1.先上一段代码:
html部分:
<div id="example">
</div
js部分:
function HelloMessage(props1) {
return (<h1>Hello {props1.name}!</h1>);
}
const element = <HelloMessage name="maomin"/>;
ReactDOM.render(
element,
document.getElementById('example')
);
页面:

但是如果你想在下面写一段话:“I am your grilfriend!”
是这样写吗?
return (
<h1>Hello {props1.name}!</h1>
<h1>I am your grilfriend!</h1>
);
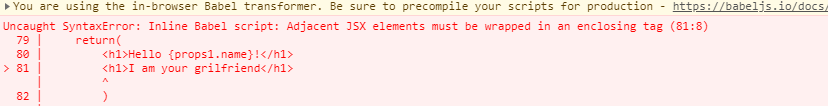
但是这样出来就会报错:

所以我们这样处理:
return (
<div>
<h1>Hello {props1.name}!</h1>
<h1>I am your grilfriend!</h1>
</div>
);
完美!!!