需要在模版里编译scss文件
我们使用的是vue init webpack
安装sass的依赖包
npm install --save-dev sass-loader

// sass-loader 依赖于 node-sass
npm install –save-dev node-sass

css-loader 和 vue-style-loader 在官方的脚手架中已经存在了,不需要安装,可以在 package.json 的 devDependencies 中找到
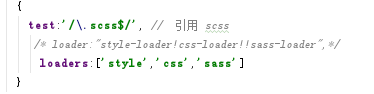
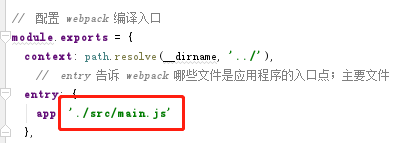
另外我们还需要在module 配置scss模块的处理规则,在文件夹 build 下的 webpack.base.conf.js 中 module 的rules 中添加如下代码

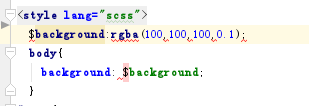
在相关的vue文件中可以直接在<style>标签中加入lang=‘scss’,例如<style lang=‘scss’>就可以直接引入scss的代码了

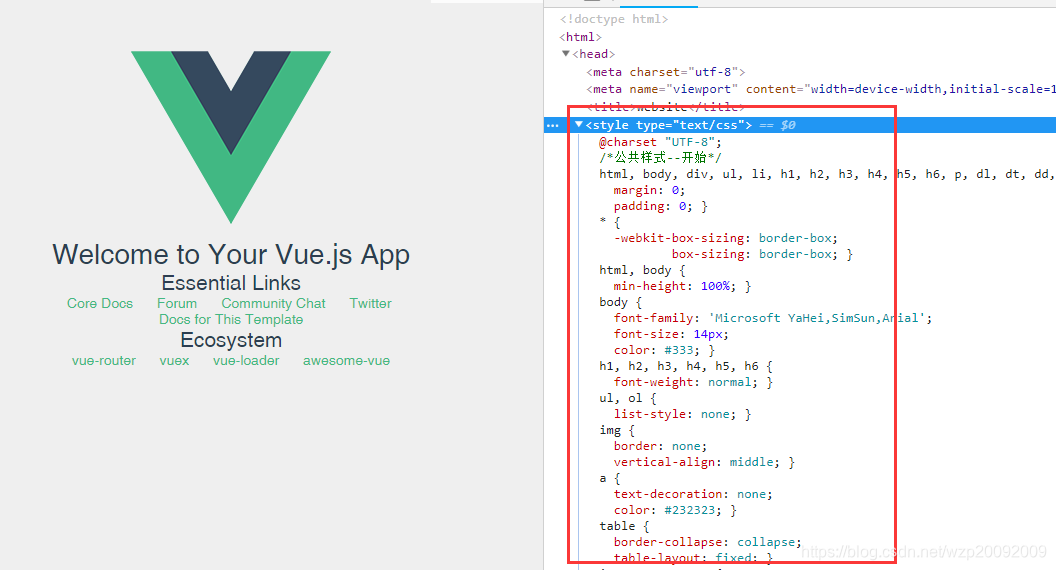
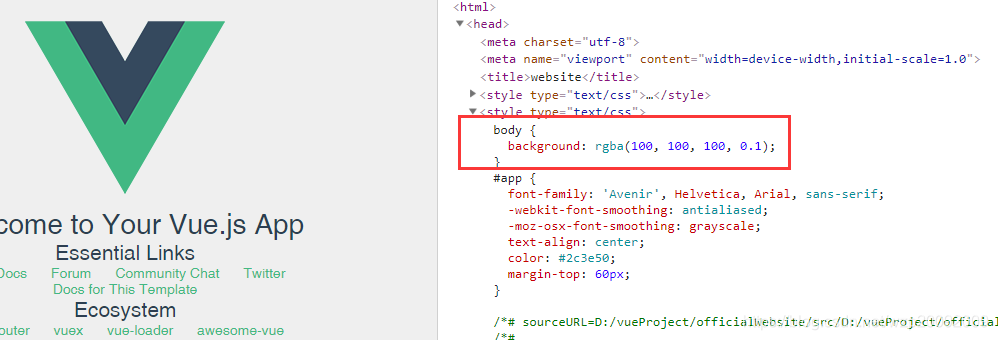
经过编译后我们可以在浏览器中看到

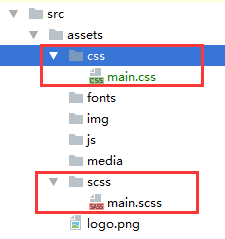
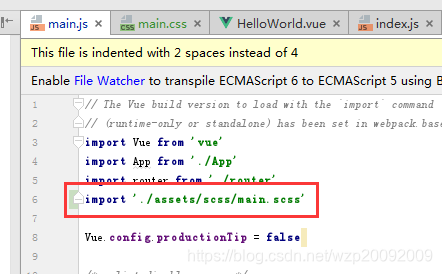
如果需要在页面里引入scss文件,可以现在静态文件夹里的css文件夹先放一个空的css文件,然后在scss文件夹里创建一个scss文件放相关scss代码,最后在入口文件里引入它就可以使用了



最后在页面中可以看到效果