jQuery之创建节点
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
开发工具与关键技术:Visual Studio 2015 jQuery
作者:林敏静
撰写时间:2019年1月19日
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
在jQuery创建节点的过程比在Java Script里创建节点简约很多,这里我们就来讲一下jQuery里的DOM节点创建。
jQuery创建节点常见的方法就是把节点的结构通过HTML标记字符串描述出来,再通过$()函数的处理。
首先找到jQuery插件并引入,
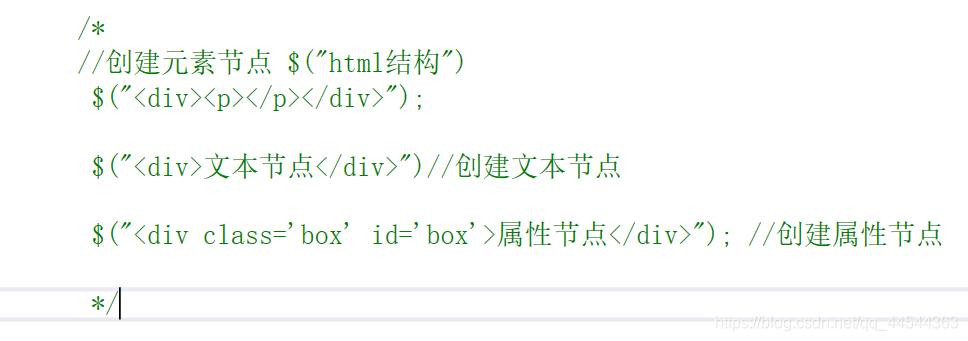
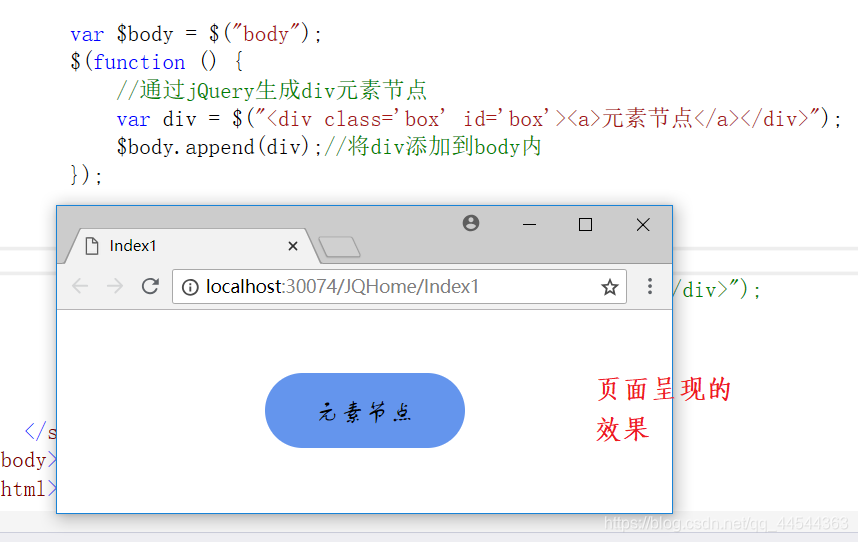
然后我们先来看下jQuery创建节点的结构
基本和写HTML的结构方式一样,与在HTML创建元素呈现的效果是一样一样滴。
对了,元素的CSS样式这里没有多加说明,但别忘记给元素设置CSS样式哦!
