版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/fjxcsdn/article/details/86657051
背景属性
1、背景色
| 属性 | background-color |
| 取值 | 合法的颜色值 |
| 注意 | 背景颜色是从边框的位置处开始绘制 |
2、背景图片
| 属性 | background-image |
| 取值 | url(图片的地址); |
3、背景平铺
| 属性 | background-repeat |
| 取值 | repeat :默认值,横向纵向都平铺 repeat-x :只在横向平铺 repeat-y:只在纵向平铺 no-repeat:不平铺 |
4、背景图片尺寸
| 属性 | background-size |
| 取值 | width height width% height% cover 背景图等比放大,直到背景图完全覆盖到元素的所有区域为止 contain 将背景图等比放大,直到背景图碰到元素的某一个边缘为止 |
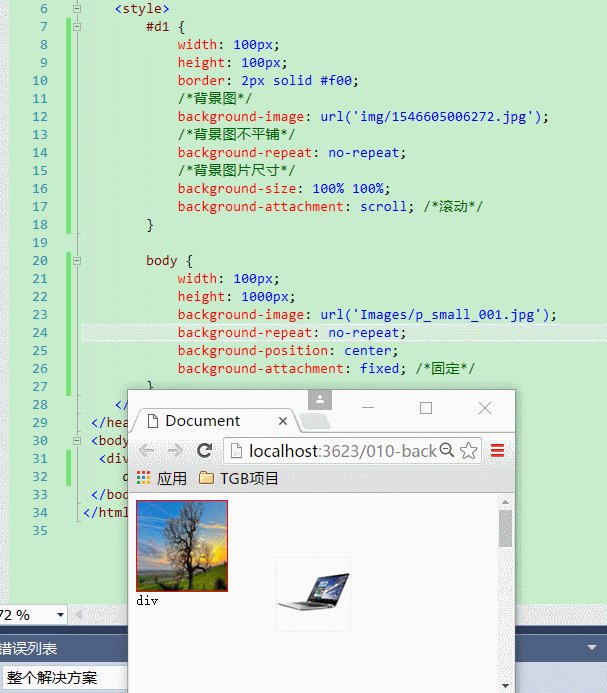
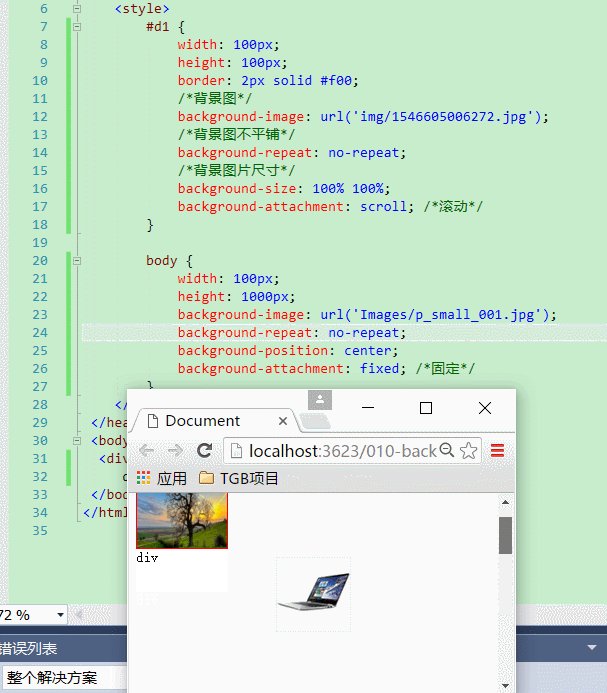
效果展示

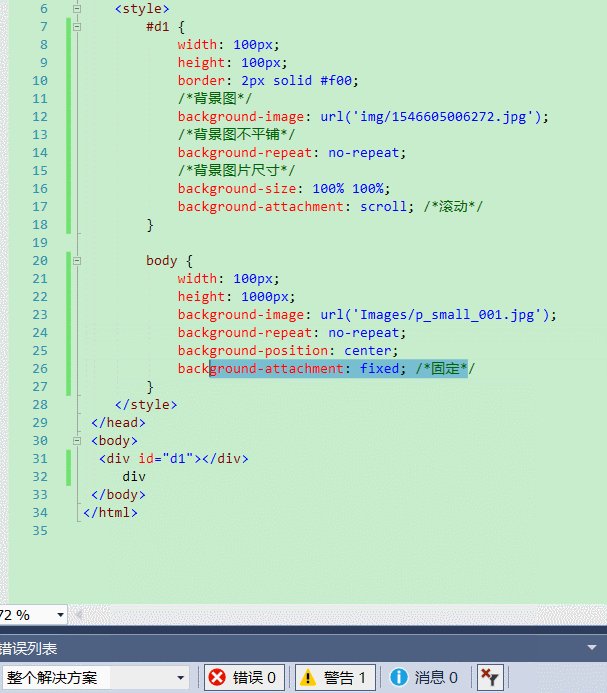
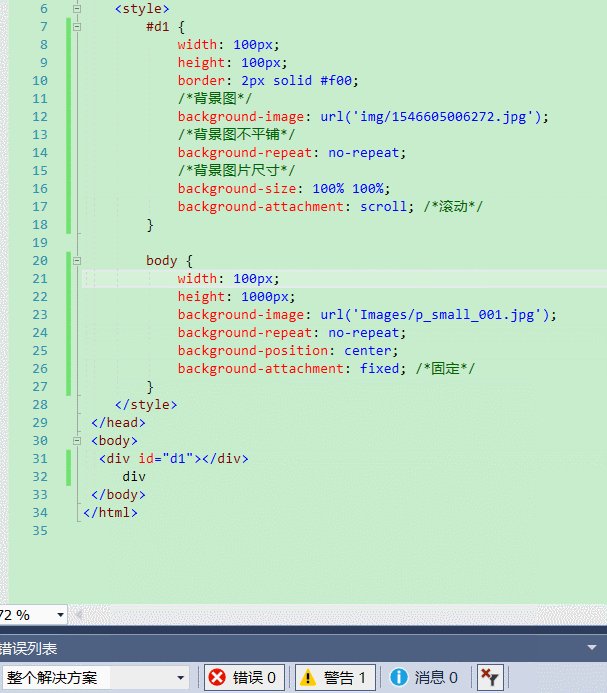
5、背景图片固定
| 作用 | 将背景图固定在网页的某个位置处,一直在可视化区域中,不会随着滚动条而发生位置的变化 |
| 属性 | background-attachment |
| 取值 | scroll :默认值,滚动 fixed : 固定 |
| 注意 | 为body设置背景图时,允许设置背景图片的固 |
6、背景定位
| 作用 | 改变背景图在元素中的位置 |
| 属性 | background-position |
| 取值 | 1、x y background-position:top left; |

7、背景的简写属性 :在一个属性中指定背景的多个属性值
| 属性 | background |
| 取值 | color url() repeat attachment position;(按照顺序依次填写) |
| 注意 | 如果不设置其中某个值的话,该位置将采用默认值 background:red; background:url(a.jpg) no-repeat; |
CSS背景属性就先分享到这里!如果本篇博客对您的学习有帮助,记得点个赞,鼓励小编更好为您服务!