版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_37782076/article/details/86524714
未加该 word-break: break-all 样式时,联系地址数据加载完全,但是显示不全。全选复制可以得到所有字符。

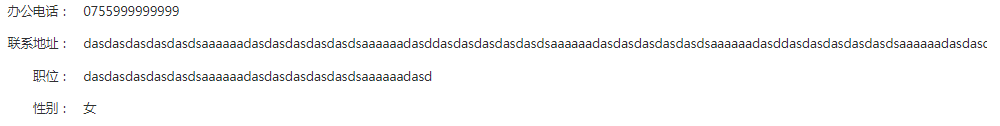
加了 word-break: break-all 样式时,联系地址数据加载完全,换行显示出全部字符。

<li class="table-li">
<div class="table-li-name">职位:</div>
<div class="table-li-value" v-text="form.title ? form.title : '-'"></div>
</li>
<li class="table-li">
<div class="table-li-name">性别:</div>
<div class="table-li-value" v-text="form.gender === 0 ? '男' : '女'"></div>
</li>
<li class="table-li">
<div class="table-li-name">用户签名:</div>
<div class="table-li-value" v-text="form.sign ? form.sign : '-'"></div>
</li>
.table {
&-list {
width: 100%;
overflow: hidden;
}
&-li {
width: 100%;
padding: 8px 0;
overflow: hidden;
color: #303133;
&-name {
float: left;
width: 84px;
line-height: 20px;
text-align: right;
font-family: MicrosoftYaHei;
font-size: 14px;
color: #303133;
letter-spacing: 0;
}
&-value {
float: left;
width: calc(100% - 120px);
line-height: 20px;
font-family: MicrosoftYaHei;
margin-left: 14px;
font-size: 14px;
color: #303133;
letter-spacing: 0;
word-break: break-all;
}
}
&-ul {
margin: 14px 40px;
padding: 0px;
}
}