目录:
需求
原理
实现步骤:
一个空的插件
一个可以设置一种背景色的插件(可以设置百度首页的背景色为绿色)
一个可以设置多种背景色的插件
需求:
插件可以改变特定网址的背景颜色。
原理:
将各种html、js、json及图片按要求放置同一目录,上传。
扫描二维码关注公众号,回复:
4944137 查看本文章


实现步骤:
一、一个空的插件
1.文件清单

2.manifest.json
{ "name": "v1", "version": "1.0", "description": "Extension! v1", "manifest_version": 2 }
3.实现效果

二、一个可以设置一种背景色的插件(可以设置百度首页的背景色为绿色)
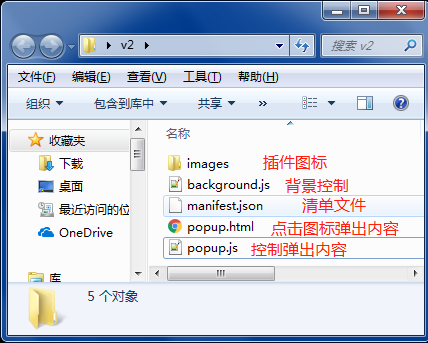
1.文件清单

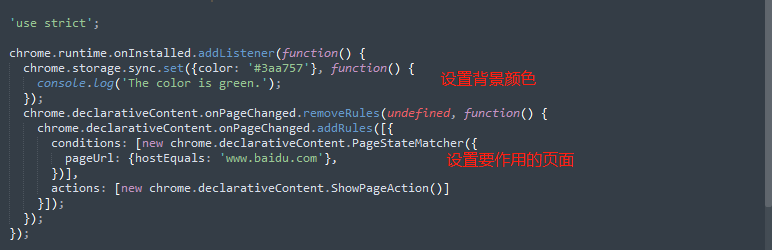
2.1backgroud.js

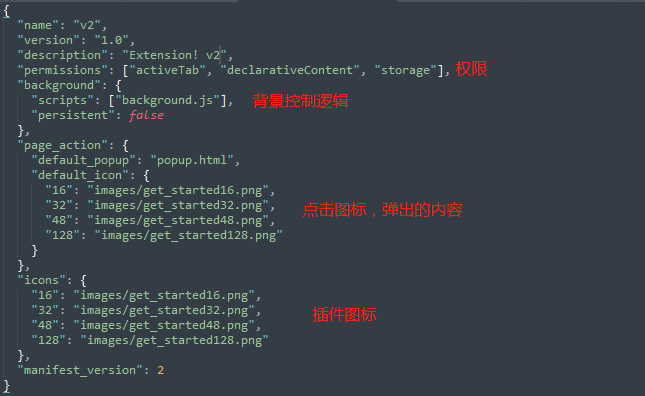
2.2.manifest.json

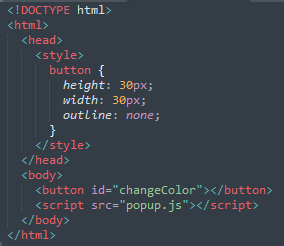
