知识点:使用 v-cloak 防止页面加载时出现 vue.js 的变量名
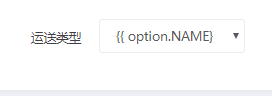
场景:在使用vue语法,实现下拉框功能时,展示数据列表之前,出现对应的 vuejs 变量名

代码:
var vm = new Vue({
el: '#demoVueList',
data: {
type_arr:[ //运送类型数组
{ID:0,NAME:'陪检运送'},
{ID:1,NAME:'文件运送'},
{ID:2,NAME:'药品运送'},
{ID:3,NAME:'标本运送'},
{ID:4,NAME:'医疗设备运送'}
]
},
});
<label class="col-lg-1 col-form-label">
运送类型
</label>
<select class="form-control m-input"
style="height: 38px; width: 162px;" v-model="select.type"> <!--v-cloak-->
<option v-for="option in type_arr" v-bind:value="option.ID">
{{ option.NAME}}
</option>
</select>
解决方案:
css中添加:
[v-cloak]{
display: none;
}
v-cloak
html标签中添加 :
<select class="form-control m-input"
style="height: 38px; width: 162px;" v-model="select.type" v-cloak>
<option v-for="option in type_arr" v-bind:value="option.ID">
{{ option.NAME}}
</option>
</select>
加载时不会出现vue.js中的标签名了,一开始,文本框会隐藏,之后才会正常出现
参考博客:https://www.sunzhongwei.com/hide-vuejs-variable-with-v-cloak-when-page-loading