首先,作为初学者,不可置否的一件事就是:要学JavaScript(以下统称JS),肯定要先学HTML以及css。其实在之前一直没有在学习这两个方面的时候写博客的原因是觉得这两个比较像是去翻标签的感觉,因为之前接触过Java后端代码,个人感觉还是js的学习比较值得记录的。
创建方法
首先是js当中可以自行地创建方法,这一点就有点类似于Java的后端代码,当然,这两个是不同的语言。
在学习js之前,HTML的课程中有提及了一点:alert()方法,按钮弹窗,也就是简单的下面这个代码:
<button type="button" onclick="alert('Welcome!')">点击这里</button>
在点击该按钮后即可跳出alert()方法内的字符。在刚刚开始学到这个方法的时候个人是觉得十分有趣的,但是在接触到js之后才知道,原来不止是按钮能够实现弹窗,还能实现窗口内的图文变换样式变换等:
- demo1:使用自定义方法“change()”并结合关键方法“document.getElementById()”去改变页面中的文字:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript的入门</title>
<script>
document.write("HelloWorld!");
alert("欢迎来到JavaScript!");
/**document.getElementByID("some id")。这个方法是 HTML DOM 中定义的。
DOM(文档对象模型)是用以访问 HTML 元素的正式 W3C 标准。*/
function change(){ //定义了一个新方法“change()”使得下方按钮的“onclick”可以得到使用
x=document.getElementById("demo");//找到元素(元素id)
x.innerHTML="欢迎进入新世界";//改变内容
}
</script>
</head>
<body>
<!--<script>
alert("欢迎来到JavaScript!");
</script>-->
<p id="demo">
这是JavaScript的第一个页面...
</p>
<button type="button" onclick="change()">点击此按钮</button>
</body>
</html>
注明:由于在只能在 HTML 输出中使用 document.write(),如果在文档加载后使用该方法,会覆盖整个文档。
因此希望多几个尝试,看看 js在代码栏不同位置会有什么改变,因此会有几处重复的代码块被我注释掉
- demo2:使用自定义方法“changeImgOne()”并结合关键方法“document.getElementById()”去改变页面中的图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单击图片换图</title>
<style type="text/css">
img{
width: 90px;
}
</style>
<script>
function changeImgOne(){ //定义一个方法
imgOne=document.getElementById("changeOne");
if(imgOne.src.match("demotwo")){ //定义一个if循环,而且在match方法中的图片必须与下面<img>里面的图片不同
imgOne.src="img/demoone.jpg";
}else{
imgOne.src="img/demotwo.jpg";
}
}
</script>
</head>
<body>
<img id="changeOne" onclick="changeImgOne()" src="img/demoone.jpg" />
<p>点击图片让哆啦A梦吃东西</p>
</body>
</html>
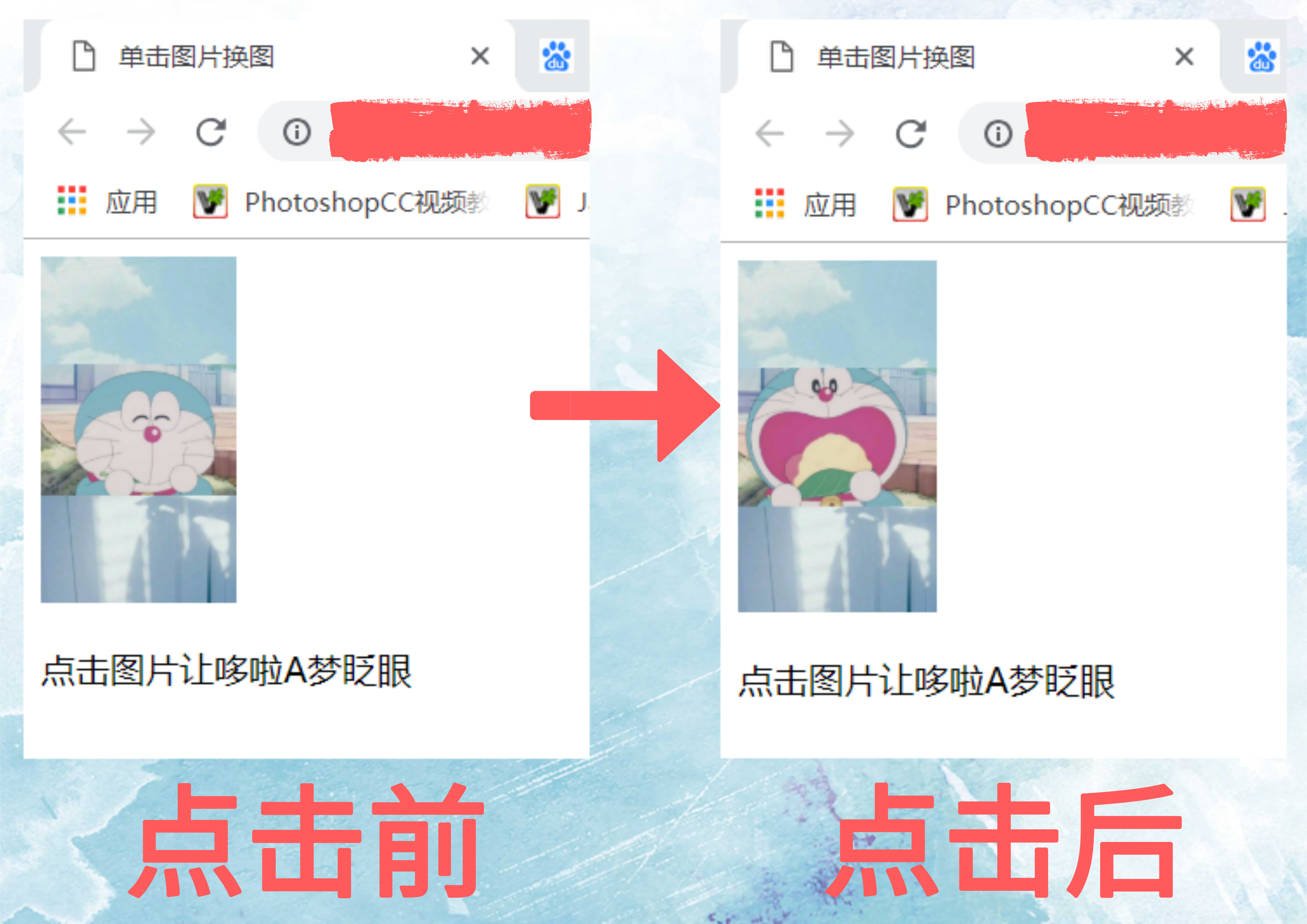
以下为效果图

- demo3:与demo1差不多相似,demo1是改变了文字,而demo3只是单纯地改变字体的颜色,由于相似度较高,因此只列出关键代码:
......
<script>
function changeColor(){
color=document.getElementById("col");
color.style.color="crimson";
}
</ script>
......
<body>
<p id="col">
这是一行字
</p>
<button type="button" onclick="changeColor()">改变字体颜色</button>
</ body>
......
…
end