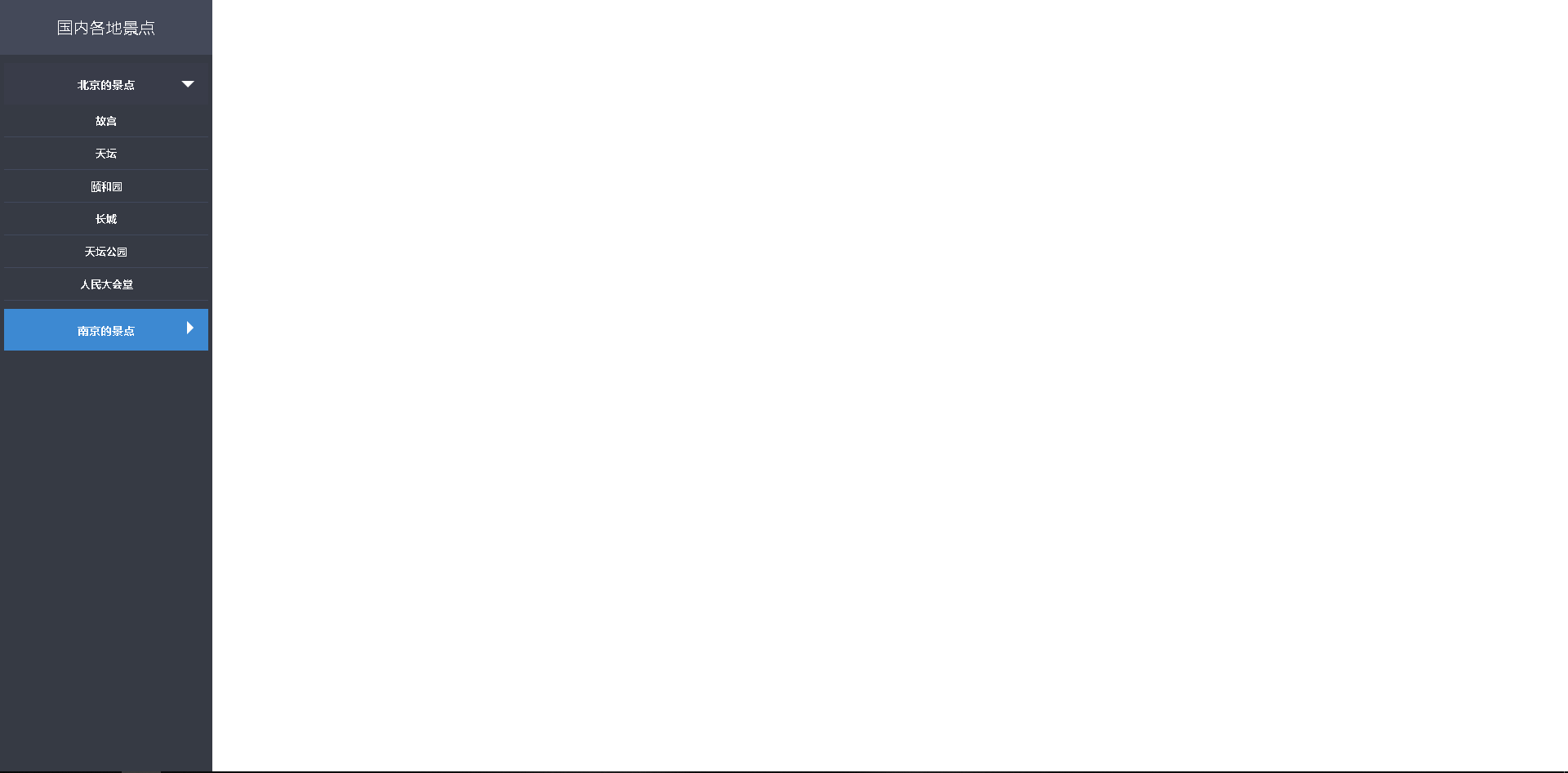
 一、 主要知识点:html布局,css变换,js事件触发
一、 主要知识点:html布局,css变换,js事件触发
二.CSS属性记忆:
CSS规则:子元素会继承父元素的布局属性。不专本改变子元素的属性,其会跟随父元素。
| 功能 |
语句 |
||
| margin |
外边距 |
||
| Padding |
内边距 |
||
| 关于文本的水平居中为: |
text-align: center; |
||
| 关于文本的垂直居中: |
使行高等于背景元素的高度,一般用于单行固定,不易维护, |
Iine-height:元素高; |
|
| 使用怪异魔盒与Padding内边距结合,建议使用这个 |
box-sizing: border-box; padding: 15px 0; |
||
| 怪异魔盒 |
box-sizing: border-box; 可以保证元素大小不会随着padding与margin变化。只会向内占用自己的空间。 |
||
| Position |
定位属性,用于h3上的3角形的实现,此次小3角形实现需要用到:(父:position: relative;相对位置),(子:position: absolute;绝对位置)。 |
||
| transform |
旋转属性 transform: rotate(0deg) |
||
| transition |
动画过渡效果,添加上此属性,样式变换会有渐变效果 transition: 1s; |
||
| .classname:hover{ } |
鼠标选中 例子:.wrap:hover//鼠标选中 { background-color: #67c33f;//鼠标选中后变色 cursor: pointer; //鼠标显示形状为小手
} |
||
| overflow |
溢出属性,用于div调整高度或宽度时溢出部分的属性, 例子:overflow: hidden; 溢出隐藏 |
||
| border-bottom: 1px solid #42495d; |
下边框为1px ,颜色是#42495d |
||
| 属性都是选定类名,在 css样式中使用 例子: .hide{<!--hide是类名--> overflow: hidden; height: 0; transition: 1s; } |
|||

三、javascript元素的获取,与事件的触发,自定义原素
注意:js是自上向下执行的程序,要注意用户触发事件对其的影响,比如for循环,会跳过用户触发事件执行循环,所以要用自定义属性下表。
源码:

1 <!doctype html> 2 3 <html> 4 <head> 5 <meta charset='utf-8'> 6 <meta name="keywords" content="侧边栏下拉"> 7 <meta name="description" content="侧边栏下拉手风琴"> 8 <title>第一课</title> 9 <style> 10 *{/*通配符不建议使用*/ 11 margin: 0; 12 padding: 0; 13 } 14 html,body{ 15 height: 100%; 16 } 17 .wrap{ 18 width: 260px; 19 height: 100%; 20 background-color:#363a45; 21 text-align: center; 22 color: #fff; 23 } 24 .head{ 25 26 padding: 20px 0; 27 background-color: #44495a; 28 29 font-size: 20px; 30 } 31 .nav{ 32 width: 250px; 33 margin: 10px 5px; 34 } 35 .nav-list{ 36 margin-bottom: 5px; 37 } 38 .nav-list h3{ 39 position: relative;/*相对位置*/ 40 padding: 15px 0; 41 background-color: #3889d4; 42 43 transition: 1s;/*动画过渡效果*/ 44 45 font-size: 14px; 46 47 } 48 .nav-list h3.on{/*给h3添加类名on用于效果变化提高性能 */ 49 background-color: #393c4a; 50 } 51 .nav-list i{ 52 position: absolute;/*绝对位置*/ 53 top: 15px; /*位置*/ 54 right: 10px; /*位置*/ 55 56 border: 8px solid transparent;/*transparent 全透明*/ /*画出3角形1*/ 57 border-left-color: #fff;/*左边白色*/ /*画出3角形2*/ 58 59 transform-origin: 1px 8px;/*旋转基点(x,y)*/ 60 transform: rotate(0deg);/*旋转角度*/ 61 62 transition: 