七牛云注册
https://www.qiniu.com/
实名认证成功之后,赠送10G存储空间
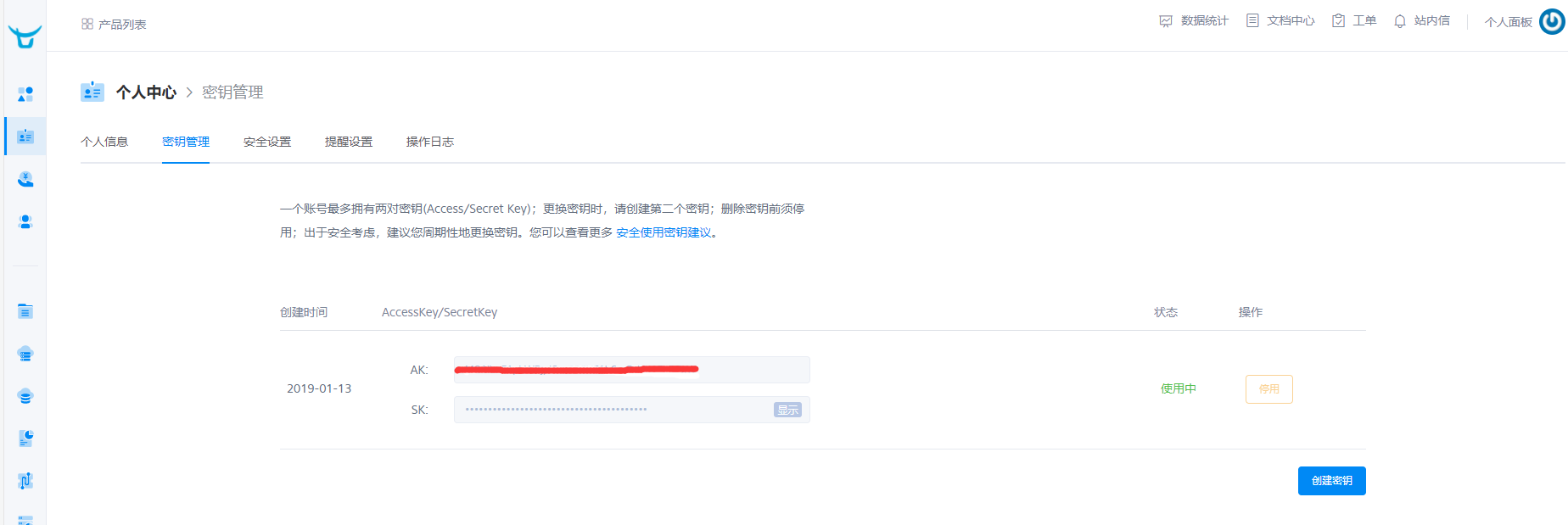
复制粘贴AK和SK

