用法
1.通过标记创建可调整尺寸(resizable)对象。
<div class="easyui-resizable" style="width:100px;height:100px;border:1px solid #ccc;"
data-options="maxWidth:800,maxHeight:600">
</div>
2.使用 javascript 创建可调整尺寸(resizable)对象。
<div id="rr" style="width:100px;height:100px;border:1px solid #ccc;"></div>
$('#rr').resizable({
maxWidth:800,
maxHeight:600
});
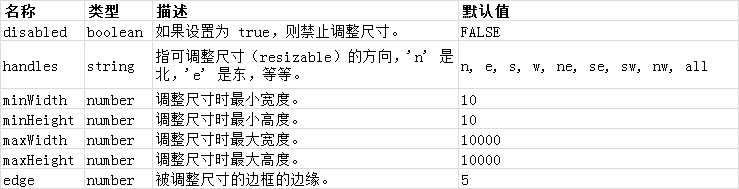
属性

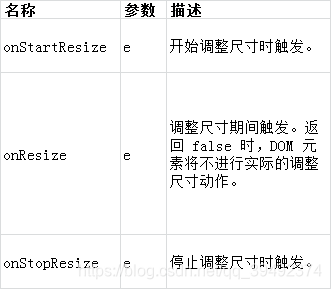
事件