红蓝军模拟对抗三维电子沙盘开发教程第十课
在SDK中自带了一个自定义的基础面板,该面板是基于Canvas完成有封装,完成了多点触摸支持, 鼠标单键拖动,滚轮放大,利用该基础面板,二次开发就只用关心内容了:上代码:
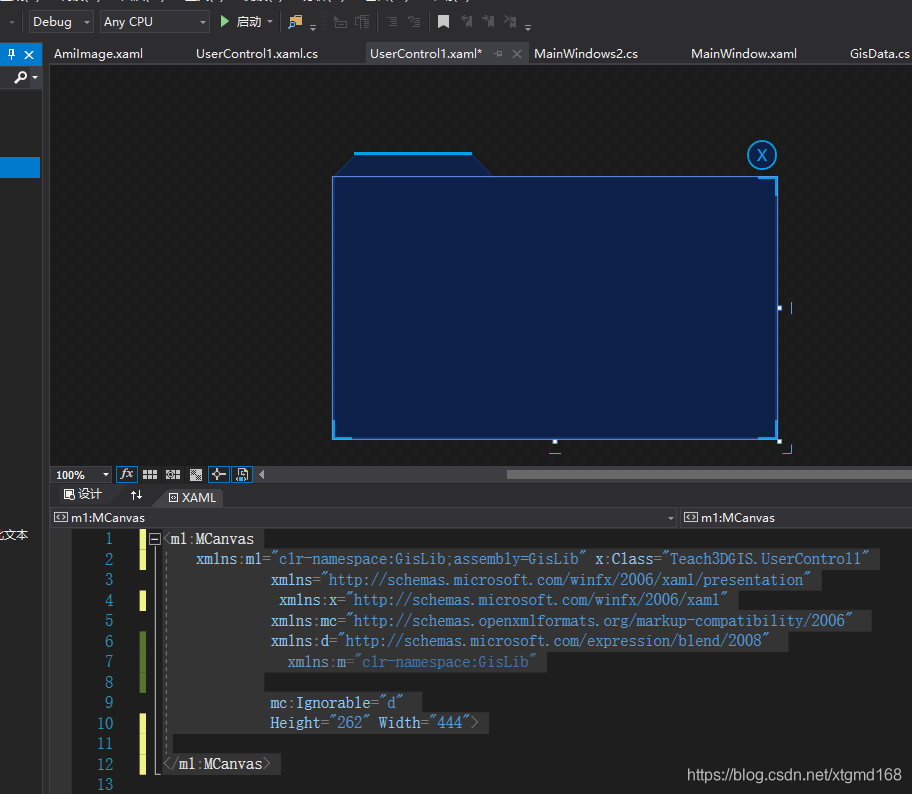
<m1:MCanvas
xmlns:m1="clr-namespace:GisLib;assembly=GisLib" x:Class="Teach3DGIS.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:m="clr-namespace:GisLib"
mc:Ignorable="d"
Height="262" Width="444">
</m1:MCanvas>
using GisLib;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Teach3DGIS
{
/// <summary>
/// UserControl1.xaml 的交互逻辑
/// </summary>
public partial class UserControl1 : MCanvas
{
public UserControl1()
{
InitializeComponent();
}
}
}
你在IDE中则可以看到如下界面:

这个时候你只需要关注在UI上承现什么内容,多点触摸操作,和鼠标拖动动作已经有支持了,调用方法如下:
UserControl1 ShowImage = new UserControl1();
Canvas.SetTop(ShowImage, 200);
Canvas.SetLeft(ShowImage, 300);
Canvas.SetZIndex(ShowImage, 30);
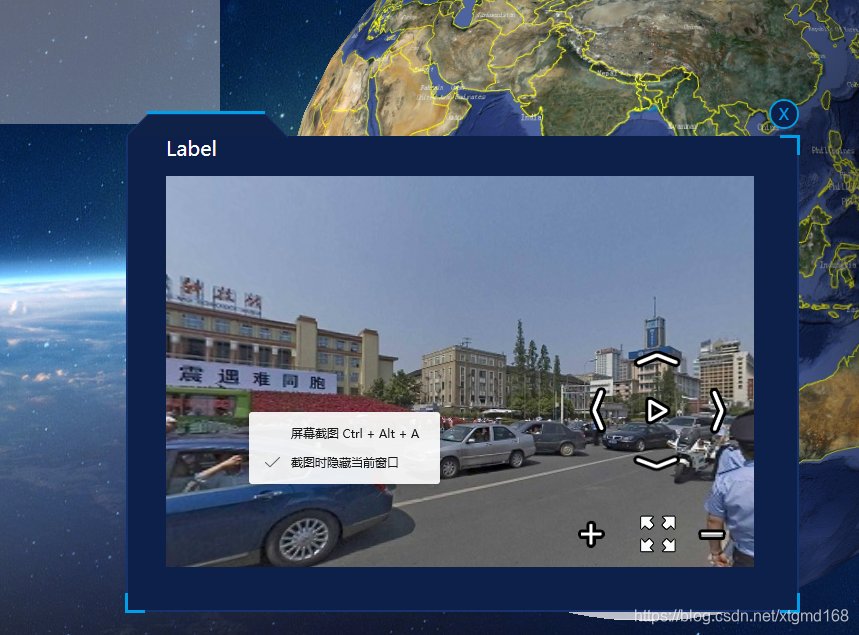
ShowImage.MShow(); //显示动画在这个基础上SDK内置了一些面板有:显示图片( GisLib.ShowImage),显示视频(GisLib.ShowVod),显示全景图片(GisLib.Show360Image),显示全景视频(GisLib.Q360Vod),显示xps文档(GisLib.ShowDocx)
调用代码如下:
显示图片
GisLib.ShowImage ShowImage = new ShowImage(AppDomain.CurrentDomain.BaseDirectory + "背景.jpg");
