图像标签——<img>标签
在 HTML 中,图像由<img>标签定义。<img> 是空标签,只包含属性,没有闭合标签。 实际上图像并不会插入至HTML页面中,而是链接到HTML页面上,<img> 标签的作用是为被引用的图像创建占位符,其src和alt为必需属性。
常用属性:
- [src]: 规定显示图像的URL,URL 指存储图像的位置,可以用绝对位置和相对位置,建议使用相对路径。
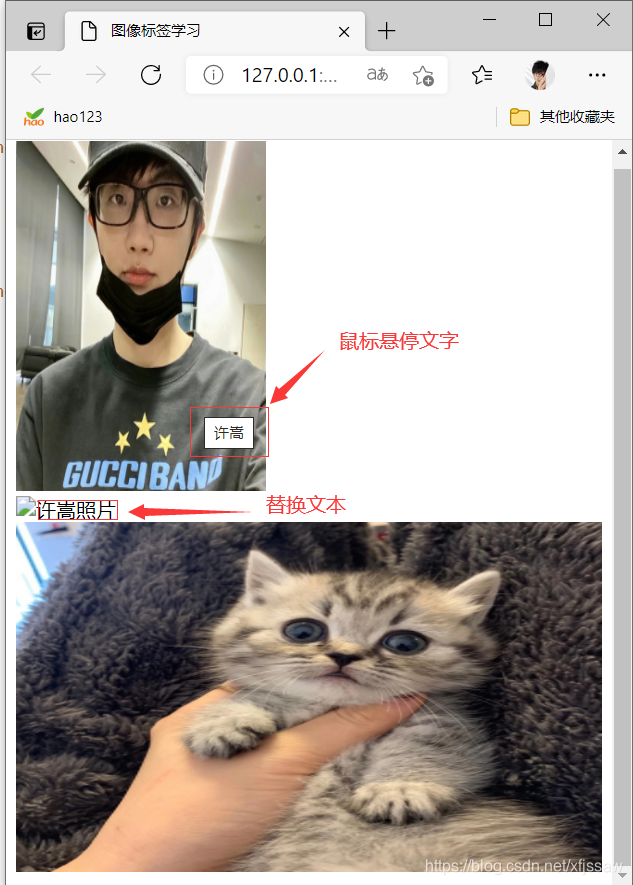
- [alt]: 规定图像的替换文本,即在浏览器无法载入图像时,替换文本属性告诉读者失去的信息。
- [title]:显示鼠标悬停文字。
- [width]:规定图像的宽度(若指定width=“100%”,表示不管图片尺寸,将图片设置为浏览器宽度的100%,自动按照比例确定图片高度)。
- [height]: 规定图像的高度。
代码示例如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>图像标签学习</title>
</head>
<body>
<!--同级目录下文件相对路径使用./ 相对目录下文件相对路径使用../-->
<img src="./7908.jpg" alt="许嵩照片" title="许嵩" width="200px" height="280px">
<br/>
<!--许嵩照片在同级目录下 所以使用../应该加载不出来,故显示替换文本-->
<img src="../7908.jpg" alt="许嵩照片" title="许嵩" width="200px" height="280px">
<br/>
<!--指定width属性为100%-->
<img src="../9736.jpg" alt="可爱猫猫" title="猫猫" width="100%" height="280px">
</body>
</html>
网页显示如下: