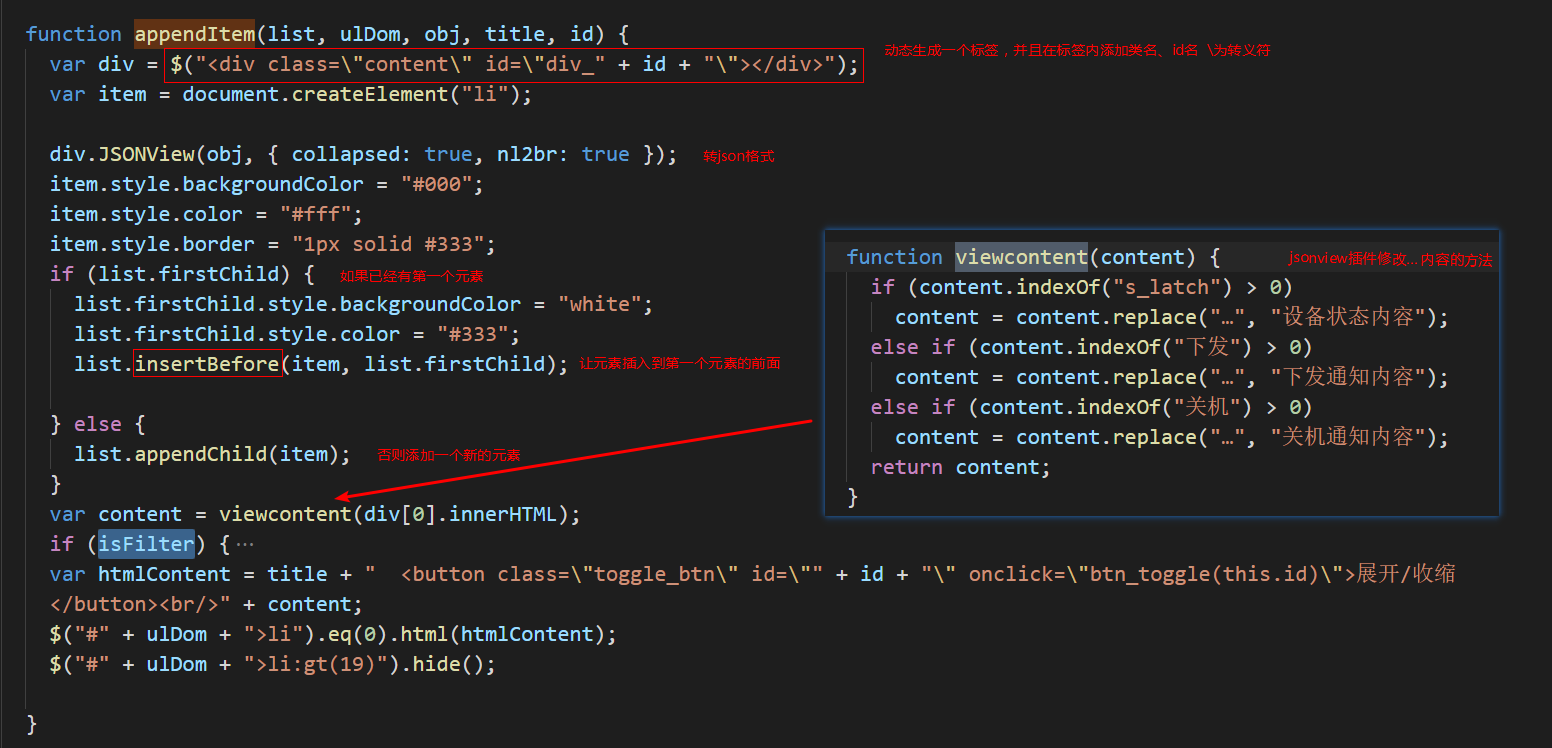
1、动态添加元素

(注意:以上的htmlContent动态添加了一个展开/收缩的按钮)
(上面动态创建了li元素,之后判断是插入insertBefore 还是添加appendChild)
2、使用jsonview插件
① 引入样式及js文件


② 转json的代码格式
转json格式:
div.JSONView(obj, { collapsed: true, nl2br: true });
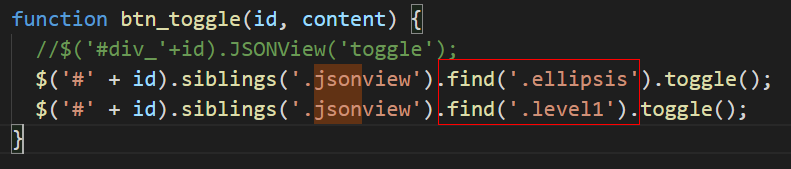
③ 由于代码默认展不开 所以手动写一个展开缩放

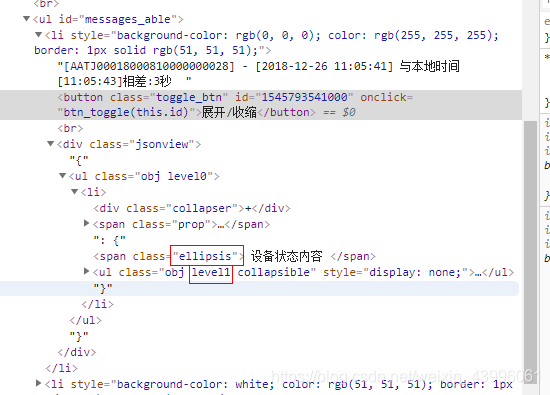
此图类名为插件插入的内容,其他事动态添加的

$("#" + ulDom + ">li").eq(0).html(htmlContent);
$("#" + ulDom + ">li:gt(19)").hide();
// 本文显示一项,隐藏后面的19项