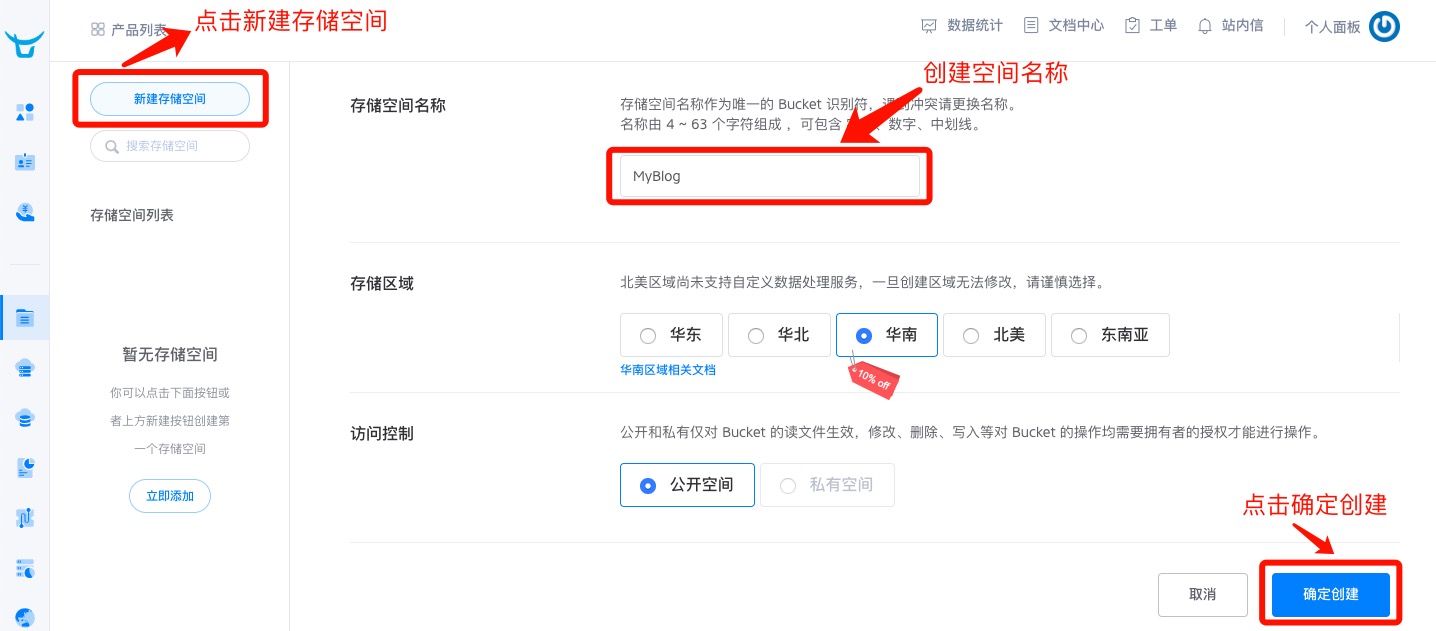
创建存储空间,填写空间名称,选择存储区域。访问控制选择位公开空间

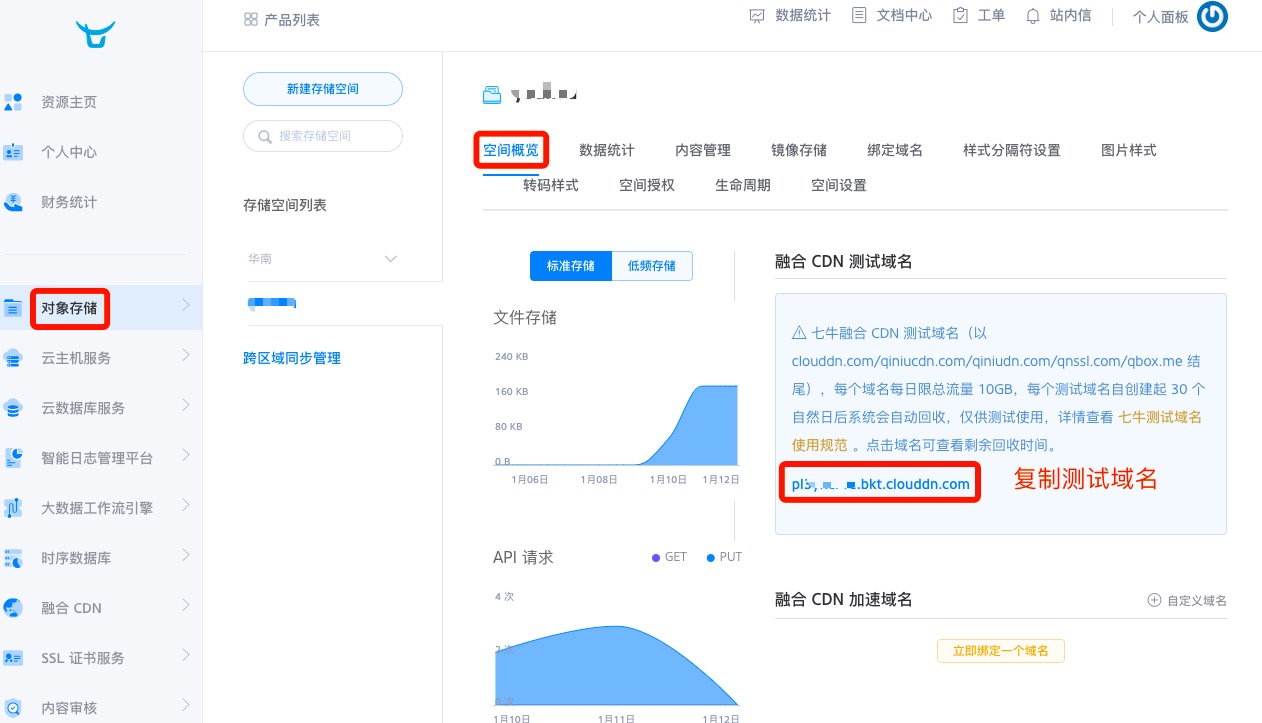
获取测试域名

七牛云使用
// ================== 上传至七牛(云存储平台) ================ let $progressBar = $(".progress-bar"); QINIU.upload({ "domain": "http://pl3yncr1e.bkt.clouddn.com/", // 七牛空间域名 重点 "uptoken_url": "/admin/token/", // 后台返回 token的地址 重点 "browse_btn": "upload-btn", // 按钮 "success": function (up, file, info) { // 成功 let domain = up.getOption('domain'); let res = JSON.parse(info); let filePath = domain + res.key; console.log(filePath); $thumbnailUrl.val(''); $thumbnailUrl.val(filePath); }, "error": function (up, err, errTip) { // console.log('error'); console.log(up); console.log(err); console.log(errTip); // console.log('error'); message.showError(errTip); }, "progress": function (up, file) { let percent = file.percent; $progressBar.parent().css("display", 'block'); $progressBar.css("width", percent + '%'); $progressBar.text(parseInt(percent) + '%'); }, "complete": function () { $progressBar.parent().css("display", 'none'); $progressBar.css("width", '0%'); $progressBar.text('0%'); } });
如何使用呢?
首先, 安装对应的模块
# 在虚拟机中安装七牛云所需模块 pip install qiniu
创建/secrets/qiniu_secret_info.py文件
# 从七牛云"个人中心>密钥管理"中获取自己的 Access Key 和 Secret Key QI_NIU_ACCESS_KEY = '你自己七牛云上的AK' QI_NIU_SECRET_KEY = '你自己七牛云上的SK' QI_NIU_BUCKET_NAME = '你自己在七牛云上创建的存储空间名'
# 将图片上传到七牛云,需要后端返回token import qiniu from utils.secrets import qiniu_secret_info class UploadToken(View): """ """ def get(self, request): access_key = qiniu_secret_info.QI_NIU_ACCESS_KEY secret_key = qiniu_secret_info.QI_NIU_SECRET_KEY bucket_name = qiniu_secret_info.QI_NIU_BUCKET_NAME # 构建鉴权对象 q = qiniu.Auth(access_key, secret_key) token = q.upload_token(bucket_name) return JsonResponse({"uptoken": token})
添加个url
path('token/', views.UploadToken.as_view(), name='upload_token'), # 七牛云上传图片需要调用token
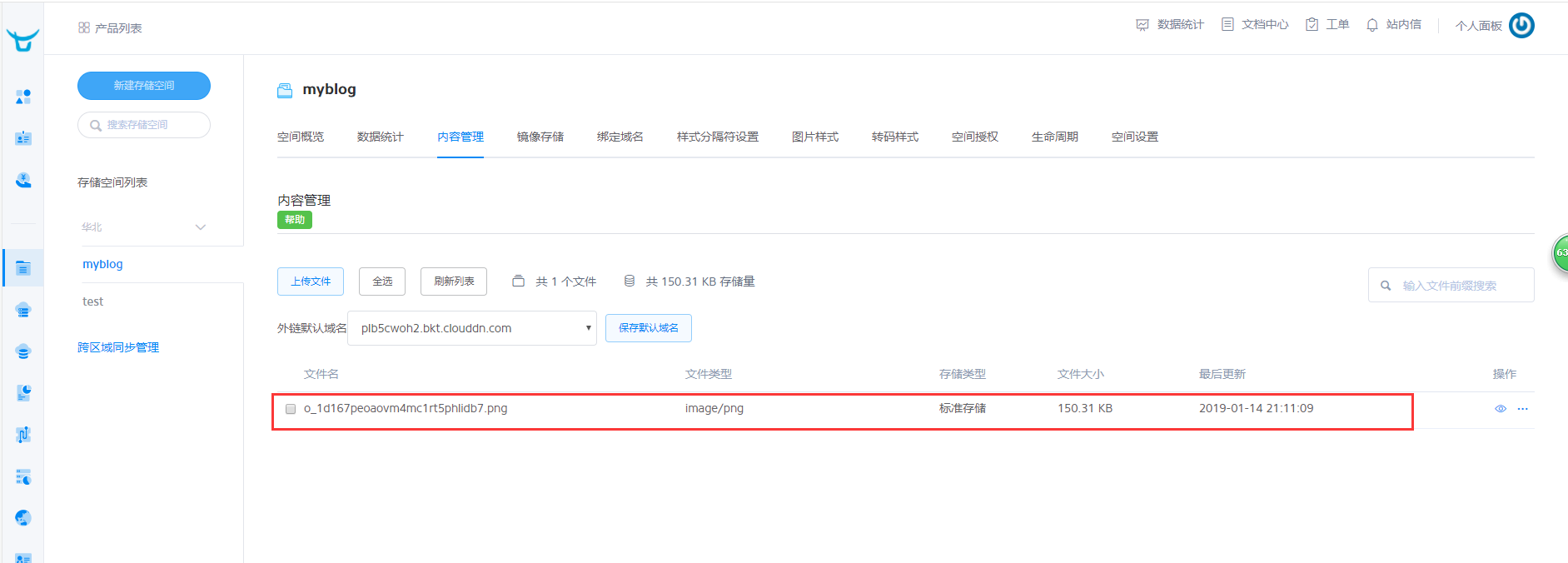
到这里,基本就可以使用, 那么上传结果见下图

怎么打开上传的文件呢?
http://plb5cwoh2.bkt.clouddn.com/o_1d167peoaovm4mc1rt5phlidb7.png
测试域名 + 图片名称

作者:含笑半步颠√
博客链接:https://www.cnblogs.com/lixy-88428977
声明:本文为博主学习感悟总结,水平有限,如果不当,欢迎指正。如果您认为还不错,欢迎转载。转载与引用请注明作者及出处。