今日目录
1、初识网页图片
2、相对路径 VS 绝对路径
3、设置图片的尺寸
4、用 alt 属性为图像设置替换文本
5、用 title 属性为图像设置标题
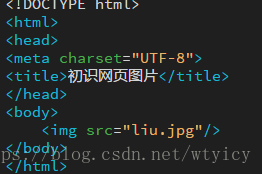
一、初识网页图片

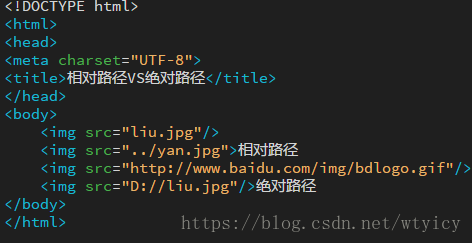
二、相对路径 VS 绝对路径

三、设置图片的尺寸

四、用 alt 属性为图像设置替换文本

五、用 title 属性为图像设置标题
添加小编微信可以获取免费资源,二维码
要用到的工具,关注
公众号直接免费获取: