版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/eddy23513/article/details/85016142
需求说明:一个月按7天算,周日到周六,会存在有的月份是4周,有的月份是5周。本需求是跨月的情况下,算周三在哪个月份,就算入哪个月份。
////获取本月的总天数
function getMonthDayTotal(year,month){
let nextMonth = month + 1;
let d = new Date(year, nextMonth, 0);
return d.getDate();
}
////获取本月最后一天是周几
function getMonthLastDayWeek(year,month) {
let lastDay = getMonthDayTotal(year,month);
let d = new Date(year, month, lastDay);
return d.getDay();
}
$('#dateTimePicker').datetimepicker({
timeZone:'Asia/Seoul',
autoclose:true,
format: 'yyyy-mm',
startView: 'year',
minView:'year',
}).on('changeMonth',function (ev) {
let getUTCFullYear = ev.date.getUTCFullYear();
let getUTCMonth = ev.date.getUTCMonth(); //获取月份,0 到 11 之间的整数
let getUTCDate = ev.date.getUTCDate(); //1 到 31 之间的整数
let getUTCDay = ev.date.getUTCDay(); //获取当天是周几,0-6
let curMonthDatTotal = getMonthDayTotal(getUTCFullYear,getUTCMonth); //本月总共有多少天
let preMonthDayTotal = getMonthDayTotal(getUTCFullYear,getUTCMonth-1); //上个月总共有多少天,也就是上个月最后一天的日期
////判断本月1号是星期几,从而获取本月第一周的开始日期
let firstWeekStartDate = ''; //本月第一周的开始日期
let firstWeekEndDate = ''; //本月第一周的结束日期
let monthDay = curMonthDatTotal; //计算本月周数的有效天数
if (getUTCDay == 0){//如果是星期日
firstWeekStartDate = getUTCDate;
firstWeekEndDate = 7;
}else if(getUTCDay>3){//如果大于星期三即是(四、五、六),归上个月
firstWeekStartDate = getUTCDate+7-getUTCDay;
monthDay = curMonthDatTotal-firstWeekStartDate+1;
firstWeekEndDate = firstWeekStartDate+6;
}else{//小于等于星期三即是(一、二、三),取上个月
firstWeekStartDate = preMonthDayTotal-getUTCDay+1;
firstWeekEndDate = 7-getUTCDay;
}
let weekTotal = parseInt(monthDay/7);
////判断最后一天是星期几,从而获取本月的总周数
let lastDayWeek = getMonthLastDayWeek(getUTCFullYear,getUTCMonth);
if (lastDayWeek >= 3 && lastDayWeek < 6){weekTotal += 1;}
let weekOption = '<option value="0" title=""></option>';
for (let i=1;i<=weekTotal;i++){
let j;
let between;
switch (i) {
case 1:
j="一";
between = firstWeekStartDate + '~' + firstWeekEndDate;
break;
case 2:
j="二";
between = (firstWeekEndDate+1) + '~' + (firstWeekEndDate+7);
firstWeekEndDate +=7;
break;
case 3:
j="三";
between = (firstWeekEndDate+1) + '~' + (firstWeekEndDate+7);
firstWeekEndDate +=7;
break;
case 4:
j="四";
if (getUTCMonth == 1){//2月份特殊处理
between = (firstWeekEndDate+1) + '~' + (7-lastDayWeek-1);
}else{
between = (firstWeekEndDate+1) + '~' + (firstWeekEndDate+7);
firstWeekEndDate +=7;
}
break;
case 5:
j="五";
between = (firstWeekEndDate+1) + '~' + (7-lastDayWeek-1);
break;
}
weekOption += '<option value="'+i+'" title="第'+j+'周">第'+j+'周('+between+')</option>';
}
$('select[name="zhoushu"]').html(weekOption);
});
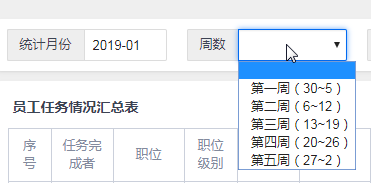
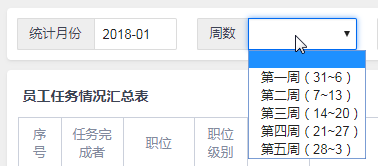
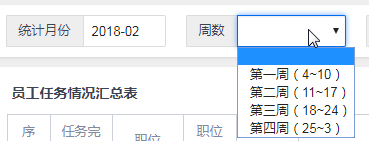
效果如下: