一、简介
ArcGIS API for JavaScript (JavaScript API)是ESRI根据JavaScript技术实现的调用ArcGIS Server REST API接口的一组脚本。通过ArcGIS API for JavaScript可以将ArcGIS Server提供的地图资源嵌入到Web应用中。ArcGIS API for JavaScript基于Dojo框架,想熟练掌握API用法,先要对Dojo框架有个深入的了解。Dojo与我们常使用的Jquery都是封装好的JavaScript库,不同点在于Dojo属于重量级开发框架,由框架核心(dojo)、基本控件库(dijit)、扩展包(dojox)组成的,三部分都是由dojo官方提供。而jQuery属于轻量级框架,本身仅包含框架核心。简单来说Dojo更像一个类库,不同功能封装到不同模块形成一个独立的js文件,如果使用该功能再进行引入。
二、API和SDK获取与本地化部署
ArcGIS API for JavaScript 提供在线版API,但是由于网络被墙的原因,访问速度不稳定。所以我们对.API(开发包)和SDK(实例)进行本地化部署。建议进行本地化部署。ArcGIS JavaScript API可以从Esri官网获取,包含API和SDK(SDK含有API的帮助以及示例)。获取API和SDK,需要先注册一个Esri全球账户。这里我将我在网上找了一个各个API版本合集,提供给大家下载:http://pan.baidu.com/s/1nuj0jix,IIS本地化部署参考我的《ArcGIS API和SDK本地IIS配置部署》
三、ArcGIS JavaScript API——地图初始化
1、页面中引入基础类库和样式
<link rel="stylesheet" href="http://127.0.0.1/arcgis_js_api/library/3.16/3.16/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://127.0.0.1/arcgis_js_api/library/3.16/3.16/esri/css/esri.css" />
<script type="text/javascript" src="http://127.0.0.1/arcgis_js_api/library/3.16/3.16/init.js" ></script>
如果直接使用在线API可将http://127.0.0.1/arcgis_js_api/library/3.16改为https://js.arcgis.com/为了大家测试方便,源码中使用在线API2、定义地图容器
<body class="claro">
<div id="map" >
</div>
</body>3、引入基础类包,进行地图初始化
// 正如简介里提到的Dojo是基于模块化的。简单的初始化地图使用到“esri/map”和"dojo/domReady!"在JS脚本中引入
require(["esri/map", "dojo/domReady!"], function(Map) {
//初始化<div id="map" ></div>的map容器
var map = new Map("map", {
center: [-118, 34.5],
zoom: 8,
basemap: "topo"
});
});4、完整代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>第一个地图应用</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.16/esri/css/esri.css" />
<style>
html, body ,#map{ height: 100%; width: 100%; margin: 0; padding: 0; }
</style>
<script type="text/javascript" src="https://js.arcgis.com//3.16/init.js" ></script>
<script>
require(["esri/map", "dojo/domReady!"], function (Map) {
//初始化<div id="map" ></div>的map容器
var map = new Map("map", {
center: [-118, 34.5],
zoom: 8,
basemap: "topo"
});
});
</script>
</head>
<body class="claro">
<div id="map" >
</div>
</body>
</html>5、效果图
四、ArcGIS JavaScript API——地图基本功能实现
1、完整代码
// 实现功能:中国底图加载与卫星影像切换,返回初始化地图,Html5定位功能,鹰眼,比例尺
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>esri Deom</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"/>
<style>
html, body, #map {
height: 100%;
width: 100%;
}
body {
background-color: #fff;
overflow: hidden;
}
#BasemapToggle {
position: absolute;
right: 20px;
top: 20px;
z-index: 50;
}
#HomeButton {
left: 25px;
position: absolute;
top: 93px;
z-index: 50;
}
#LocateButton {
left: 25px;
position: absolute;
top: 130px;
z-index: 50;
}
</style>
<script src="https://js.arcgis.com/3.16/init.js"></script>
<script>
var map;
var featureLayer;
//引入基础类包,具体看官方API
require([
"esri/basemaps", "esri/map", "esri/dijit/Scalebar",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/dijit/HomeButton", "esri/dijit/LocateButton", "esri/dijit/BasemapToggle", "esri/dijit/OverviewMap", "dojo/domReady"
], function (esriBasemaps, Map, Scalebar, ArcGISTiledMapServiceLayer,