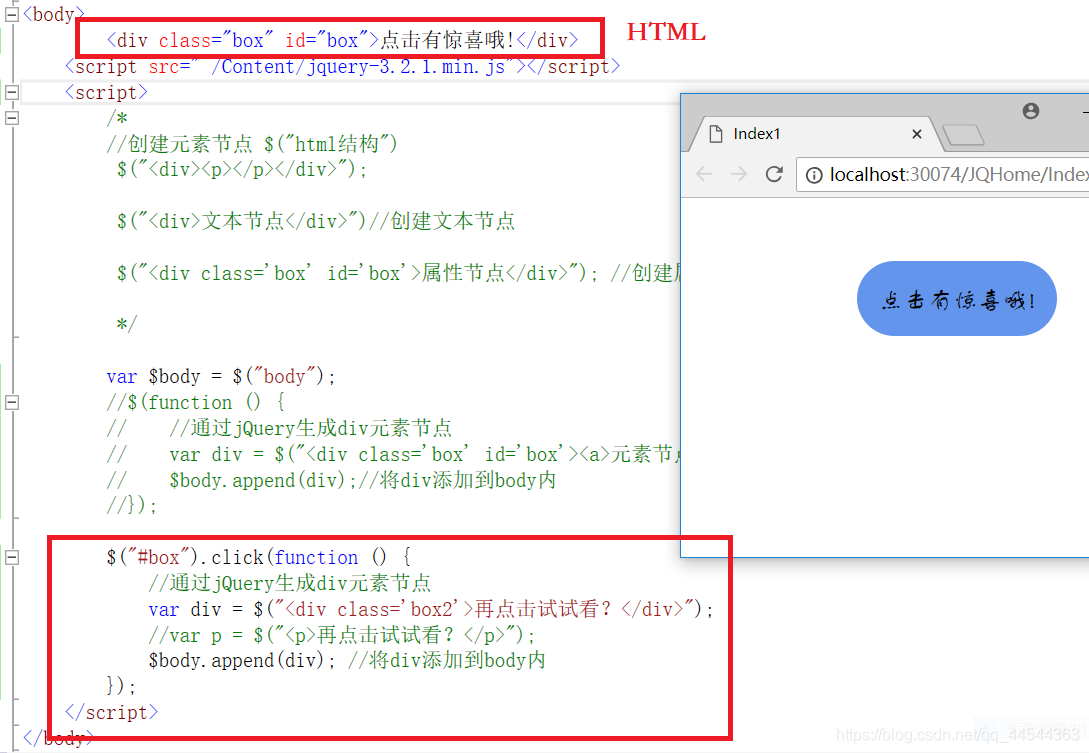
动态创建节点
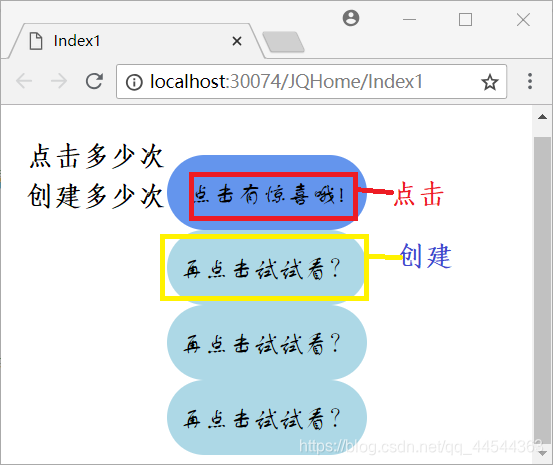
jQuery还可以通过触发点击事件动态地创建元素,我们来看下例子,
这里呢先在HTML写了个div,再赋予div点击事件,当你触发点击事件,就会通过jQuery生成一个新的div元素节点,前提是要在jQuery里写好你想创建的新的元素节点,不然你怎么点击都没有用滴。
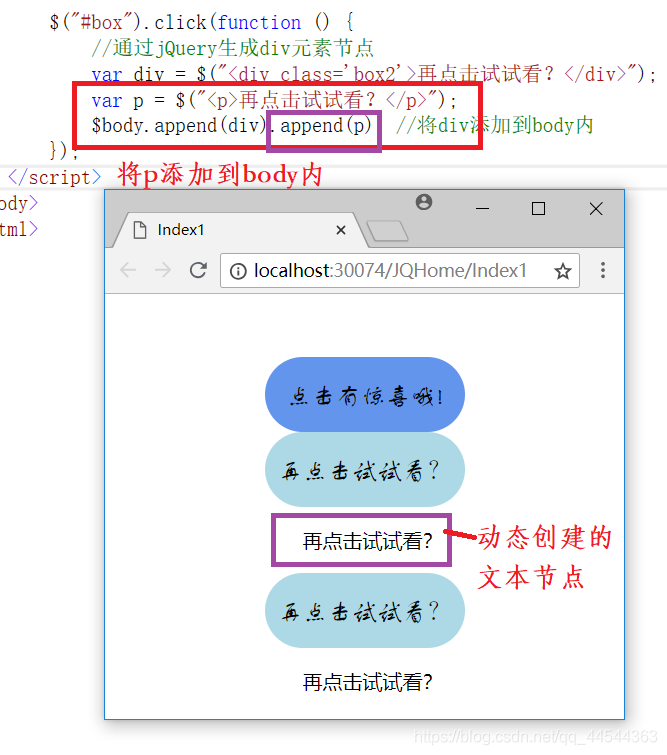
文本节点也可以进行动态创建,方法同上
注:以上为本人课堂学习总结