Canvas画布参数与应用
1.创建画布
当你创建任何一个UI元素的时候,都会自动创建画布。也可以主动创建一张画布:点击GameObject->UI->Canvas即可在Hierarchy面板创建一张画布。
2.画布参数
下面介绍一下Canvas画布的参数:
第一个参数RenderMode的渲染模式有三种:Screen Space-Overlay、Screen Space-Camera以及World Space。
1.Screen Space-Overlay模式
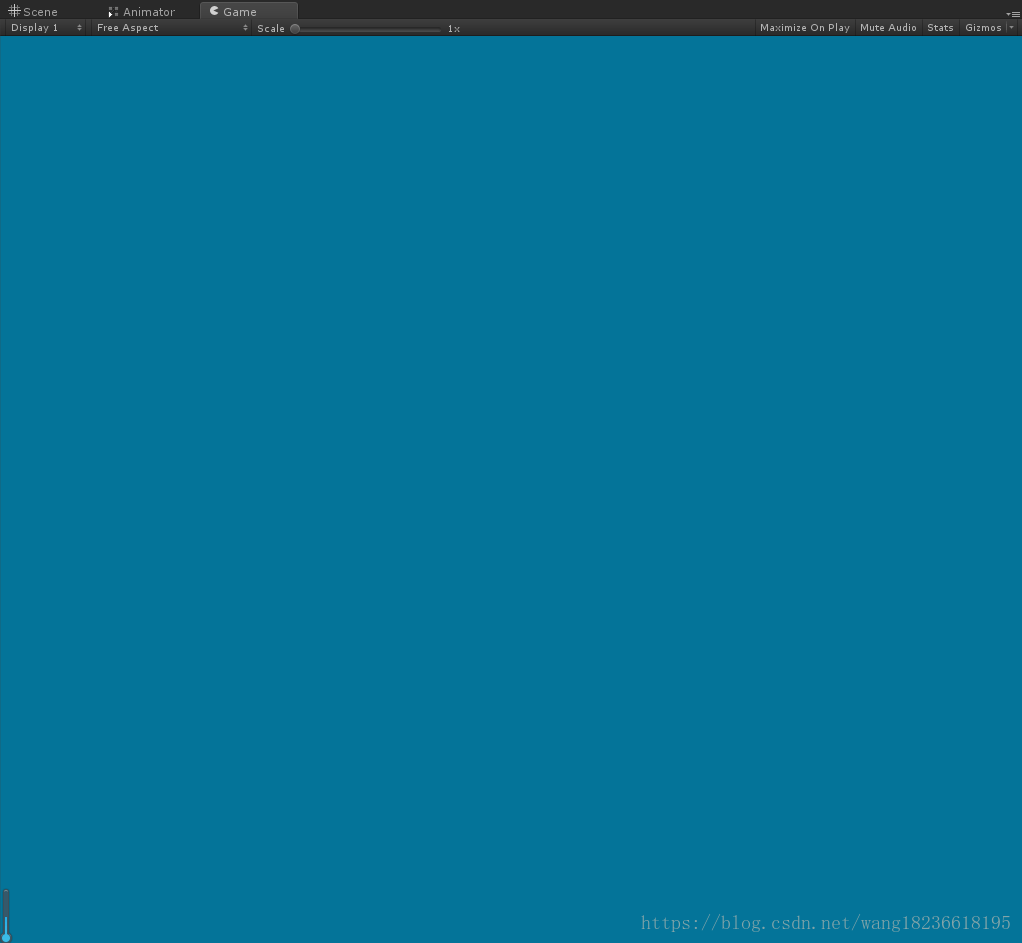
Screen Space-Overlay(屏幕控件-覆盖模式)的画布会填满整个屏幕空间,并将画布下面的所有的UI元素置于屏幕的最上层,或者说画布的画面永远“覆盖”其他普通的3D画面,如果屏幕尺寸被改变,画布将自动改变尺寸来匹配屏幕,如下图效果:
(在此模式下,虽然在Canvas前放置了3D人物,但是在Game窗口中并不能观察到3D人物)
Screen Space-Overlay模式的画布有Pixel Perfect和Sort Layer两个参数:
(1)Pixel Perfect:只有RenderMode为Screen类型时才有的选项。使UI元素像素对应,效果就是边缘清晰不模糊。
(2)Sort Layer: Sort Layer是UGUI专用的设置,用来指示画布的深度。
