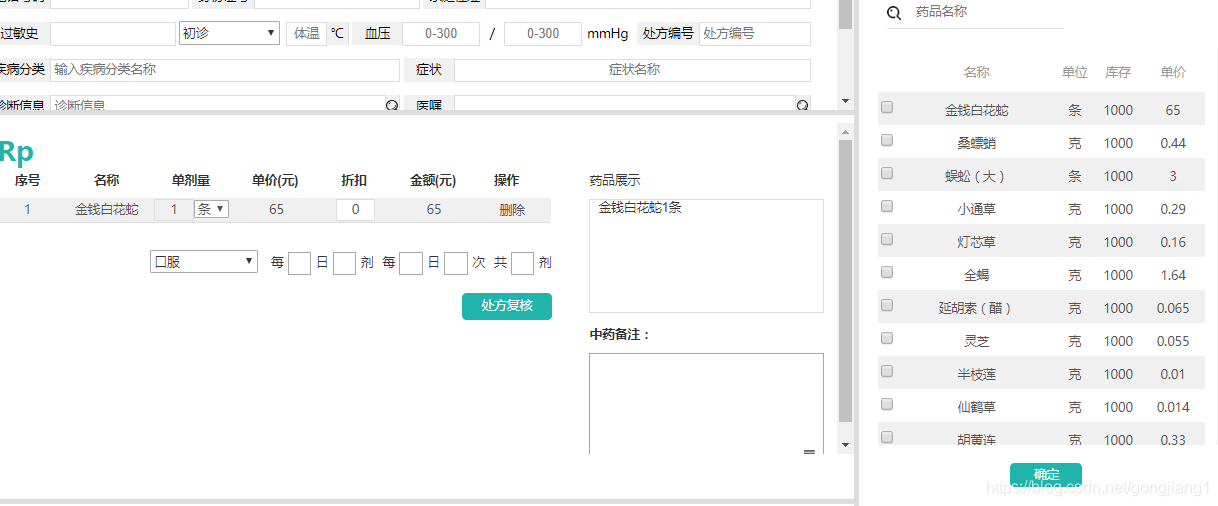
 效果图
效果图 先将药品从数据库查询出来,渲染在页面,
先将药品从数据库查询出来,渲染在页面,
$(’#dosubmit’).click(function () {
isClick = true;
var checkID = [];//定义一个空数组
var system=document.getElementById('system').value;
var money=[];
$("input[name='check']:checked").each(function (i) { //把所有被选中的复选框的值存入数组
checkID[i] = $(this).val();
money[i] =($(this).parents('tr').children().eq(4).html()); //获取金额
});
//alert(checkID);
// alert(checkID);
//用Ajax传递参数
$.ajax({
type: "post",
url: "{:url('chufangquery')}",
data: {checkID: checkID,system:system,money:money},//这里data传递过去的是序列化以后的字符串
success: function (data) {
console.log(data);
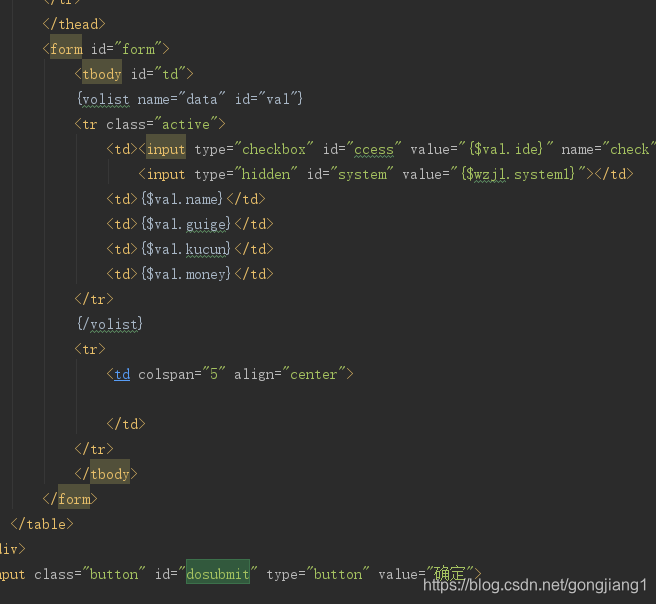
$("#div23").html('<div> <table class="table" id="table">\n' +
'<thead>\n' +
'<tr>\n' +
'<th><input type="hidden"></th>\n' +
'<th>名称</th>\n' +
'<th>单位</th>\n' +
'<th>库存</th>\n' +
'<th>单价</th>\n' +
'</tr>\n' +
'</thead>\n' +
'<form id="form">\n' +
'<tbody id="td">\n' +
'{volist name="data" id="val"}' +
'<tr class="active">\n' +
'<td><input type="checkbox" id="ccess" value="{$val.ide}" name="check"/> <input type="hidden" id="system" value="{$wzjl.system1}"></td>\n' +
'<td>{$val.name}</td>\n' +
'<td>{$val.guige}</td>\n' +
'<td>{$val.kucun}</td>\n' +
'<td>{$val.money}</td>\n' +
'</tr>\n' +
'{/volist}\n' +
'</tbody>\n' +
'</form>\n' +
'</table></div>');
/* alert("添加成功");*/
$.ajax({
type: 'get',
url: "{:url('message')}",
cache: false,
timeout: 1,
data: {system:system},
success: function (data) {
// console.log(data);
var a = data;
// console.log(a);
$("#tb").html("");
var s = '';
var y=1;
for (var i in a) {
s = '<tr id="test">' +
'<td><input type="hidden" name="messid[]" id="idemc" style="width: 10px; border: 0px;" readonly="readonly" value=' + a[i].ide + '><input type="text" style="width: 10px; border: 0px;" readonly="readonly" value=' + y + '></td>' +
