angular版本:angular5
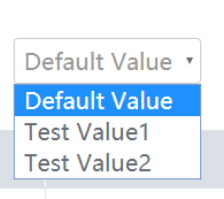
先看效果图:

drop down的样式是我用CSS样式控制的,没有用插件。想要改变Drop Down List里的默认值的颜色,我的思路是这样的。
在<select>标签里添加一个样式(thisSelectFirstItem),并给它赋值一个flag(entityFlag),如果点击这个下拉列表,判断选中的option的值是否为空。
如果为空,entityFlag的值就是true,选中的值就是默认值,会用你定义的样式(thisSelectFirstItem)。在这个样式里改变text的颜色。
先看html代码:
1 <select class="dropEntityNameCss" [ngClass] = "{'thisSelectFirstItem':entityFlag}" [(ngModel)]="dropEntiyName" name="dropEntiyName" (ngModelChange)="dropEntityNameChange(dropEntiyName)"> 2 <option selected value="">Default Value</option> 3 <option value="1">Test Value1</option> 4 <option value="2">Test Value2</option> 5 </select>
在贴上TS代码:
1 // css control flag 2 entityFlag: boolean = true; 3 resonFlag: boolean = true; 4 5 constructor() { } 6 7 ngOnInit() { } 8 dropEntityNameChange(inputDropName: string) { 9 if (inputDropName.length === 0 ) { 10 this.entityFlag = true; 11 } else { 12 this.entityFlag = false; 13 } 14 }
最后贴上改变默认值的CSS样式:
1 select.thisSelectFirstItem { 2 -webkit-text-fill-color: #999999; 3 }
在CSS样式里只能用“-webkit-text-fill-color:”属性,别的没效果。