vuedraggable是基于Sortable.js的vue组件,vuedraggable官方文档
特点:
- 支持触摸设备(如vue项目的移动端开发Quasar)
- 支持拖拽和选择文本
- 支持不同列表之间的拖拽
- 视图模型的同步刷新
- 与vue2的过渡动画(transition-group)兼容
- 有很多监听函数,当需要完全控制时,可以抛出所有变化
- 可以和现有的UI组件相兼容
一、安装
npm install vuedraggable
二、引入与使用
<draggable v-model="specimenTableColumnsList" animation="300">
<div v-for="(item, index) of specimenTableColumnsList" :key="index" v-show="!item.fixed" class="table-typeset-model">
{
{ item.title }}
</div>
</draggable>
import draggable from 'vuedraggable'
export default {
name: "SearchGroup",
data() {
return {
specimenTableColumnsList: [
{
title: '标本条码', fixed: 'left', ...},
{
title: '当前箱码', ...}, {
title: '合箱标记', ...}, {
...}]
}
},
components: {
draggable }
}
v-model绑定你要拖拽的数组specimenTableColumnsList
animation是拖拽时,动画的过渡时间,单位为ms
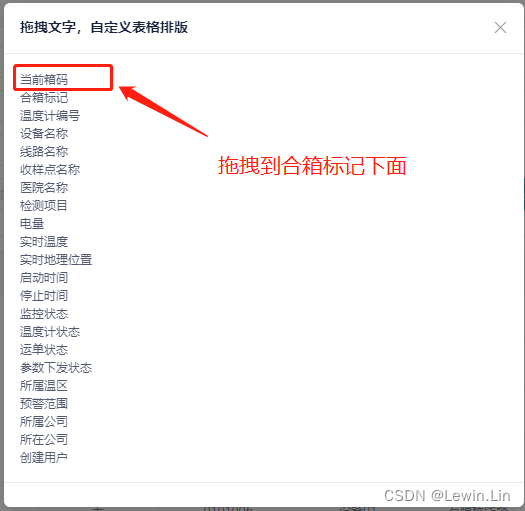
三、效果:



完美,大功告成!下面提供一些常用的vuedraggable的api,方便我们快速查阅。都看到这了,请点个赞吧,谢谢各位看官啦!!
draggable标签的属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| value | 用于实现拖拽的list,通常和内部v-for循环的数组为同一数组 | Array | null |
| list | 效果同value的。和v-model不能共用 | Array | null |
| tag | draggable 标签在渲染后展现出来的标签类型 | String | div |
| options | draggable 列表配置项 | Object | null |
| emptyInsertThreshold | 拖动时,鼠标必须与空的可排序对象之间的距离 | Number | 5 |
| clone | 返回值为true时克隆,可以理解为正常的拖拽变成了复制。当pull:'clone时的拖拽的回调函数’ | Function | 无处理 |
| move | 如果不为空,这个函数将以类似于Sortable onMove回调的方式调用。返回false将取消拖动操作。 | Function | null |
| componentData | 用来结合UI组件的,可以理解为代理了UI组件的定制信息 | Object | null |
options配置项
| 参数 | 说明 | 类型 |
|---|---|---|
| group | 用于分组,同一组的不同list可以相互拖动 | String/Array |
| sort | 定义是否可以拖拽 | Boolean |
| delay | 定义鼠标选中列表单元可以开始拖动的延迟时间 | Number |
| disabled | 定义是否此sortable对象是否可用 | Boolean |
| animation | 动画时间 单位:ms | Number |
| handle | 使列表单元中符合选择器的元素成为拖动的手柄,只有按住拖动手柄才能使列表单元进行拖动 | Selector |
| filter | 定义哪些列表单元不能进行拖放,可设置为多个选择器,中间用“,”分隔 | Selector |
| preventOnFilter | 当拖动filter时是否触发event.preventDefault() 默认触发 | Boolean |
| draggable | 定义哪些列表单元可以进行拖放 | Selector |
| ghostClass | 当拖动列表单元时会生成一个副本作为影子单元来模拟被拖动单元排序的情况,此配置项就是来给这个影子单元添加一个class | Selector |
| chosenClass | 目标被选中时添加 | Selector |
| dragClass | 目标拖动过程中添加 | Selector |
| forceFallback | 如果设置为true时,将不使用原生的html5的拖放,可以修改一些拖放中元素的样式等 | Boolean |
| fallbackClass | 当forceFallback设置为true时,拖放过程中鼠标附着单元的样式 | String |
| dataIdAttr | data-id | Selector |
| scroll | 当排序的容器是个可滚动的区域,拖放可以引起区域滚动 | Boolean |
| scrollFn | 用于自定义滚动条的适配 | Function(offsetX, offsetY, originalEvent, touchEvt, hoverTargetEl) |
| ScrollSensitivity | 就是鼠标靠近边缘多远开始滚动默认30 | Number |
| scrollSpeed | 滚动速度 | Number |
事件
| 参数 | 说明 | 回调函数 |
|---|---|---|
| start | 开始拖动时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
| add | 添加单元时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
| remove | 单元被移动到另一个列表时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
| update | 排序发生变化时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
| end | 拖动结束时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
| choose | 选择单元时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
| sort | 排序发生变化时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
| filter | 尝试选择一个被filter过滤的单元的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |
| clone | clone时的回调函数 | function({to,from,item,clone,oldIndex,newIndex}) |