'<td>' + a[i].name + '</td>' +
'<td style="width: 120px;"><input type="text" id="je" name="je[]" style="width: 60px;" oninput="edcor(this)" value=' + a[i].shuliang + '><select name="coder"><option value=' + a[i].guige + '>' + a[i].guige + '</option></select></td>' +
'<td><input id="danjia1" style="width: 60px; border: 0px;" readonly="readonly type="text" value=' + a[i].money + '></td>'+'<td><input oninput="zk(this)" type="text" value=' + a[i].zk + ' style="border:1px solid #ddd;background:#fff;outline: none;" /></td>'
+ '<td><input type="text" id="ent" data-id="value" style="width: 60px; border: 0px;" name="moneycces[]" readonly="readonly" value=' + a[i].zg + '></td>' +
'<td><input type="button" value="删除" id=' + a[i].ide + ' onclick="test(this)"></td>' +
'</tr>';
y++;
$('#tb').append(s);
}
$("#divcc").html("");
for (var i in a) {
s = '<span>' + a[i].name + '' + a[i].shuliang + '' + a[i].guige + '</span>';
$('#divcc').append(s);
}
var u=[];
for (var m=0;m<data.length;m++){
u.push(data[m]);
// console.log(data[m]);
}
console.log(u);
var title=0;
var login=0;
for (var j in u){
login=u[j].money*u[j].shuliang;
title+=parseFloat(login);
}
document.getElementById('input').value=title;
console.log(title);
//alert(qiuhe);
}
});
$.ajax({
type: 'get',
url: "{:url('message')}",
async: false,
timeout: 1,
data: {checkID: checkID},
success: function (data) {
// console.log(data);
var a = data;
// console.log(a);
$("#divcc").html("");
var c = '';
for (var i in a) {
c = '<span style="margin-left: 9px;">' + a[i].name + '' + a[i].shuliang + '' + a[i].guige + '</span>';
$('#divcc').append(c);
}
}
})
$("#content").append(data);//获取成功以后输出返回值
// console.log(data);
}
})
})
然后点击提交,添加到数据库,并刷新,然后在显示
这里写得有点不怎么好,自己觉得,但功能可以实现