JavaScript、JQuery模拟智能手表
开发工具与关键技术:Visual Studio JavaScript、JQuery
作者:张赵敏
撰写时间:2019年1月16日
通过盒模型的核心思想,大盒子套小盒子、小盒子在套盒子、盒子与盒子之间并排,实现了模拟智能手表的布局
下面我们一起看布局的效果:

我们看到,利用盒模型的同时运用了JavaScript内部定义Date对象实现本地时间绑定到页面上,效果如上图。此案列中运用了jquery-3.2.1.min.js的插件实现页面的更替,模拟了手机打开某个APP的效果
效果的内容,见截图

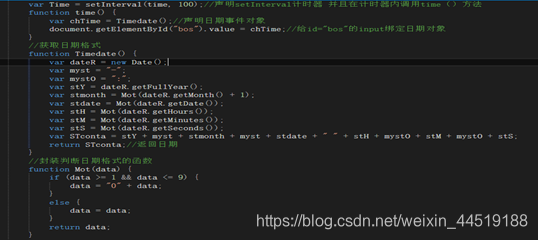
通过var声明日期对象,并且把日期对象绑定输出到页面,要想时间跟本地的时间同步,这个时候调JavaScript声明好的计时器
代码如下:

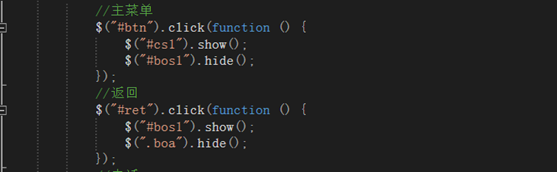
通过jquery的插件实现页面跳转,模拟手机切换页面的功能
代码如下: