先在HTML布局,给个大盒子里面再包含个小盒子或者p标签类名可以自定义
截图和部分代码如下:

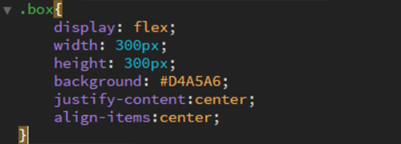
给大盒子添加样式,给具体的宽高,背景颜色,还有盒子里面圆在水平居中和垂直居中
截图和部分代码如下:
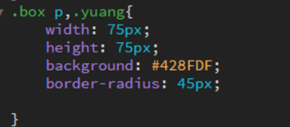
再给盒子里的圆添加样式,给具体的宽高,背景颜色,还有圆角
截图和部分代码如下:
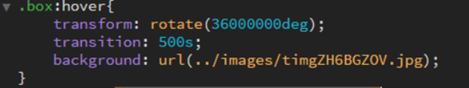
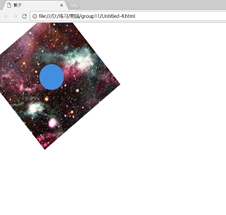
可以使用伪类和动画结合达到js代码的效果,给大盒子背景图片,设置大盒子旋转,旋转的值可以自定义,旋转值可以取很大接近于无限大,再结合执行时间可以达到不停旋转
截图和部分代码如下:
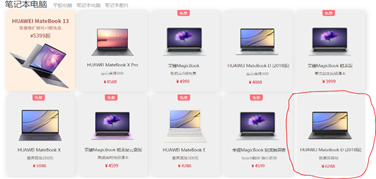
效果图:

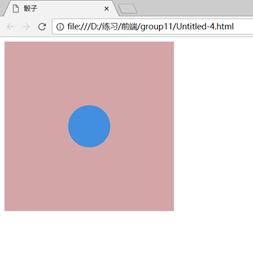
也可以达到颜色的渐变,原本的样式,粉色的背景图。

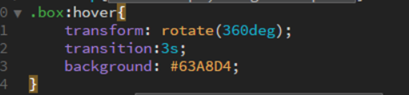
部分代码截图:

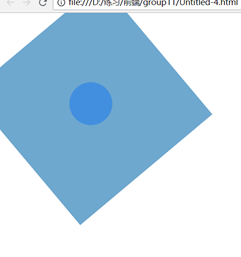
颜色渐变后的效果图:

写伪类时遇到的错误,写伪类一次性编辑只会选中一个
截图和部分代码如下:

最后一个才有伪类效果
!!图片均借用于华为官网

正确的编写应该是每个类之后加一个hover
截图如下
效果图:
!!图片均借用于华为官网