1s;/*动画过渡效果*/ 63 64 } 65 .nav-list i.on{ 66 transform: rotate(90deg);/*旋转角度*/ 67 } 68 .hide{ 69 overflow: hidden;/*隐藏溢出部分*/ 70 height: 0; 71 transition: 1s;/*动画过渡效果*/ 72 } 73 .hide h5{ 74 padding: 10px 0; 75 ovewflow 76 background-color: #282c3a; 77 border-bottom:1px solid #42495d; 78 79 } 80 81 </style> 82 </head> 83 <body> 84 <div class="wrap"> 85 <div class="head">国内各地景点</div> 86 <div class="nav"> 87 <ul> 88 <li class="nav-list"> 89 <h3>北京的景点 90 <i></i> 91 </h3> 92 <div class="hide"> 93 <h5>故宫</h5> 94 <h5>天坛</h5> 95 <h5>颐和园</h5> 96 <h5>长城</h5> 97 <h5>天坛公园</h5> 98 <h5>人民大会堂</h5> 99 </div> 100 </li> 101 <li class="nav-list"> 102 <h3>南京的景点 103 <i></i> 104 </h3> 105 <div class="hide"> 106 <h5>故宫</h5> 107 <h5>天坛</h5> 108 <h5>颐和园</h5> 109 <h5>长城</h5> 110 <h5>天坛公园</h5> 111 <h5>人民大会堂</h5> 112 </div> 113 </li> 114 </ul> 115 </div> 116 </div> 117 118 <script> 119 var oList=document.querySelectorAll('.nav-list h3'), 120 oHide=document.querySelectorAll('.hide'), 121 oIcon=document.querySelectorAll('.nav-list i');//获取css中的元素 122 123 124 /*oList[0].onclick=function(){//点击事件->执行函数 125 oHide[0].style.height='245px';//改变hide高度 126 oList[0].style.backgroundColor= '#393c4a',//改变颜色 127 oIcon[0].style.transform='rotate(90deg)';//修改角度 注释原因使用添加类名on代替在js中直接调用属性 128 ,其变化都在css中,就js只是添加一个类名这样就提高了性能 129 130 oHide[0].style.height='245px';//改变hide高度 131 oList[0].className= 'on',//改变颜色 132 oIcon[0].className= 'on';//修改角度 133 134 }*/ 135 136 137 lastIdnex=0;//上一次点击下标 138 139 for(var i=0;i<oList.length;i++) 140 { 141 142 oList[i].index=i;//自定义属性保存下标 143 144 oList[i].isClick=false;//没有被点击 145 146 oList[i].onclick=function() {//点击事件->执行函数 147 //清除上一次下标 148 oHide[lastIdnex].style.height='0';//改变hide高度 149 oList[lastIdnex].className= '';//改变颜色 150 oIcon[lastIdnex].className= '';//修改角度 151 152 if(this.isClick){//被点了 153 this.isClick=false;//开关变化 154 } 155 else 156 { 157 //设置当前下标 158 oHide[this.index].style.height='245px';//改变hide高度 159 oList[this.index].className= 'on';//改变颜色 160 oIcon[this.index].className= 'on';//修改角度 161 162 oList[lastIdnex].isClick=false;//清除上一次开关 163 oList[this.index].isClick=true;//开关变化 164 lastIdnex=this.index;//保存当前下标 165 166 } 167 } 168 169 170 } 171 172 173 </script> 174 175 <body> 176 177 </html>
刚开始使用博客园,还有好多不会用,只是单纯的记录自己记忆到的知识点,可能有许多不恰当的地方。
