之前看过一个响应式的网站感觉整体设计很大方、灵动,给人感觉很舒服,无论从配色、排版、交互等方面这个网站设计的都很有想法,现在分享给大家看看,大家自己研究去吧。
电商网站的参考很多,花瓣里面一搜一大把,可是传统行业的网站做的好的真的少之又少。就有一部分设计师留言想找学校的网站参考一下,应广大的粉丝朋友需求,推荐这个“东京农业大学”的网站给大家。

事实上,“东京农业大学”的网站不光对急需做教育项目的设计师有帮助,对所有的网页设计师都是参考价值的,因为大学的网站本身内容比较多而且杂,层级也很深,在这种情况下看看这个网站是怎么清晰有效的传达信息层级的。
1.网页的结构
这个网页的布局非常特别,菜菜很少见到这样的左右结构布局。也许设计师是为了适应手机端(如图),当用手机浏览该网站时则布局变成了最常见的“上图下文”的结构,而此时导航也变成了“汉堡导航”。确实也因为这点,该网站成功的吸引了我的注意力。

左侧图片固定,右侧相关内容滚动(下图)

2.导航
上面也提到了,WAP(手机)端浏览网站时,导航则被隐藏起来了变成了“汉堡导航”,但由于网站的内容很多,以至于出现了三级导航,看看该网站是怎么设计的。
web:在大屏时导航分为了两个部分,一个是顶部固定的导航,另一个则是左侧logo下方的固定导航。(下图)

wap:在小屏浏览时所有分类内容全部隐藏到了“汉堡导航中”。(下图)

3.全局统一的悬挂样式
在设计师设计悬挂样式时,可以看到他做到了高度统一,这个不仅可以规范视觉的设计,还可以为前端减轻工作量。
不论静态页面的样式如何
按钮悬挂:标准绿色且文字反白(下图);
导航按钮的悬挂:


卡片的悬挂:


4.图文交互
由于网站的内容比较多,设计师巧妙地利用了原本的左右结构,将农业大学的发展史串联起来,让原本枯燥的文图排版,显得生动了些。

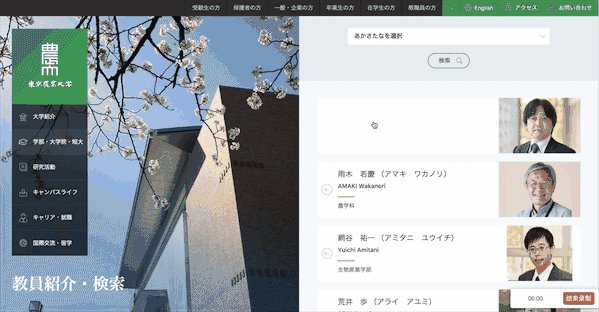
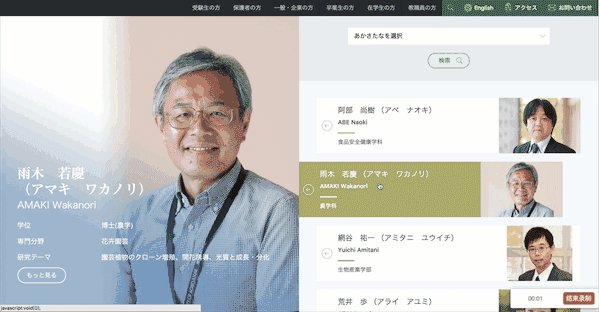
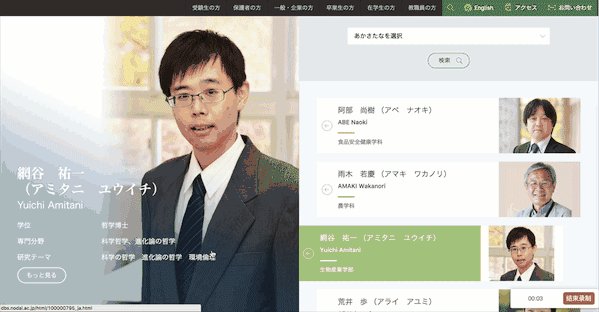
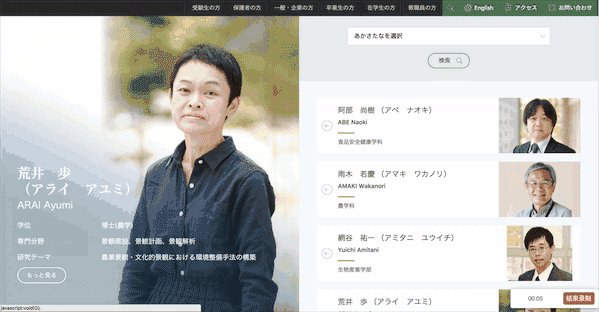
下面的动图也是一种图文的交互方式,设计师利用了单屏的空间展示了各专业的图文简介,这样的方式确实巧妙。


本文图片来源:http://www.nodai.ac.jp/