HomeButton, LocateButton, BasemapToggle, OverviewMap) {
esriBasemaps.delorme = {
baseMapLayers: [
//中国矢量地图服务
{ url: "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer" }
],
//缩略图
thumbnailUrl: "Imgs/shiliang.jpg",
title: "矢量图"
};
//初始化地图
map = new Map("map", {
basemap: "delorme",
center: [114.93896484, 25.85428033],
zoom: 15
});
//卫星底图
var toggle = new BasemapToggle({
map: map,
basemap: "satellite"
}, "BasemapToggle");
toggle.startup();
//返回主视图
var home = new HomeButton({
map: map
}, "HomeButton");
home.startup();
//定位
geoLocate = new LocateButton({
map: map
}, "LocateButton");
geoLocate.startup();
//鹰眼
var overviewMapDijit = new OverviewMap({
map: map,
expandFactor: 2,
attachTo: "bottom-left",
visible: true
});
overviewMapDijit.startup();
//比例尺
var scalebar = new Scalebar({ map: map, attachTo: "bottom-left" });
});
</script>
</head>
<body class="claro">
<div id="map" data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="padding:0">
<!-- 返回初始化地图按钮-->
<div id="HomeButton"></div>
<!-- Html5定位按钮-->
<div id="LocateButton"></div>
<!-- 切换底图-->
<div id="BasemapToggle"></div>
</div>
</body>
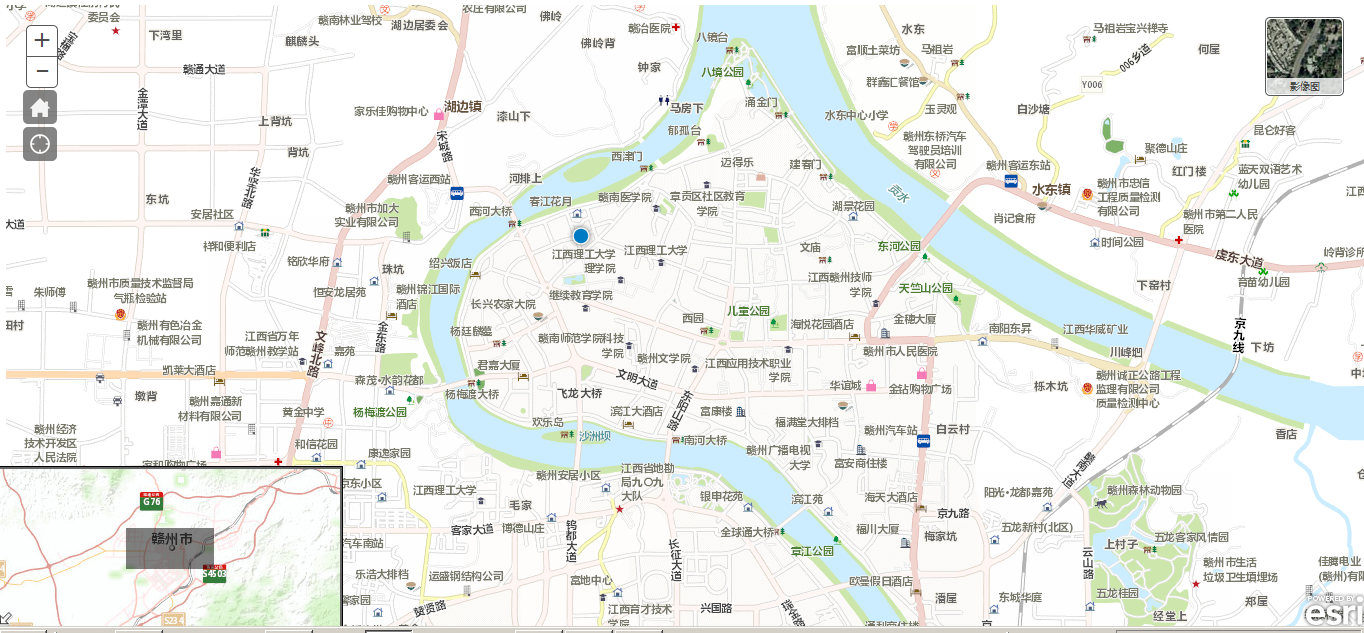
</html>2、效果图

五、ArcGIS JavaScript API——多底图切换
1、完整代码
// 使用 "esri/dijit/BasemapGallery"进行多底图切换
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>底图切换</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"/>
<style>
html,body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#map {
padding: 0;
}
</style>
<script src="http://127.0.0.1/arcgis_js_api/library/3.16/3.16/init.js"></script>
<script>
var map;
require([
"esri/map", "esri/dijit/OverviewMap", "esri/layers/ArcGISTiledMapServiceLayer", "esri/dijit/BasemapGallery", "esri/utils", "dojo/parser", "dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dijit/TitlePane", "dojo/domReady"
], function (Map, OverviewMap,ArcGISTiledMapServiceLayer, BasemapGallery, arcgisUtils, parser) {
parser.parse();
map = new Map("map", {
center: [114.93896484, 25.85428033],
zoom: 15
});
var baseMapLayer = new ArcGISTiledMapServiceLayer("http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer");
map.addLayer(baseMapLayer);
var basemapGallery = new BasemapGallery({
showArcGISBaseMaps: true,
map: map
}, "basemapGallery");
basemapGallery.startup();
basemapGallery.on("error", function (msg) {
console.log("base gallery error:", msg.error);
});
var overviewMapDijit = new OverviewMap({
map: map,
expandFactor: 2,
attachTo: "bottom-left",
visible: true
});
overviewMapDijit.startup();
});
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline',gutters:false"
style="width:100%;height:100%;margin:0">
<div id="map" data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="padding:0">
<div style="position:absolute;right:20px;top:10px;z-index:999">
<div data-dojo-type="dijit/TitlePane"
data-dojo-props="title:'底图切换',closable:false,open:false">
<div data-dojo-type="dijit/layout/ContentPane"
style="width:380px;height:280px;overflow:auto">
<div id="basemapGallery"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>2、效果图
