快速链接:【JavaWeb项目实训】——总目录
我的运行环境在前面博客提到过,这里是在wc1项目下实践
一、基于JavaScript框架布局
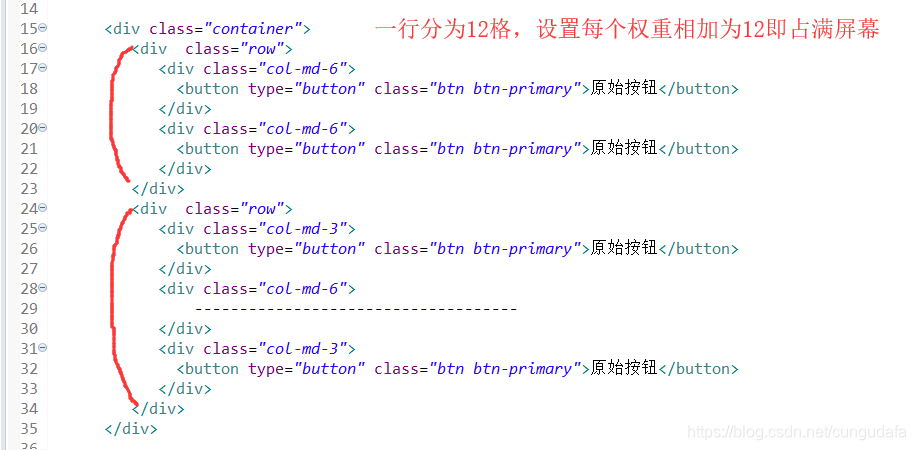
栅格布局
- 新建
test.jsp
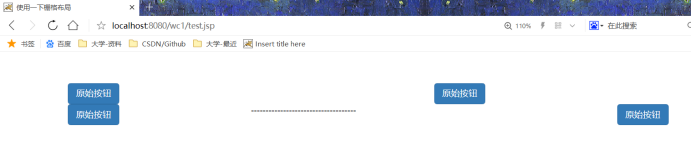
运行:


粘贴代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用一下栅格布局</title>
</head>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<link href="css/dashboard.css" rel="stylesheet">
<script src="js/ie-emulation-modes-warning.js"></script>
<body >
<div class="container">
<div class="row">
<div class="col-md-6">
<button type="button" class="btn btn-primary">原始按钮</button>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-primary">原始按钮</button>
</div>
</div>
<div class="row">
<div class="col-md-3">
<button type="button" class="btn btn-primary">原始按钮</button>
</div>
<div class="col-md-6">
------------------------------------
</div>
<div class="col-md-3">
<button type="button" class="btn btn-primary">原始按钮</button>
</div>
</div>
</div>
<!-- Placed at the end of the document so the pages load faster -->
<script src="js/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="js/bootstrap.min.js"></script>
<!-- Just to make our placeholder images work. Don't actually copy the next line! -->
<script src="js/holder.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>
二、button设置id 样式
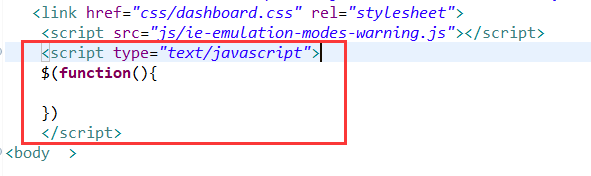
1、插入界面加载函数:
$(function(){
})