2.3.popup.html

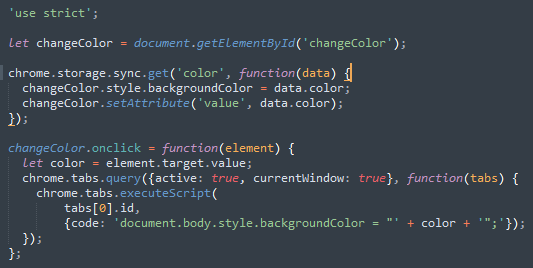
2.4.popup.js

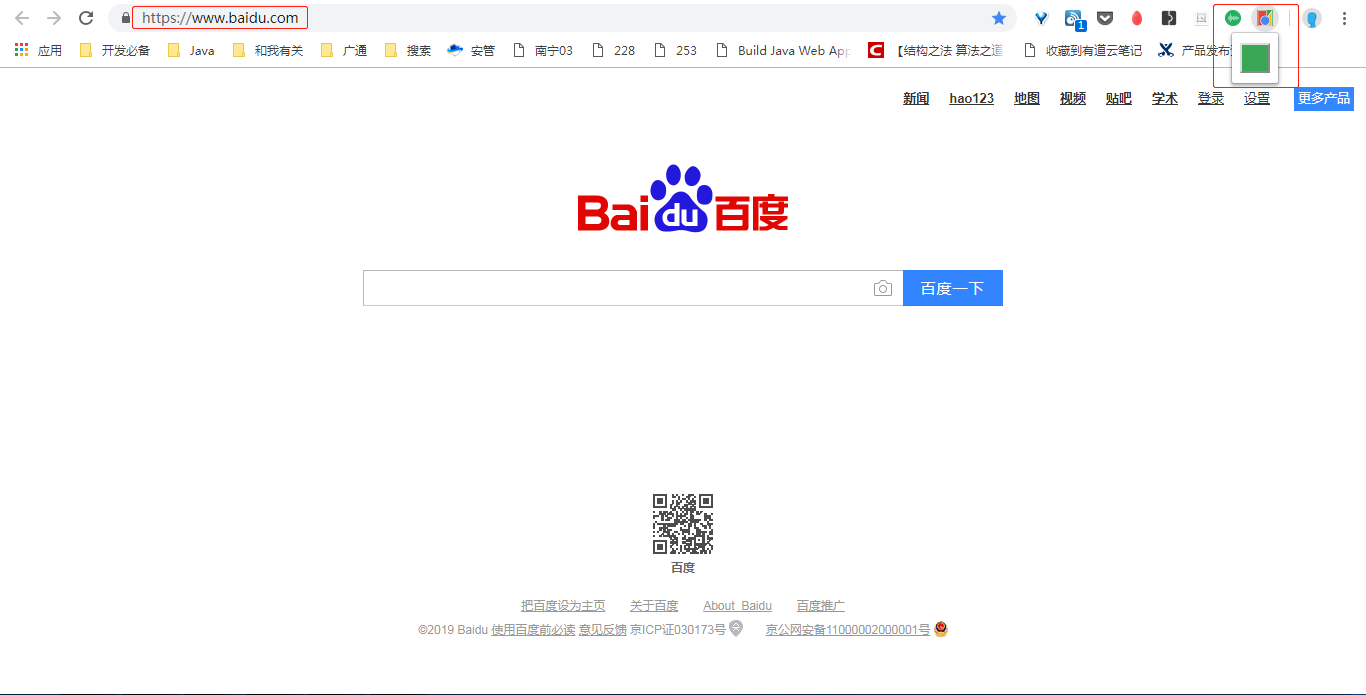
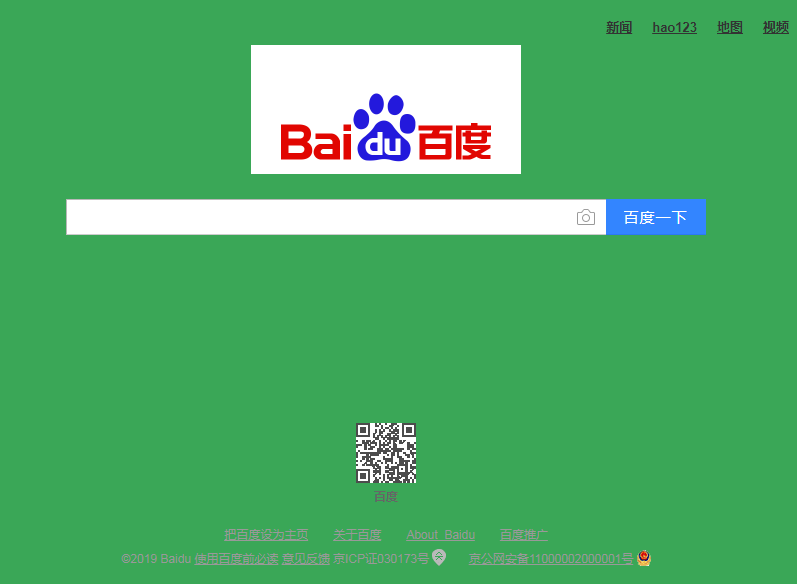
3.实现效果


三、一个可以设置多种背景色的插件
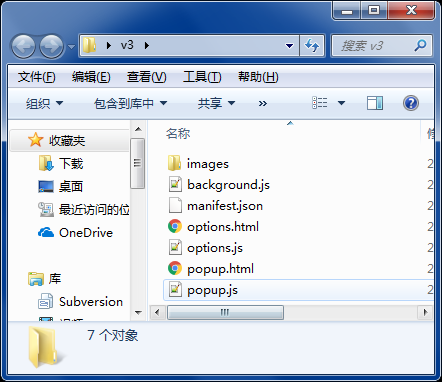
1.文件清单

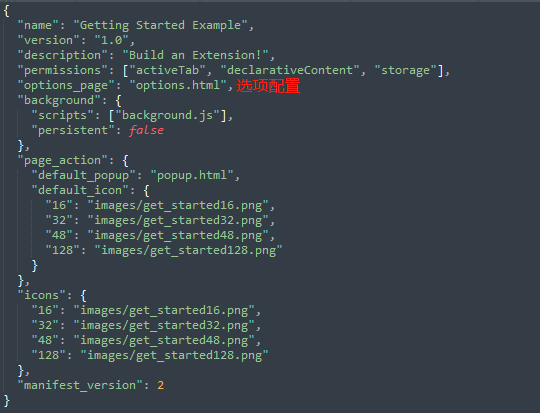
2.1.manifest.json

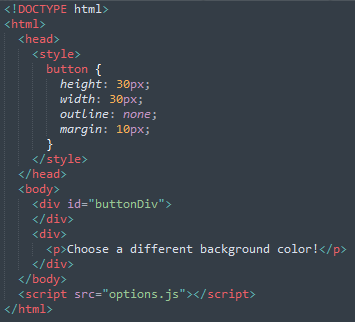
2.2.options.html

2.3.options.js

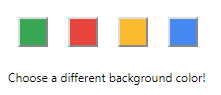
3.实现效果




参考链接:
https://developer.chrome.com/extensions/getstarted
https://www.youtube.com/watch?v=e3McMaHvlBY
完整示例代码下载: