jQuery之删除节点
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
开发工具与关键技术:Visual Studio 2015 jQuery
作者:林敏
撰写时间:2019年1月19日
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
这里我们来学习jQuery删除节点的方法,jQuery提供了empty()与remove([expr])二种方法,两个都是删除元素,但是它们之间是有区别的,下面让我们来深入了解它们。
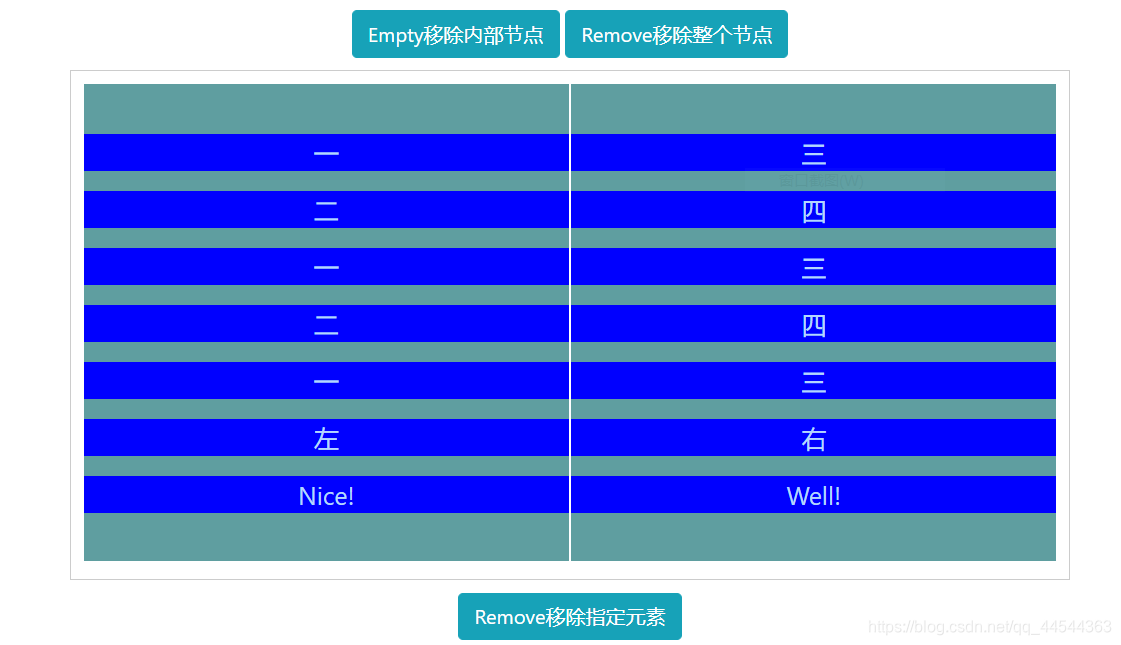
首先写好页面布局,如图:(注:本页面布局引入了bootstrap插件和jQuery插件)
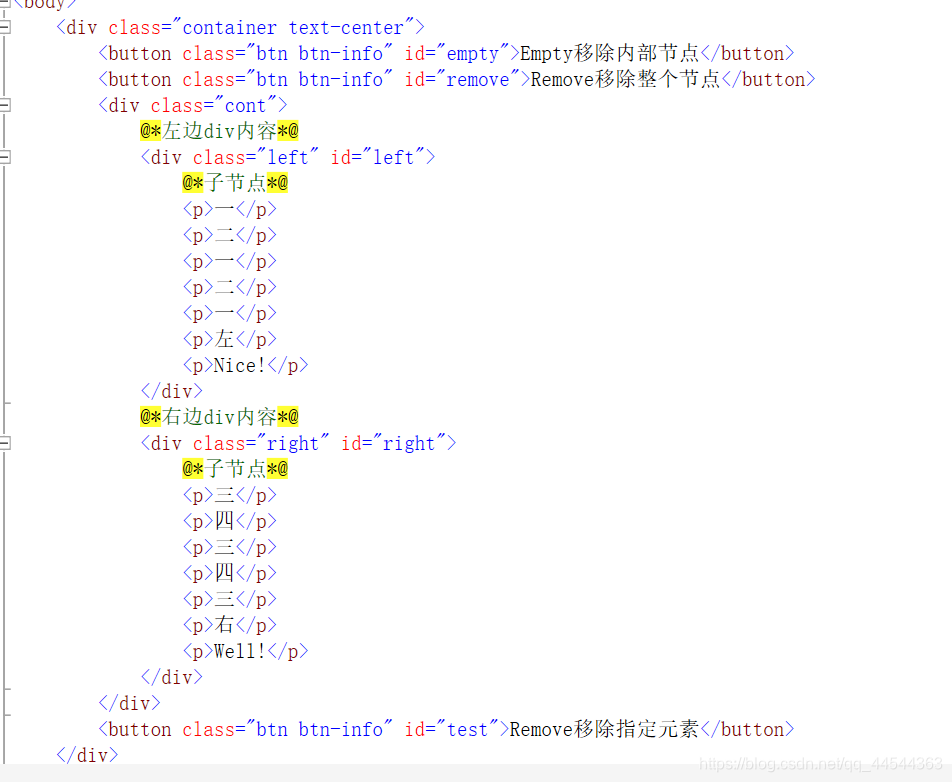
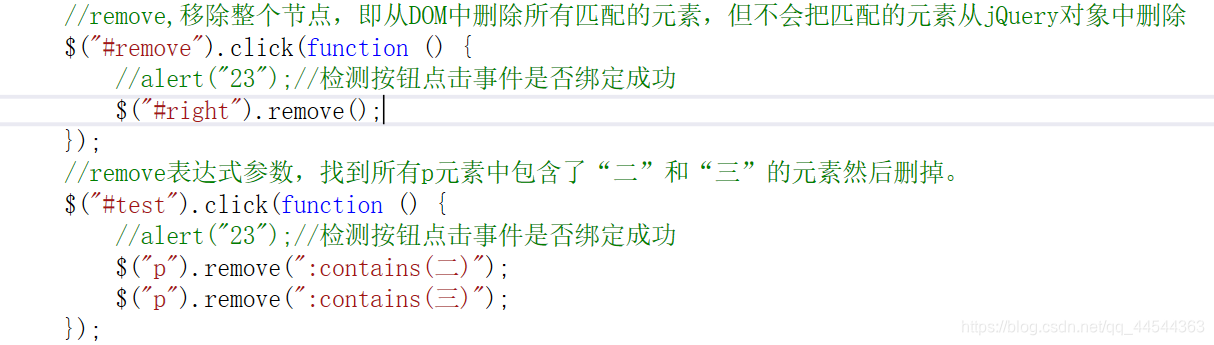
源代码:
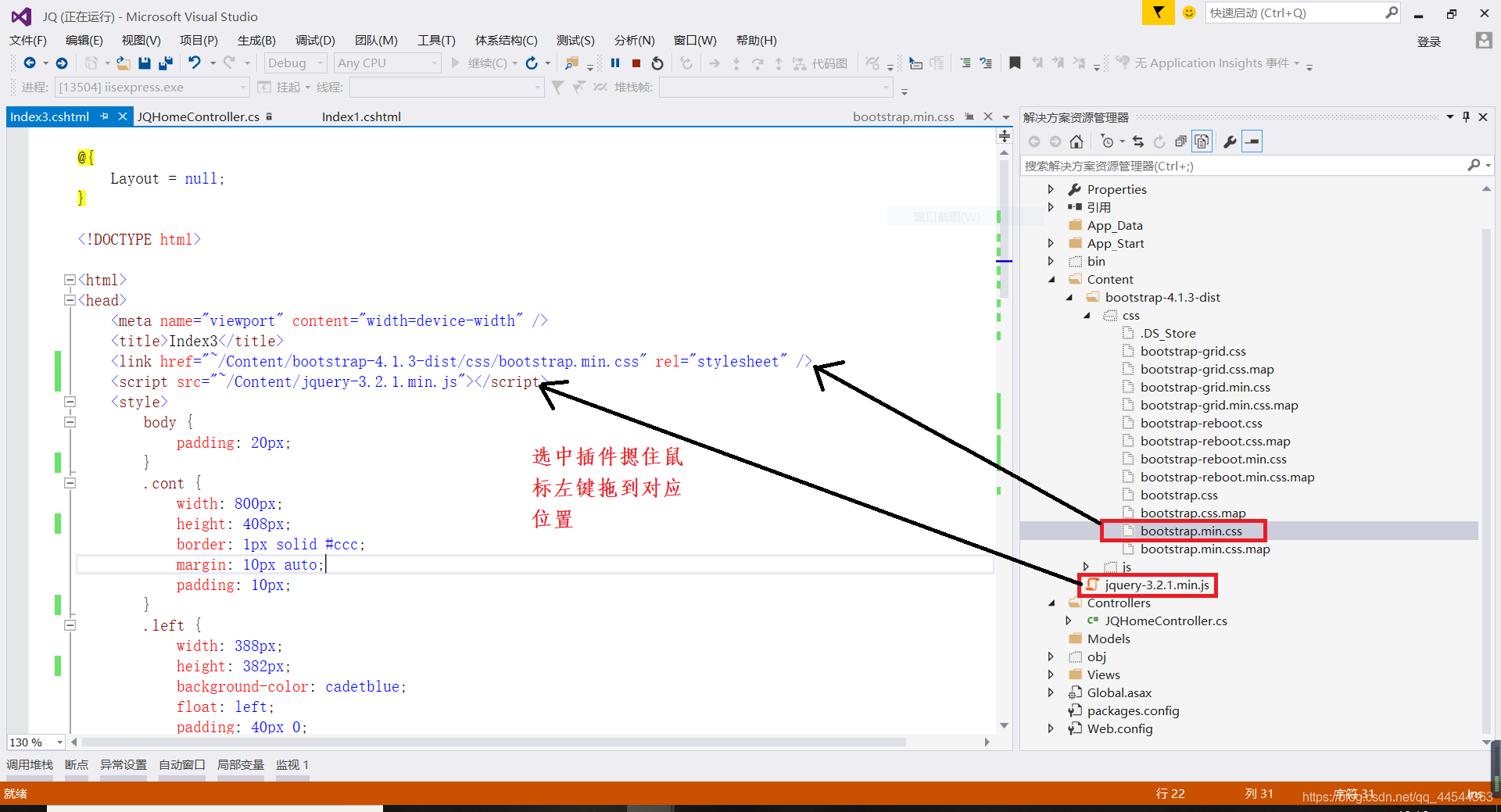
CSS样式:
先用alert()输出来检测按钮点击事件是否绑定成功,这一步骤不能疏漏,若绑定失败会影响后面代码的执行。
检测完成后我们来运用第一个删除元素empty,empty可清空指定元素中的子节点,注意不是删除元素本身
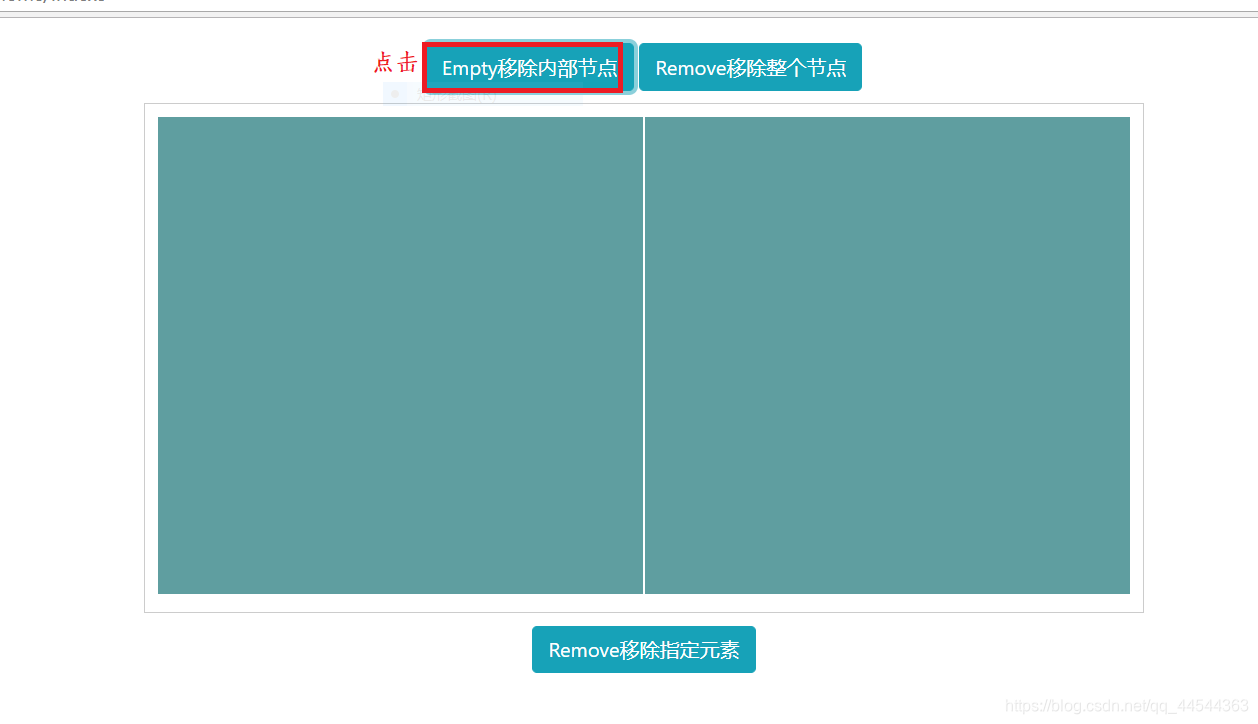
我们来看一下点击empty按钮实现的效果,
可见指定的左右div内的子节点都被清空了。
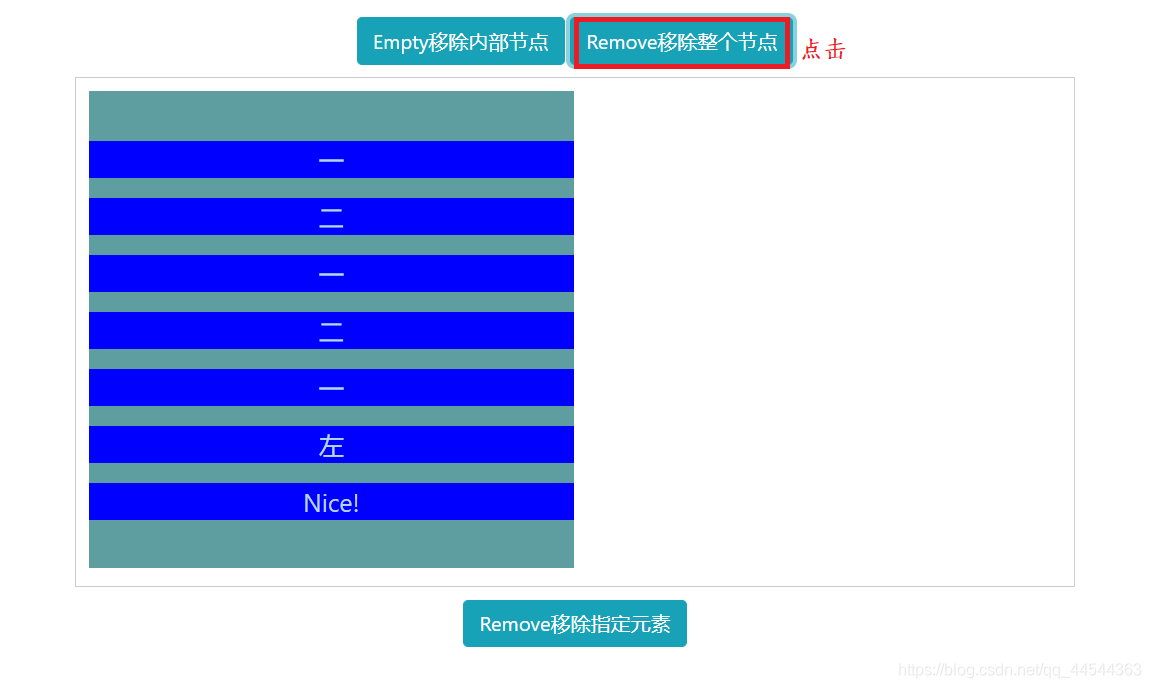
我们再来看第二个删除元素remove,它可移除整个指定的节点,亦可移除指定的元素,
如图,remove移除了指定的右边整个div的内容,
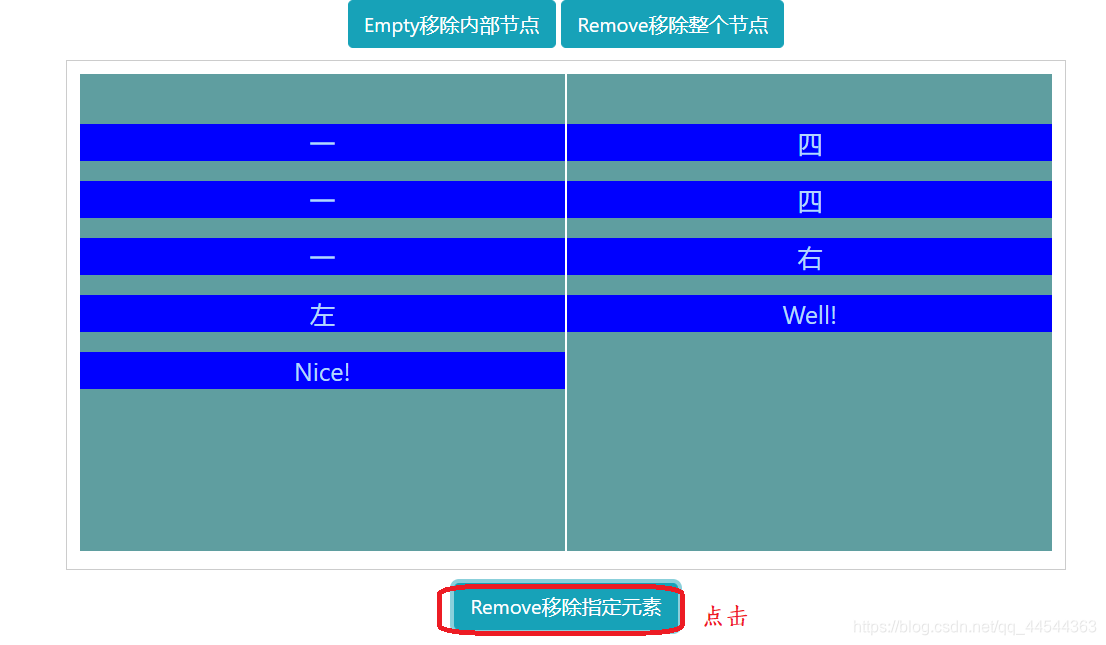
如图,运用remove表达式参数,左右div内容中选中的“二”,“三”两个元素被移除掉了,
以上就是jQuery删除节点中的两种方法,empty是清空指定元素内的子节点,remove是移除指定的整个节点或者指定的元素,记得要区分它们哦!赶紧去尝试一下吧!
注:以上为本人课堂学习总结