现如今web前端的不断更新,在web前端开发也出现了我们开发人员比较喜欢的框架,框架的主要作用就是给开发人员带来方便,同时使得开发之后十分容易维护,这里主要讲的是bootstrap这个框架,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。如果要快速简单的学习的话可以考虑去菜鸟教程:http://www.runoob.com/bootstrap/bootstrap-tutorial.html。
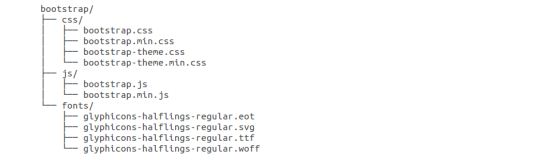
这里只是该要的浅谈下bootstrap,如果你没用用过bootstrap或者你只是听说过,你可以看看本文,我们可以看看bootstrap如何使用,和其他的前端技术差不多,也是通过<link>\<script>标签来完成,可以看看bootstrap的基本文件树目录:

也就是主题三类文件,css样式文件、js文件和字体文件,我们可以很快的得出结论,此类css文件已经帮我们完成了一些样式的制作,只要我们想要某些样式时,只需要将原始的class定义出相对应的class名即可,简单的例子——折叠效果:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 折叠面板</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
点击我进行展开,再次点击我进行折叠。第 1 部分
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
点击我进行展开,再次点击我进行折叠。第 2 部分
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
点击我进行展开,再次点击我进行折叠。第 3 部分
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson
cred nesciunt sapiente ea proident. Ad vegan excepteur butcher
vice lomo.
</div>
</div>
</div>
</div>
</body>
</html>
效果如图:

本人之前使用过第三方的paperfold的JS文件,使用起来除了效果好看,但是管理和使用比这个要麻烦,所以说bootstrap还是值得使用的。