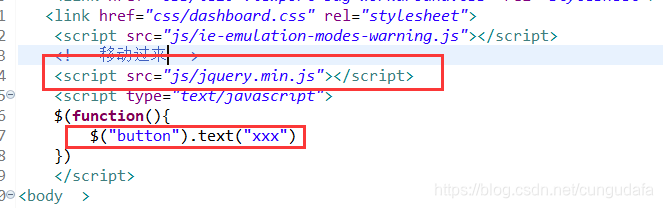
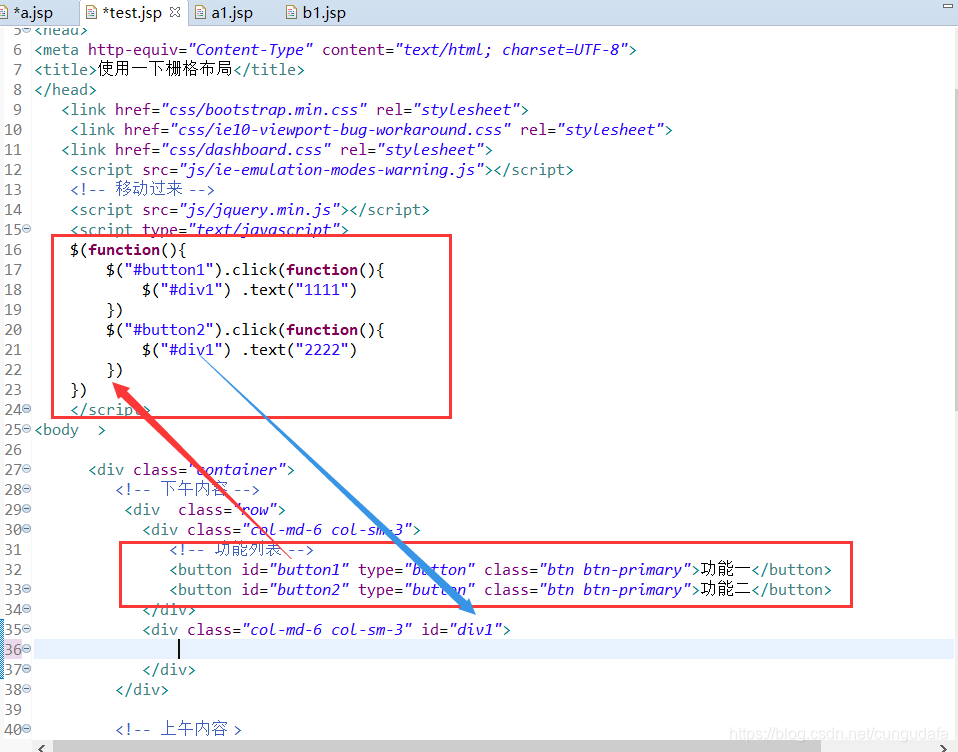
2、把下面代码段中后面<script src="js/jquery.min.js"></script>这句话移到图中位置:
它的作用是:声明“$”符号
(因为页面布局是从上往下读代码,后面虽然声明了配置,但前面超前引用时显示为空)
3、设置button上的字体内容:


关键语句:
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#button1").text("name")
})
</script>
...略...
<button id="button1" type="button" class="btn btn-primary">功能一</button>

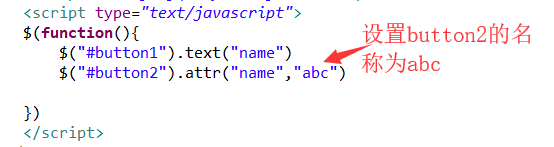
4、设置button名称:

5、列表排列


关键代码:
<ul class="nav nav-sildebar">
<li><button type="button" class="btn btn-primary">原始按钮</button></li>
<li><button type="button" class="btn btn-primary">原始按钮</button></li>
</ul>

扫描二维码关注公众号,回复:
5039783 查看本文章


三、button点击事件
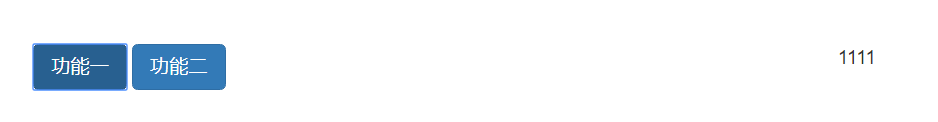
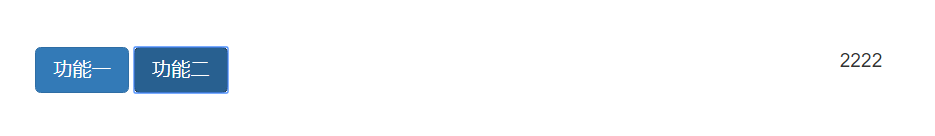
1、点击button1、2改变 div1的内容:


