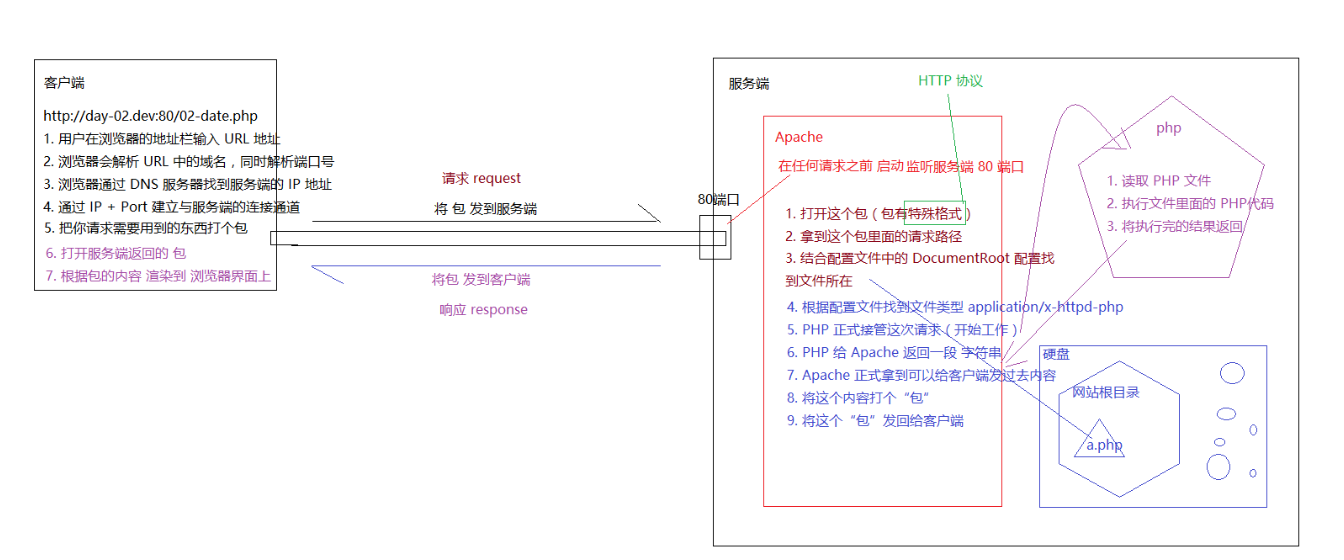
浏览器与服务端请求响应流程图:

1.HTTP概要
1.1. 定义
HTTP(HyperText Transfer Protocol,超文本传输协议)最早就是计算机与计算机之间沟通的一种标准协议,这种协议限制了通讯内容的格式以及各项内容的含义。

随着时代的发展,技术的变迁,这种协议现在广泛的应用在各种领域,也不仅仅局限于计算机与计算机之间,手 机、电视等各种智能设备很多时候都在使用这种协议通讯,所以一般现在称 HTTP 为端与端之间的通讯协议。
Web 属于 B/S 架构的应用软件,在 B/S 架构中,浏览器与服务器沟通的协议就是 HTTP 协议,作为一个合格的
Web 开发者,了解 HTTP 协议中约定的内容是一门必修课。

1.2. 约定内容
请求 / 响应报文格式
请求方法 —— GET / POST
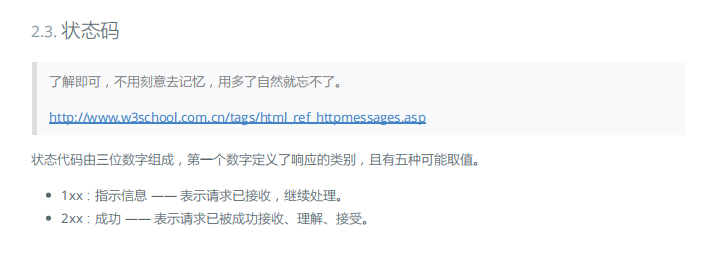
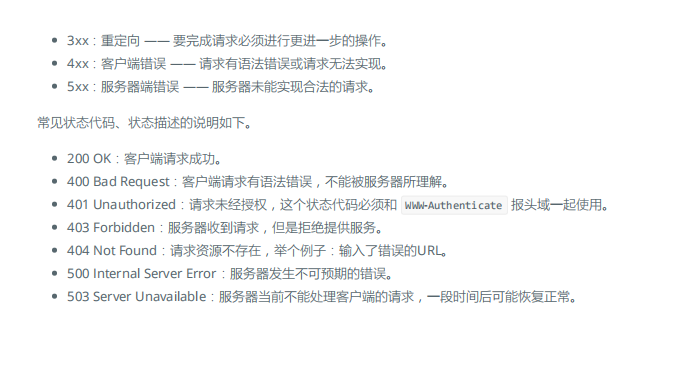
响应状态 —— 200 / 404 / 302 / 304
预设的请求 / 响应头
1.3. 约定形式
- 客户端通过随机端口与服务端某个固定端口(一般为80)建立连接 三次握手
- 客户端通过这个连接发送请求到服务端(这里的请求是名词)
- 服务端监听端口得到的客户端发送过来的请求
- 服务端通过连接响应给客户端状态和内容
2.核心概念
2.1. 报文
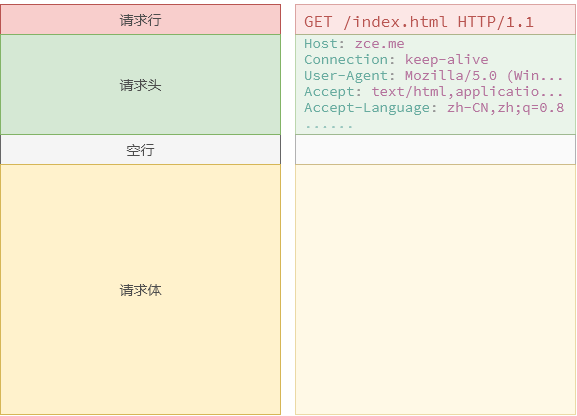
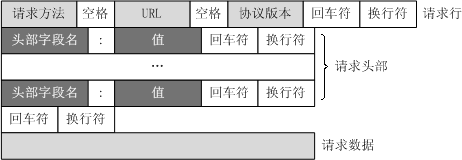
2.1.1. 请求报文