Canvas.SetTop(ShowImage, 200);
Canvas.SetLeft(ShowImage, 300);
Canvas.SetZIndex(ShowImage, 30);
ShowImage.MShow(); //显示动画显示视频
GisLib.ShowVod ShowImage = new ShowVod(AppDomain.CurrentDomain.BaseDirectory + "战争场景.wmv",new TimeSpan(0));
Canvas.SetTop(ShowImage, 200);
Canvas.SetLeft(ShowImage, 300);
Canvas.SetZIndex(ShowImage, 30);
ShowImage.MShow(); //显示动画显 示全景图片面板:
GisLib.Show360Image ShowImage = new Show360Image(300,200);
ShowImage.InitPic(@"D:\MTOUCH GIS\data\成都市\全景\全景.jpg");
Canvas.SetTop(ShowImage, 200);
Canvas.SetLeft(ShowImage, 300);
Canvas.SetZIndex(ShowImage, 30);
ShowImage.MShow(); //显示动画
扫描二维码关注公众号,回复:
5023679 查看本文章


全景视频:(可显示720设置拍摄的视频,如小米全景相机拍摄的)
GisLib.Q360Vod ShowImage = new GisLib.Q360Vod(320, 200);
ShowImage.InitPic (@"D:\MTOUCH GIS\data\成都市\全景\全景.jpg","全景视频");
Canvas.SetTop(ShowImage, 200);
Canvas.SetLeft(ShowImage, 300);
Canvas.SetZIndex(ShowImage, 30);
ShowImage.MShow(); //显示动画xps文档显示:
GisLib.ShowDocx ShowImage = new ShowDocx("1.xps");
Canvas.SetTop(ShowImage, 200);
Canvas.SetLeft(ShowImage, 300);
Canvas.SetZIndex(ShowImage, 30);
ShowImage.MShow(); //显示动画由于WPF的特性。所以所有面板可支 持多人同时操作,可在一人操作地图的同时,另一人也 可同时操作其它面板,互不影响。