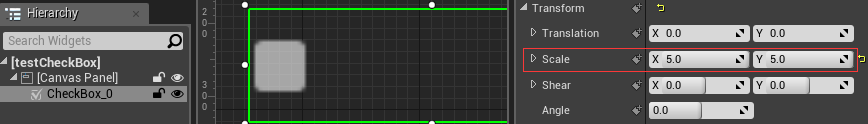
一、CheckBox默认情况下是比较小的

二、要让CheckBox变大,最简单的方法就是直接设置Transform.Scale,但如此一来CheckBox就变得模糊了。

三、CheckBox控件是在Canvas Panel容器中:

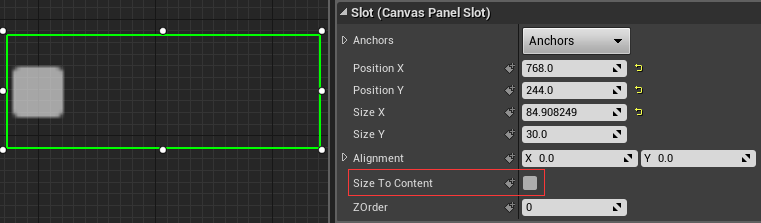
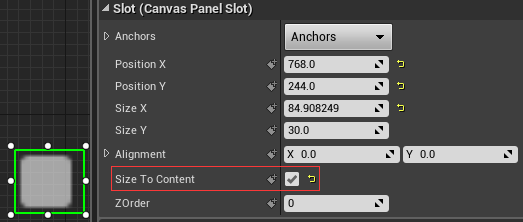
设置Size To Content,让CheckBox边框大小变得适合控件实际大小。

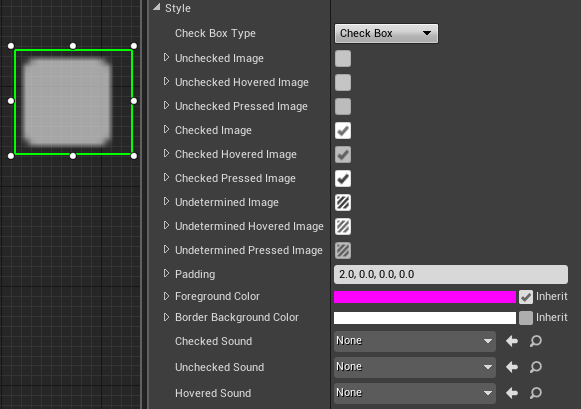
四、CheckBox在UE4中实际就是使用不同的图片来表示不同的状态,这些状态图片都是可以改变的。
CheckBox.Style.Unchecked Image:未勾选状态下的图片和样式
CheckBox.Style.Unchecked Hovered Image:未勾选状态下鼠标移上去的图片和样式
CheckBox.Style.Unchecked Pressed Image:未勾选状态下按下鼠标的图片和样式
CheckBox.Style.Checked Image:勾选状态下的图片和样式
CheckBox.Style.Checked Hovered Image:勾选状态下鼠标移上去的图片和样式
CheckBox.Style.Checked Pressed Image:勾选状态下按下鼠标的图片和样式

五、游戏应用场景:选择一个物品的时候,物品的整个底板的颜色就发生变化了:物品栏的物品使用CheckBox来做。
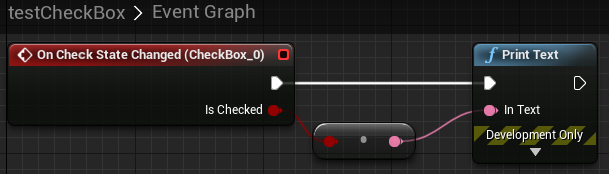
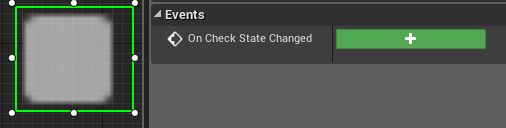
六、CheckBox只有一个事件:On Check State Changed

每次CheckBox的状态发生变化的时候,都会触发On Check State Changed事件,可以在该事件中得到CheckBox是否被勾选。