关键代码:
$(function(){
$("#button1").click(function(){
$("#div1") .text("1111")
})
$("#button2").click(function(){
$("#div1") .text("2222")
})
})
.......略.......
<div class="row">
<div class="col-md-6 col-sm-3">
<!-- 功能列表 -->
<button id="button1" type="button" class="btn btn-primary">功能一</button>
<button id="button2" type="button" class="btn btn-primary">功能二</button>
</div>
<div class="col-md-6 col-sm-3" id="div1">
</div>
</div>

2、引用一个新的页面

首先新建一个b1.jsp,在<body 中输入b1。
;回到test.jsp,编辑如下:
<iframe id="myFrameId" name="myFrameName" scrolling="no" frameborder="0" width="800" height="800" src="b1.jsp"></iframe>

Day2实验全部源码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用一下栅格布局</title>
</head>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<link href="css/dashboard.css" rel="stylesheet">
<script src="js/ie-emulation-modes-warning.js"></script>
<!-- 移动过来 -->
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#button1").click(function(){
$("#div1") .text("1111")
})
$("#button2").click(function(){
$("#div1") .text("2222")
})
})
</script>
<body >
<div class="container">
<!-- 下午内容 -->
<div class="row">
<div class="col-md-6 col-sm-3">
<!-- 功能列表 -->
<button id="button1" type="button" class="btn btn-primary">功能一</button>
<button id="button2" type="button" class="btn btn-primary">功能二</button>
</div>
<div class="col-md-6 col-sm-3" id="div1">
<iframe id="myFrameId" name="myFrameName" scrolling="no" frameborder="0" width="800" height="800" src="b1.jsp"></iframe>
</div>
</div>
<!-- 上午内容 >
<div class="row">
<div class="col-md-6">
<button type="button" class="btn btn-primary">原始按钮</button>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-primary">原始按钮</button>
</div>
</div>
<div class="row">
<div class="col-md-3">
<button type="button" class="btn btn-primary">原始按钮</button>
</div>
<div class="col-md-6">
------------------------------------
</div>
<div class="col-md-3">
<button type="button" class="btn btn-primary">原始按钮</button>
</div>
</div-->
</div>
<!-- Placed at the end of the document so the pages load faster -->
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="js/bootstrap.min.js"></script>
<!-- Just to make our placeholder images work. Don't actually copy the next line! -->
<script src="js/holder.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>
附上我们老师讲解时的样式文件:(其中404的是你未新建的页面)

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<title>功能分析</title>
</head>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<link href="css/dashboard.css" rel="stylesheet">
<script src="js/ie-emulation-modes-warning.js"></script>
<script type="text/javascript">
function changePage(w) {
if(w == 1){
document.getElementById("myFrameId").src ='b1.jsp'
}else if(w == 2){
document.getElementById("myFrameId").src ='b2.jsp'
}else if(w == 3){
document.getElementById("myFrameId").src ='b3.jsp'
}else if(w == 4){
document.getElementById("myFrameId").src ='b4.jsp'
}else{
document.getElementById("myFrameId").src ='b5.jsp'
}
}
</script>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://v3.bootcss.com/examples/dashboard/#">舆情分析</a>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li ><a href="javascript:changePage(1)" >词云生成 </a></li>
<li><a href="javascript:changePage(2)" >关键字统计</a></li>
<li><a href="javascript:changePage(3)" >文件上传</a></li>
<li><a href="javascript:changePage(4)" >审查结果展现</a></li>
<li><a href="javascript:changePage(5)" >历史记录</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header">舆情分析</h1>
<iframe id="myFrameId" name="myFrameName" scrolling="no" frameborder="0" width="800" height="800" src="b1.jsp"></iframe>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="js/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="js/bootstrap.min.js"></script>
<!-- Just to make our placeholder images work. Don't actually copy the next line! -->
<script src="js/holder.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="js/ie10-viewport-bug-workaround.js"></script>
</body></html>