Css3动画
Cs3可以代替js实现部分动画效果,例如:位移、缩放、旋转、扭曲等(具我所知的几种)。下面以位移做例:
位移顾名思义就是往某方向移动;translate代表位移方向;transform: translate(0px);transform: translateY(0px);transform: translateX(0px);(实现代码)
这是没加cs3动画之前


这是在原位置上往下边移动了100像素,(Y代表垂直方向);transform: translateY(100px);

这是在原位置上往右边移动了100像素,(X代表水平方向);transform: translateX(100px);


这是水平与垂直方向都位移100像素;transform: translate(100px);


还有就是调用自定义函数来实现动画效果(同时这也是可玩性最高的):
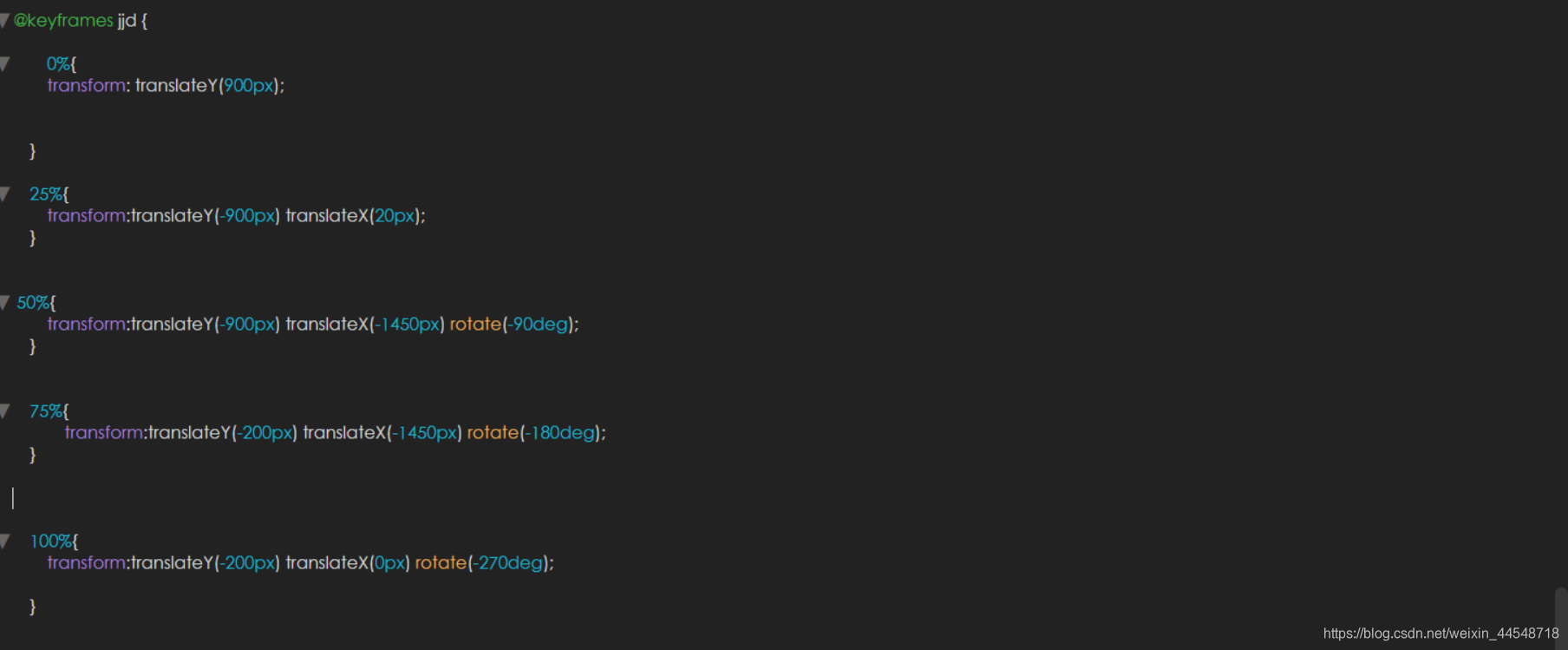
@keyframes jjjd {} @keyframes(函数);jjjd(这是自定义函数名);通过在自定义函数里面写css样式来实现动画效果,当然,得你调用这个函数才能实现,不然是没任何效果的。
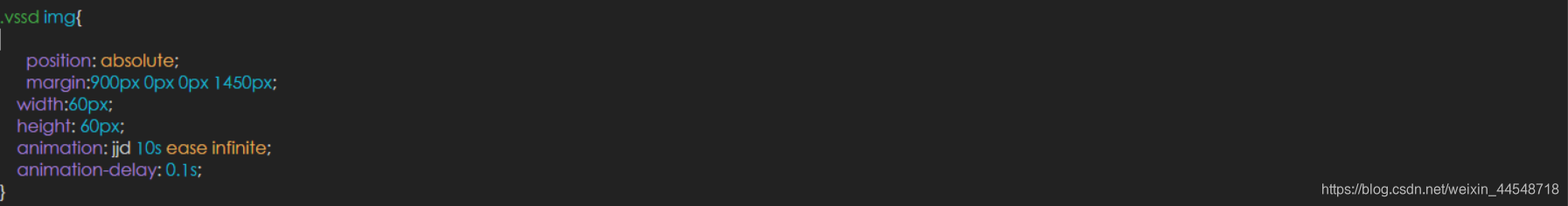
animation: jjd 10s ease infinite;这是调用自定义函数的代码;jjd(调用的函数名称),10s(这段函数10s执行完成),ease(这是由逐渐变慢的过渡方法,还有就是linear这种匀速方法;这只是我常用的两种),infinite(这是调用无数次的方法,当然,调用多少次直接写什么数字,比如调用1次写个1、调用10次写10…)
animation-delay: 0.1s;这是延迟动画代码,简单来说就是延迟多少秒之后再来执行上面的函数。
(效果图如下)
当然,也可以在函数中同时设置两种或多种效果:


(位移加旋转效果图如下)
上面就是位移与旋转的结合写法(其他几个也是一样),也可以在下一行(就是写完位移的下以行,写法格式与css样式一样)加上一些其他样式(例:颜色,宽高等)……
温馨提示:自定义函数名与你在css代码上的调用方法中的函数名一定要一致,不然是没有效果的喔!
缩放(scale、scaleX、scaleY)、旋转(rotate、rotateX、rotateY)、还有扭曲(skew、skewX、skewY)也都是类似于此(所以就不一一例举了哈),都可以用以上方法来实现与应用(可能我的方法简化了些许)。
以上就是我所自用的css3实现动画效果的写法,可玩性还是蛮不错的!
