三维虚拟沙盘数字全景沙盘M3DGIS系统开发教程第18课
上一节我们实现了模型的移动控制。这次我们来实现模型的材质控制,首先我们找一个模型。在3dmax中如下:
可以看到这个模型很复杂。分成了很多层。我们先不管它。导入SDK后如下图:
有贴图还是比较漂亮了。。下面我们用代码,把整个建筑变成蓝色科幻的效果,并把其中某一层用上一节的方法拉出来单独查看:
private void Button_Click(object sender, RoutedEventArgs e)
{
GisObjectFor3DSFile va = (GisObjectFor3DSFile)IniRead.IniReadWrite.BiaoManage.BiaoList[0];//从当前场景中找到模型标号
var g1 = va.ModeTree["I:\\3D\\123.3DS"].ChildName[0];
foreach(var key in ((Model3DGroup)((g1.Value))).Children)
{
if (key is Model3DGroup)
ChuLi((Model3DGroup)key);
if (key is System.Windows.Media.Media3D.GeometryModel3D)
{
((GeometryModel3D)key).Material = new DiffuseMaterial(vaBrush);
((GeometryModel3D)key).BackMaterial = new DiffuseMaterial(vaBrush);
}
}
var aa = va.FindNode("D20");//从模型标号中找到二楼
TranslateTransform3D p1 = new TranslateTransform3D();
p1.OffsetX = aa.Value.Transform.Value.OffsetX + aa.Value.Bounds.SizeX;
p1.OffsetY = aa.Value.Transform.Value.OffsetY;
p1.OffsetZ = aa.Value.Transform.Value.OffsetZ;
//利用wpf中自带的移动器把它移出来,这里也可以加上动画
aa.Value.Transform = p1;
}
private ImageBrush vaBrush = new ImageBrush(new BitmapImage(new Uri(@"D:\MTOUCH GIS\res\house\30.png")));
private void ChuLi(System.Windows.Media.Media3D.Model3DGroup va)
{
foreach(var aa in va.Children)
{
if(aa is System.Windows.Media.Media3D.GeometryModel3D)
{
((GeometryModel3D)aa).Material = new DiffuseMaterial(vaBrush);
((GeometryModel3D)aa).BackMaterial= new DiffuseMaterial(vaBrush);
}
if (aa is Model3DGroup)
ChuLi((Model3DGroup)aa);
}
}
最终出来的效果如下图:



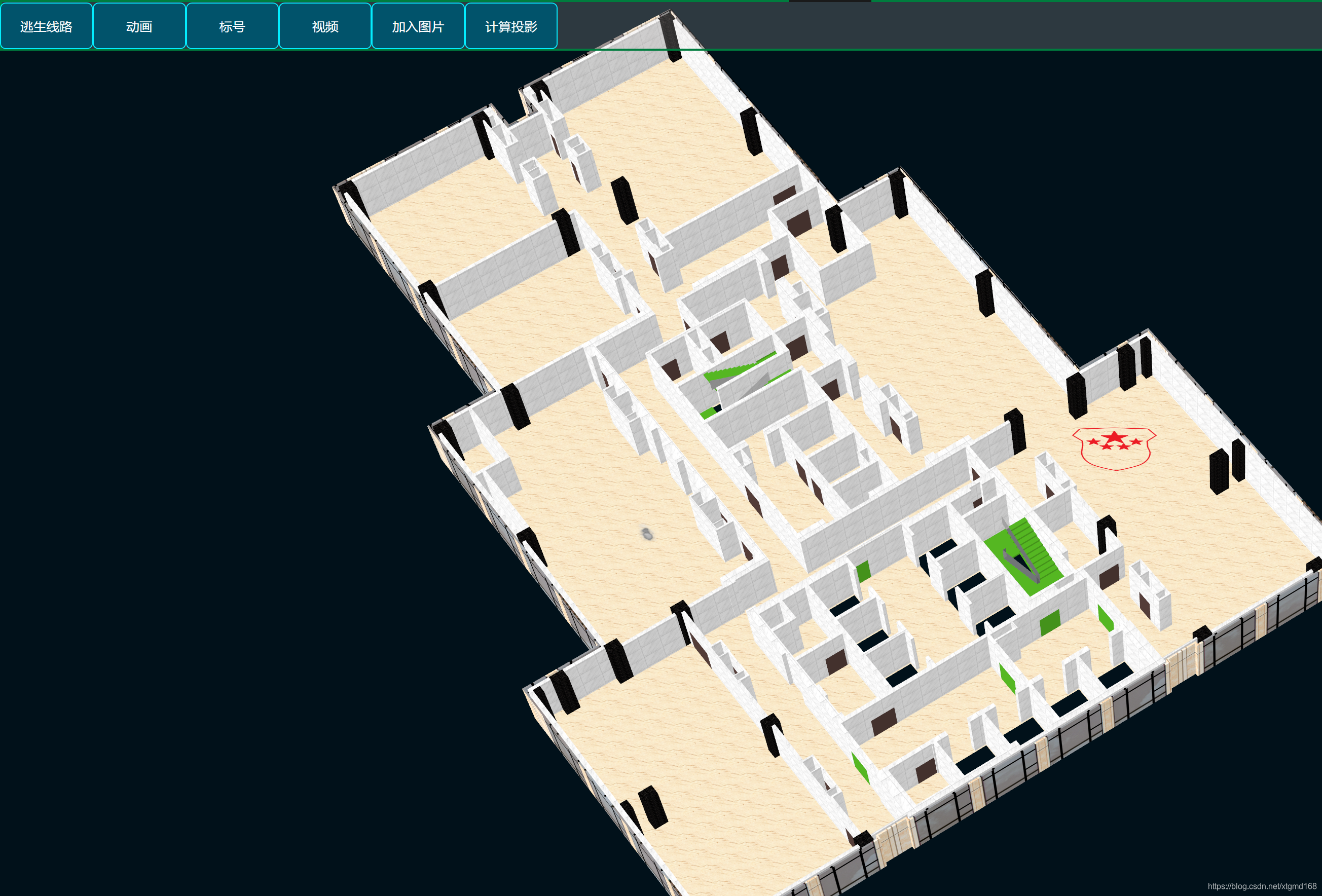
顺便说一下,这些材质可以根据用户自己的情况替换成不同的贴图,这个就可以自由发挥了。SDK中提供一个基础面板,可以将这个模型中的某一部分单独开一个窗口来查看,也可以单独标图如下图: