开发工具与关键技术:前端
作者:黄志鹏
撰写时间:2019/1/19
在jQuery中自定义了很多动画,下面我们来做一个上下拉动的窗帘动画。
首先我们先弄一个大盒子,只设置宽高和边框即可,
在大盒子这个类里面呢,我们添加一个div子元素,
设置其宽高和背景颜色,
这个子元素呢也就是窗帘的宽高和背景颜色了,这时我们要让其隐藏。
在大盒子这个类里面我们再添加三个按钮。分别是下拉按钮,上卷按钮和上下切换按钮。
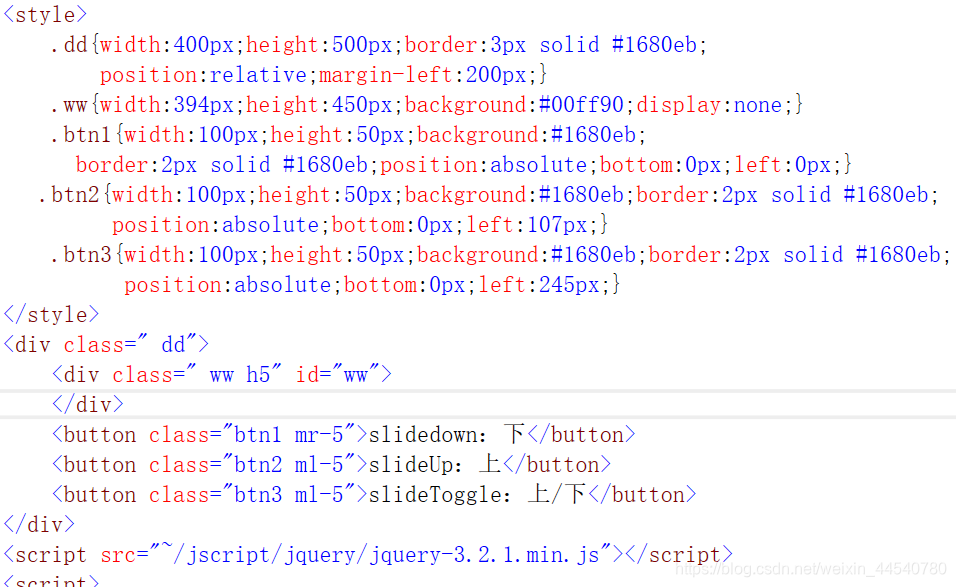
样式布局代码如下
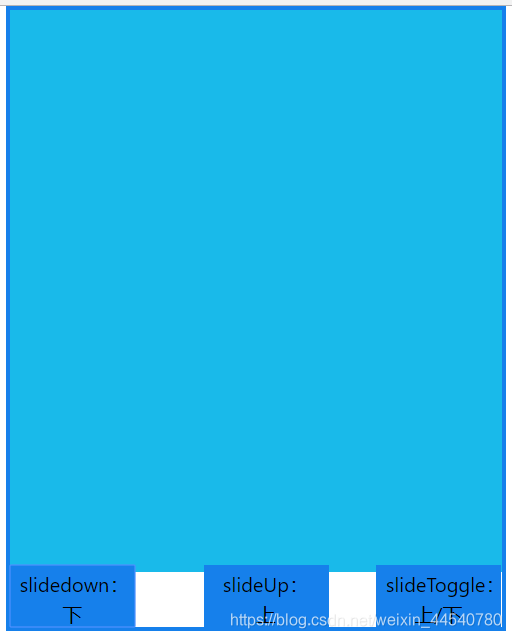
浏览器输出结果为
要让窗帘下拉是通过slideDown()方法实现的,而上卷是通过slideUp()方法实现的
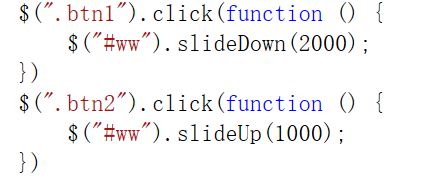
下面是实现这两个方法的代码截图
浏览器输出结果
slideDown与slideUp是一对相反的方法。需要对元素进行上下拉卷效果的切换,jQuery提供了一个便捷方法slideToggle用滑动动画显示或隐藏一个匹配元素
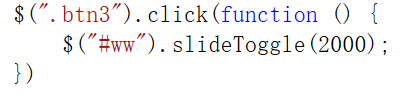
下面是slideToggle()方法的代码截图