本案例基于 ThinkInside 模板皮肤。
1.头部美化
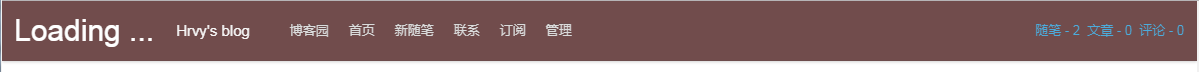
/* header 样式调整,改后高度为:60px*/ #header { background: #340000; opacity: 0.7; } #blogTitle h1 { line-height: 44px; font-size: 30px; } #blogTitle h2 { line-height: 44px; color: #F5F5F5; font-size: 15px; } #navigator { overflow: hidden; } #navList { margin: 0 10px 0 20px; } #navList a { line-height: 44px; } .blogStats { margin: 0; padding: 8px; line-height: 44px; } /*调整主体边距,以适应头部高度的改变*/ body { padding-top: 90px; }
改后效果:

待续==============>