1.首先获取到设置信息
2.找到克隆的路径(本步骤不包含下载.zip的方法)

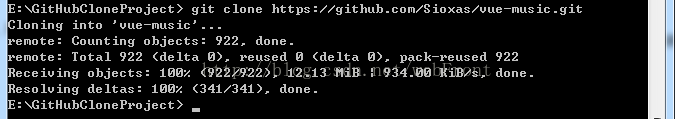
3.打开 Git Shell ->输入: cd ../../ ->输入: cd 想要安装的路径 ->输入:git clone https://github.com/Sioxas/vue-music.git ->回车

4.输入:cd vue-music(文件名称) ->回车

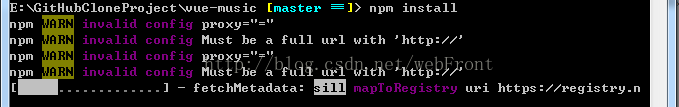
5.参考第1步的设置信息 输入:npm install ->回车 (此过程时间较长,需要耐等待)

6.参考第1步的设置信息 输入:npm run dev ->回车

7.出现下面的界面,然后浏览器会弹出项目的预览(该项目被运行在浏览器中)

8.浏览器地址栏输入 http://localhost:8080/ 可以预览该项目

9.博主也不知道为什么不用输入 npm run build 就可以直接运行该项目了。 知道的可以浏览告诉我
知道的可以浏览告诉我
感谢
![]() 提供的素材,并贴上该开源项目的路径https://github.com/Sioxas/vue-music
提供的素材,并贴上该开源项目的路径https://github.com/Sioxas/vue-music
