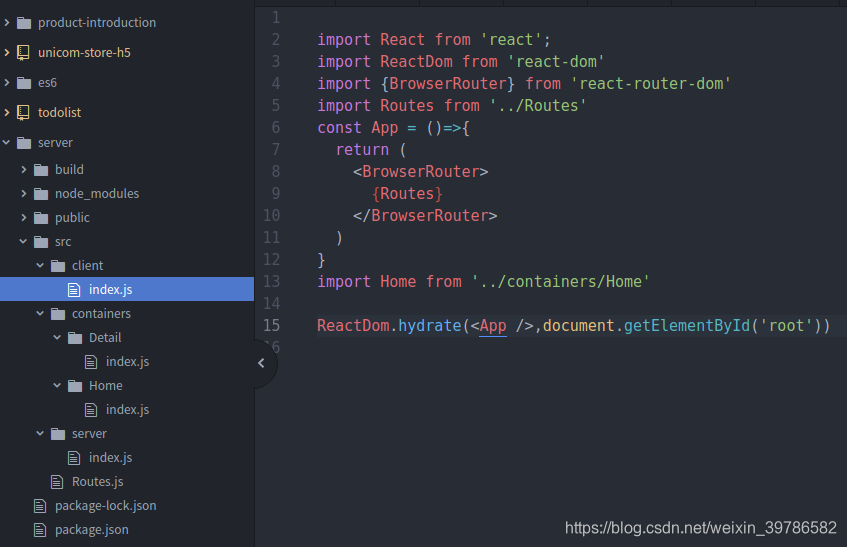
客户端路由:引入BrowserRouter和Routes

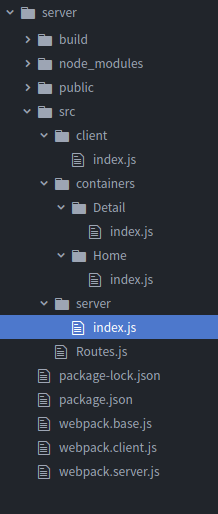
client下为客户端渲染文件,其中的index存在浏览器器端渲染的文件。server目录下服务器端渲染的路由,其中的index存在服务器端路由的使用代码。containers为组件目录

实现多页面路由跳转
新建login组件,在Routes里面新增login组件。修改server下的get方法将/ 改为*

浏览器中访问:

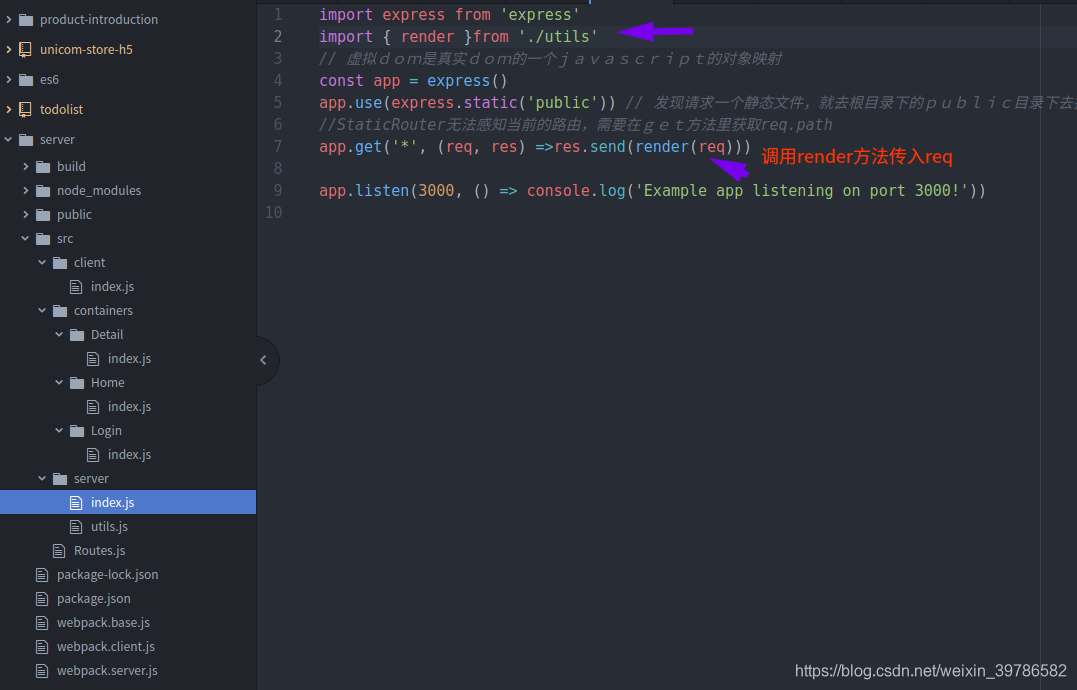
提取封装路由渲染部分


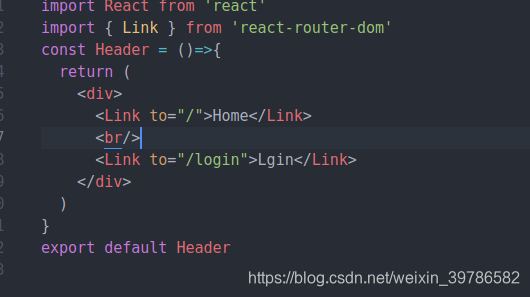
使用Link实现路由跳转