请求行

请求方式 + 空格 + 请求路径 + 空格 + HTTP 协议版本
请求头
客户端想要告诉服务端的一些额外信息,以下为常见的请求头:
| 键 |
值 |
| Host |
请求的主机 |
| Cache-Control |
控制缓存(例如:max-age=60 缓存 60 秒) |
| Accept |
客户端想要接收的文档类型,逗号分隔 |
| User-Agent |
标识什么客户端帮你发送的这次请求 |
| Referer |
这次请求的来源 |
| Accept-Encoding |
可以接受的压缩编码 |
| Cookie |
客户端本地的小票信息 |
请求体
这次请求客户端想要发送给服务端的数据正文,一般在 GET 请求时很少用到,因为 GET 请求主观上都是去“拿东西”。
2.1.2. 响应报文

状态行

HTTP 协议版本 + 空格 + 状态码 + 空格 + 状态描述
响应头
服务端想要告诉客户端的一些额外信息,常见的有以下:
| 键 |
值 |
| Date |
响应时间 |
| Server |
服务器信息 |
| Content-Type |
响应体的内容类型 |
| Content-Length |
响应的内容大小 |
| Set-Cookie |
让客户端设置一个小票 |
如果需要在程序中设置自定义的响应头(不是预设的),建议使用 X-Property-Name
响应体
这次请求服务端想要返回给客户端的数据正文,一般返回的都是 HTML,也可以返回 JavaScript 或者 CSS(需要修改响应头中的响应类型)。
2.1.3. 应用场景
设置响应文件类型

HTTP MIME type 指的就是 像 text/css text/html text/plain applcation/javascript
重定向(跳转到其他网页)

下载文件

图片防盗链
通过判断请求来源 是否为本网站从而区分是否是合法请求
是否为本网站从而区分是否是合法请求
2.2. 请求方式

2.2.1. GET
字面意思:拿,获取
2.2.2. POST
字面意思:发,给
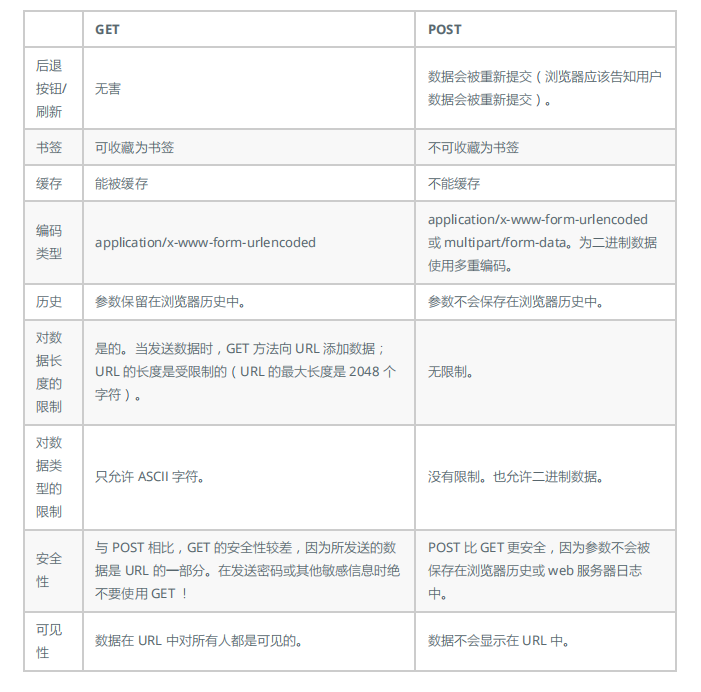
2.2.3. 对比 GET 与 POST