版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012949658/article/details/86477251
比较喜欢markdown写文章,但是因为没有合适的图床,觉得略有遗憾。解决的办法如下:vscode+七牛云+备案的域名,实现快速写博客。
一、vscode及相关插件
使用的插件主要有两个:MarkdownPreviewEnhanced和pasteimagetoqiniu,下面逐个介绍。
1、MarkdownPreviewEnhanced
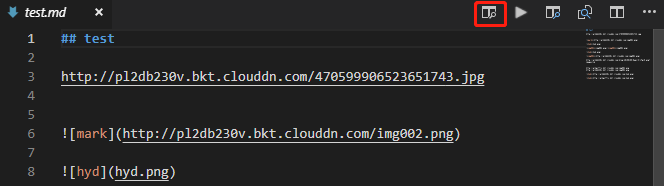
这个插件的主要用处是实现markdown文档的实时预览,安装后会在文档右上角出现预览的图标,如下:

插件的使用效果可自行验证。
2、pasteimagetoqiniu
使用这个插件主要是为了快速获得七牛云的外链,七牛云可以给用户提供10个G的免费对象存储空间,作为图床刚好。七牛云首页:七牛云,其他内容可自行了解。
这个插件是需要配置一些参数,示例如下:
{
// 有效的七牛 AccessKey 签名授权
"pasteImageToQiniu.access_key": "*****************************************",
// 有效的七牛 SecretKey 签名授权
"pasteImageToQiniu.secret_key": "*****************************************",
// 七牛图片上传空间
"pasteImageToQiniu.bucket": "blog",
// 七牛图片上传路径,参数化命名,暂时支持 ${fileName}、${mdFileName}、${date}、${dateTime}
// 示例:
// ${fileName}-${date} -> picName-20160725.jpg
// ${mdFileName}-${dateTime} -> markdownName-20170412222810.jpg
"pasteImageToQiniu.remotePath": "${fileName}",
// 七牛图床域名
"pasteImageToQiniu.domain": "http://xxxxx.xxxx.com",
// 本地储存位置
"pasteImageToQiniu.localPath":"./img"
}
配置方法,文件-- 首选项-- 设置-- 工作区设置-- 扩展-- 插件

二、七牛云
七牛云的对象存储空间创建、密钥管理直接百度即可,不再赘述。
七牛云现在的存储空间自动分配的域名只能使用一个月,一个月之后就会回收:

要想一直使用需要绑定一个已备案的域名。
三、备案的域名
因为单独备案的流程太复杂,就在阿里云买了域名和备案。阿里云备案必须得选一个云产品才行,因为域名最初打算就是给七牛云用,就选了最低配的云服务器ECS+弹性公网IP。
因为本身是做过运维,所以只是单纯的用nginx挂了一个静态的页面,备案的流程还在审批,不知道能不能过。
这里给提供阿里云总结的手动建站方式:手动建站方式汇总