在这篇文章中,我们将展示如何在我们的QML应用中使用不同的font.我们既可以使用本地应用带有的字体,也可以使用系统带有的字体.我们也展示了如何使用一个在网路上的字体.
为了使用字体,我们可以通过如下的方式来使用它:
Text {
text: myText
color: "lightsteelblue"
width: parent.width
wrapMode: Text.WordWrap
font.family: "Times"
font.pixelSize: size
}
具体的使用说明可以参考连接QML Text.当然,我们也可以使用一种简洁的格式:
Text {
text: myText
color: "lightsteelblue"
width: parent.width
wrapMode: Text.WordWrap
horizontalAlignment: Text.AlignHCenter
font { family: "Times"; pixelSize: size; capitalization: Font.AllUppercase }
}
我们可以在上面一行中定义font的所有的属性.
为了使用不同的font,我们可以使用FontLoader来装载我们的font:
FontLoader { id: fixedFont; name: "Courier" }
FontLoader { id: localFont; source: "content/fonts/tarzeau_ocr_a.ttf" }
FontLoader { id: webFont; source: "http://www.princexml.com/fonts/steffmann/Starburst.ttf" }
在上面的代码中,我们使用了本地的Courier字体,我们也使用了在本地文件目录中的字体tarzeau_ocr_a.ttf,同时我们也定义了一个网路的字体.该字体文件存在于网路的一个地址.在实际的使用中,该字体将本载入到我们的应用中使用.
为了说明问题,我们直接把我的源码写出来:
Fonts.qml
import QtQuick 2.0
Rectangle {
property string myText: "The quick brown fox jumps over the lazy dog."
width: 320; height: 480
color: "steelblue"
FontLoader { id: fixedFont; name: "Courier" }
FontLoader { id: localFont; source: "content/fonts/tarzeau_ocr_a.ttf" }
FontLoader { id: webFont; source: "http://www.princexml.com/fonts/steffmann/Starburst.ttf" }
property int size: 40
Column {
anchors { fill: parent; leftMargin: 10; rightMargin: 10; topMargin: 10 }
spacing: 15
Text {
text: myText
color: "lightsteelblue"
width: parent.width
wrapMode: Text.WordWrap
font.family: "Times"
font.pixelSize: size
}
Text {
text: myText
color: "lightsteelblue"
width: parent.width
wrapMode: Text.WordWrap
horizontalAlignment: Text.AlignHCenter
font { family: "Times"; pixelSize: size; capitalization: Font.AllUppercase }
}
Text {
text: myText
color: "lightsteelblue"
width: parent.width
horizontalAlignment: Text.AlignRight
wrapMode: Text.WordWrap
font { family: fixedFont.name; pixelSize: size; weight: Font.Bold; capitalization: Font.AllLowercase }
}
Text {
text: myText
color: "lightsteelblue"
width: parent.width
wrapMode: Text.WordWrap
font { family: fixedFont.name; pixelSize: size; italic: true; capitalization: Font.SmallCaps }
}
Text {
text: myText
color: "lightsteelblue"
width: parent.width
wrapMode: Text.WordWrap
font { family: localFont.name; pixelSize: size; capitalization: Font.Capitalize }
}
Text {
text: {
if (webFont.status == FontLoader.Ready) myText
else if (webFont.status == FontLoader.Loading) "Loading..."
else if (webFont.status == FontLoader.Error) "Error loading font"
}
color: "lightsteelblue"
width: parent.width
wrapMode: Text.WordWrap
font.family: webFont.name; font.pixelSize: size
}
}
}
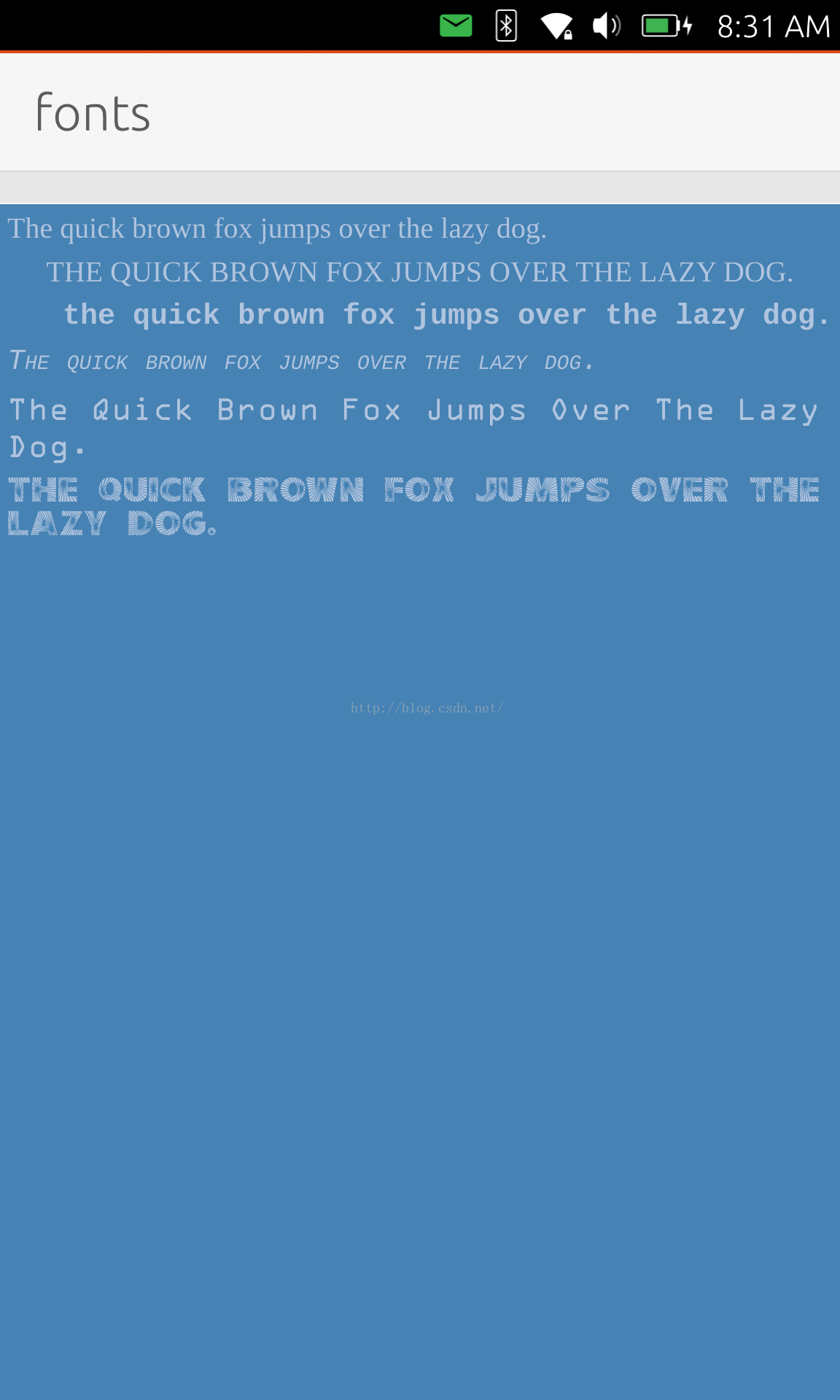
运行我们的应用,显示的画面为:
我们的源码地址为:https://github.com/liu-xiao-guo/fonts
---------------------
作者:UbuntuCore及Phone
来源:CSDN
原文:https://blog.csdn.net/ubuntutouch/article/details/50453787
版权声明:本文为博主原创文章,转载请附上博文链接!