2.Screen Space-Camera模式
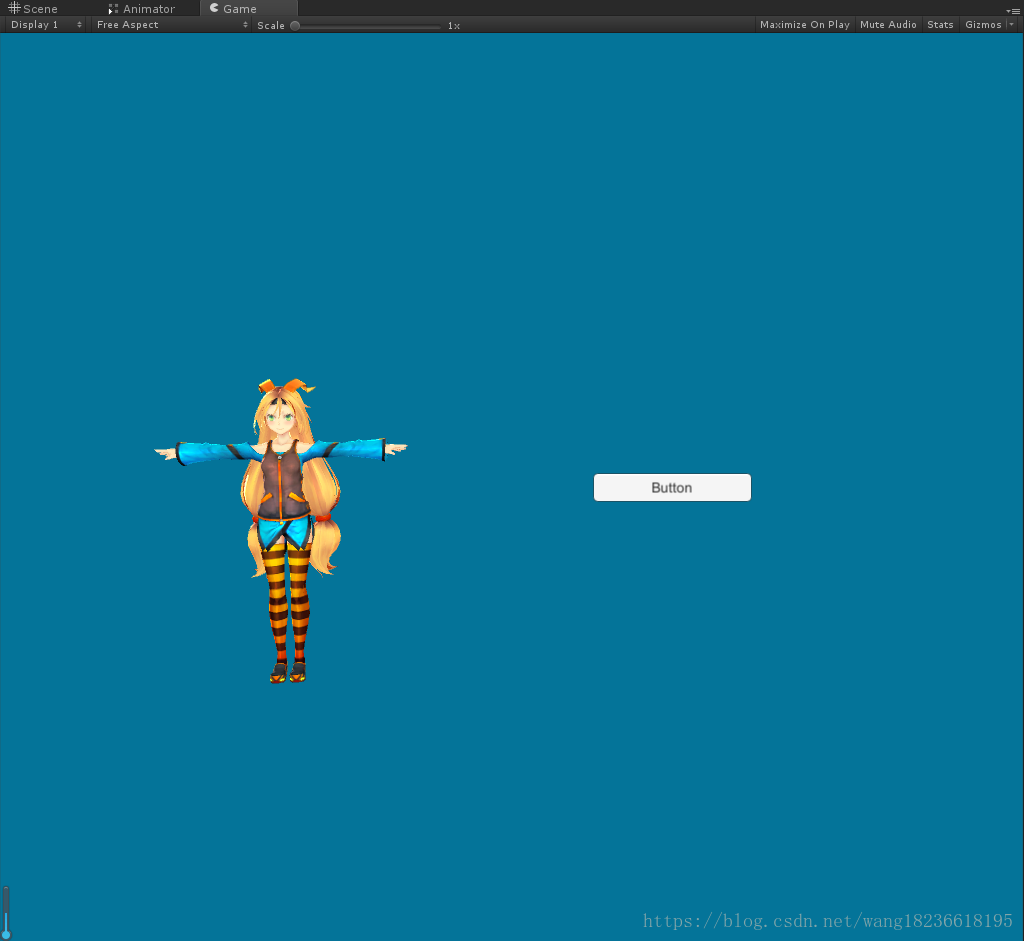
Screen Space-Camera(屏幕空间-摄影机模式)和Screen Space-Overlay模式类似,画布也是填满整个屏幕空间,如果屏幕尺寸改变,画布也会自动改变尺寸来匹配屏幕。所不同的是,在该模式下,画布会被放置到摄影机前方。在这种渲染模式下,画布看起来 绘制在一个与摄影机固定距离的平面上。所有的UI元素都由该摄影机渲染,因此摄影机的设置会影响到UI画面。在此模式下,UI元素是由perspective也就是视角设定的,视角广度由Filed of View设置。
这种模式可以用来实现在UI上显示3D模型的需求,比如很多MMO游戏中的查看人物装备的界面,可能屏幕的左侧有一个运动的3D人物,左侧是一些UI元素。通过设置Screen Space-Camera模式就可以实现上述的需求,效果如下图所示:
它比Screen Space-Overlay模式的画布多了下面几个参数:
(1)Render Camera:渲染摄像机
(2)Plane Distance:画布距离摄像机的距离
(3)Sorting Layer: Sorting Layer是UGUI专用的设置,用来指示画布的深度。可以通过点击该栏的选项,在下拉菜单中点击“Add Sorting Layer”按钮进入标签和层的设置界面,或者点击导航菜单->edit->Project Settings->Tags and Layers进入该页面。
可以点击“+”添加Layer,或者点击“-”删除Layer。画布所使用的Sorting Layer越排在下面,显示的优先级也就越高。
(4)Order in Layer:在相同的Sort Layer下的画布显示先后顺序。数字越高,显示的优先级也就越高。
3.World Space
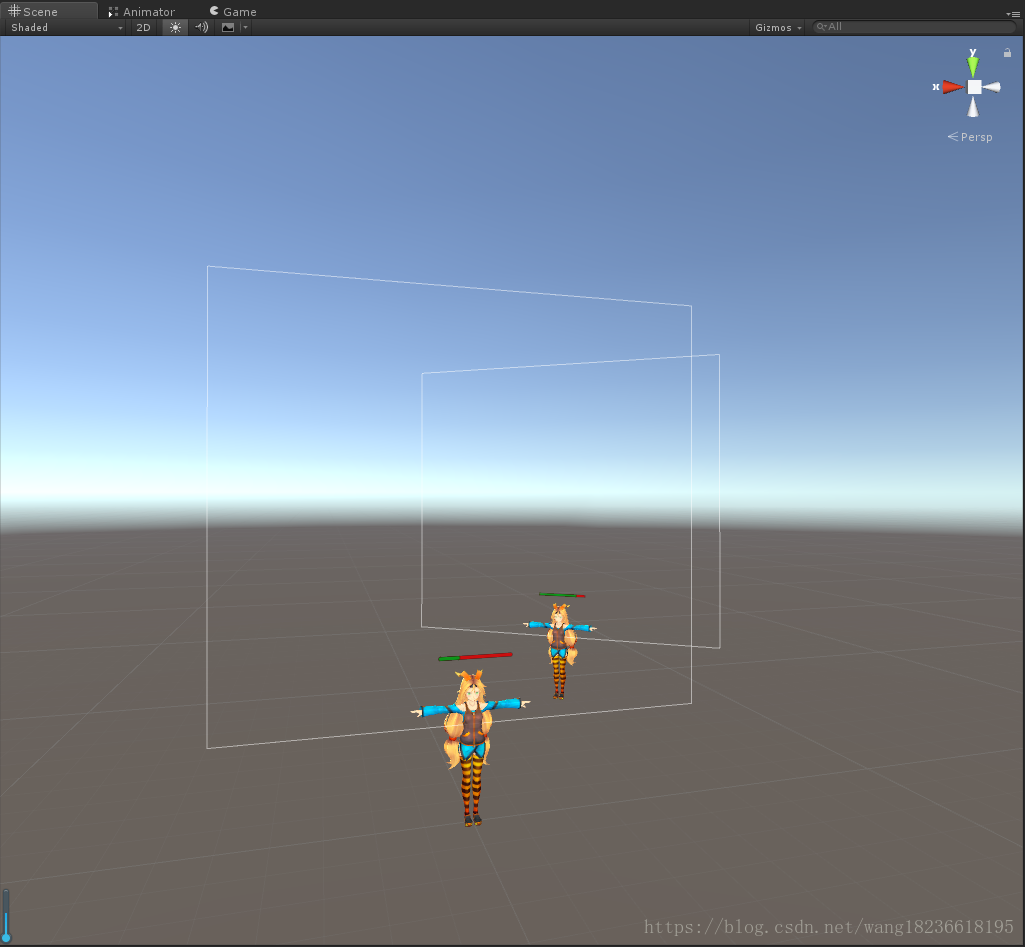
World Space即世界控件模式。在此模式下,画布被视为与场景中其他普通游戏对象性质相同的类似于一张面片(Plane)的游戏物体。画布的尺寸可以通过RectTransform设置,所有的UI元素可能位于普通3D物体的前面或者后面显示。当UI为场景的一部分时, 可以使用这个模式。
它有一个单独的参数Event Camera,用来指定接受事件的摄像机,可以通过画布上的GraphicRaycaster组件发射射线产生事件。
这种模式可以用来实现跟随人物移动的血条或者名称,如下图所示:
我们通过下面的表格可以对比一下三种渲染模式的区别:
渲染模式 画布对应屏幕 摄像机 像素对应 适合类型
Screen Space-Overlay 是 不需要 可选 2D UI
Screen Space-Camera 是 需要 可选 2D UI
World Space 否 需要 不可选 3D UI