1.最近有个需求是
a)左边菜单栏的菜单项拖动到右边的容器中;
b)左边的菜单栏的内容不变
c)拖动的过程中默认的影子单元来模拟被拖动单元换成固定的图片
综上,上网找了很多有关的vue拖拽组件,其中发现vuedraggable组件比较符合需求。
2.官网地址:https://www.npmjs.com/package/vuedraggable 发现功能确实强大,然后就着手开始啦。
3.左容器和右容器能相通拖动需要进行分组-----组别为同一组别即可,我的配置下图所示(在此要感谢这个csdn
Clew123 的网友 https://blog.csdn.net/zjiang1994/article/details/79809687写了很多基础的内容配置,避免走了很多弯道)

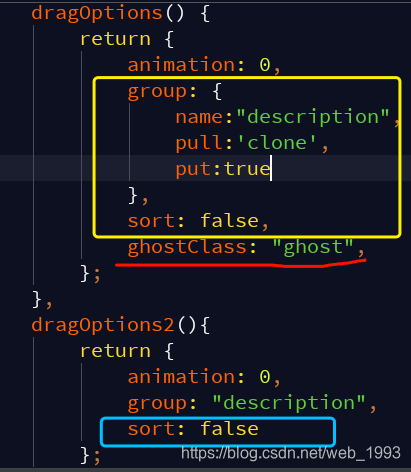
4.左边的配置项比右边多了一个ghostClass目的是为了实现如下图中红色框标注的效果(此处还有个小bug就是后面那个默认的投影内容不知道怎么去除)
扫描二维码关注公众号,回复:
4952772 查看本文章



5.dragOptions中sort 参数和group参数中pull和put的设置目的是为了实现左边拖动的时候内容顺序不改变,如下图所示

⚠️⚠️⚠️ 从0到1的基础内容可以看官网(https://www.npmjs.com/package/vuedraggable)或者Clew123网友的站 ( https://blog.csdn.net/zjiang1994/article/details/79809687)